67
Getting started with Docker & Flask.
Docker makes it easier, simpler and safer to build, deploy and manage applications in a docker container.
This article will help you get a detailed understanding of;
This article will help you get a detailed understanding of;
Docker is an open source containerization platform for developing, shipping and running applications.
Docker packages software into standardized units called containers. Containers have everything the software needs to run including libraries, system tools, code, and runtime.
Image is a read-only template with instruction for creating containers.
Docker images can be considered as the blueprint of the entire application environment that you create.
Docker images can be considered as the blueprint of the entire application environment that you create.
\-- dockerExample
|-- app.py
|-- Dockerfile
|-- requirements.txt
\-- templates
|-- index.htmlFirst I created a simple Flask application and added the following code to app.py.
from flask import Flask,render_template
app=Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__==('__main__'):
app.run(debug=True)Add the following code to index.html
<!DOCTYPE html>
<html>
<head>
<title>Getting started with Docker</title>
</head>
<body>
<p>This is my Dockerfile</p>
</body>Now we need to dockerize the flask application by creating a Dockerfile
Dockerfileis a text document that contains all the commands a user could call on the command line to assemble an image.
Dockerfileis a text document that contains all the commands a user could call on the command line to assemble an image.
Add the following code to docker;
FROM python:3.9.6
COPY . /doc
COPY ./requirements.txt /doc/requirements.txt
WORKDIR /doc
EXPOSE 5000:5000
RUN pip install -r requirements.txt
CMD ["python","app.py"]We can now build our image with the docker build command as shown below;
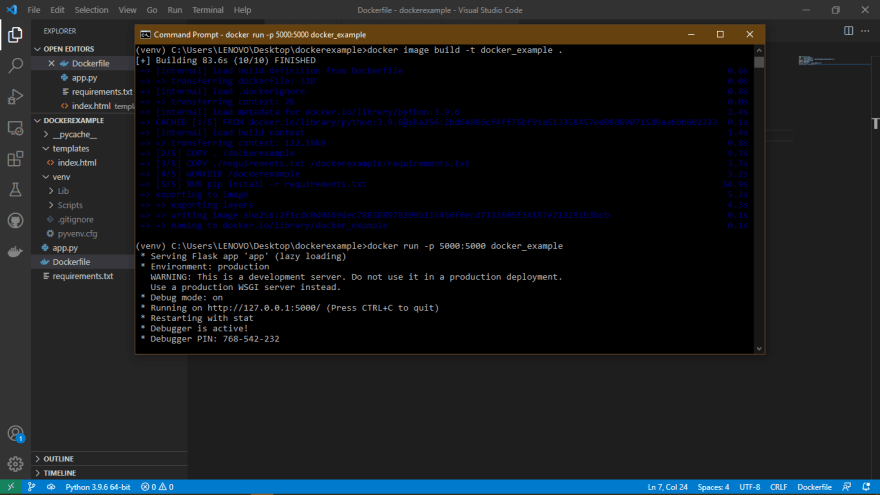
docker image build -t docker_example .
Once the build process is done, we can run the application with the docker run command as shown below;
docker run -p 5000:5000 docker_example
67
