41
Kotlin SpringBoot JQuery Ajax POST/GET requests
Kotlin SpringBoot JQuery Ajax POST/GET requests
In the tutorial, JavaSampleApproach will show you how to send/retrieve data objects by Kotlin SpringBoot JQuery Ajax POST/GET application.
Related posts:
I. Technologies
– Java 1.8
– Maven 3.3.9
– Spring Tool Suite – Version 3.8.1.RELEASE
– Spring Boot: 1.5.6.RELEASE
– JQuery
– BootStrap
– Kotlin language
– Maven 3.3.9
– Spring Tool Suite – Version 3.8.1.RELEASE
– Spring Boot: 1.5.6.RELEASE
– JQuery
– BootStrap
– Kotlin language
II. Pratice
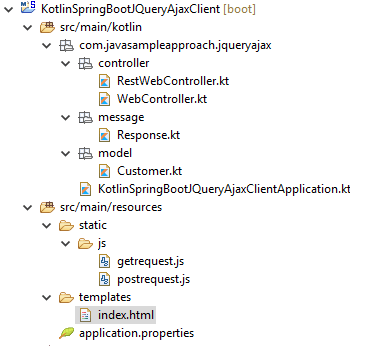
In the tutorial, we create a Kotlin SpringBoot project as below:

Step to do:
1. Create Kotlin SpringBoot project
– Open Spring Tool Suite, on main menu, choose File->New->Spring Starter Project, add project info,
Then press Next for needed dependencies:
-> For Template Engines, choose Thymeleaf
-> For Web MVC, choose Web->Web
-> For Template Engines, choose Thymeleaf
-> For Web MVC, choose Web->Web

Open pom.xml file and check needed dependencies:
More at:
Kotlin SpringBoot JQuery Ajax POST/GET requests
41
