react-native-mmkv-storage
An efficient, small & encrypted mobile key-value storage framework for React Native written in C++ using JSI
What it is
This library aims to provide a fast & reliable solution for you data storage needs in react-native apps. It uses MMKV by Tencent under the hood on Android and iOS both that is used by their WeChat app(more than 1 Billion users). Unlike other storage solutions for React Native, this library lets you store any kind of data type, in any number of database instances, with or without encryption in a very fast and efficient way. Read about it on this blog post I wrote on dev.to
Features
-
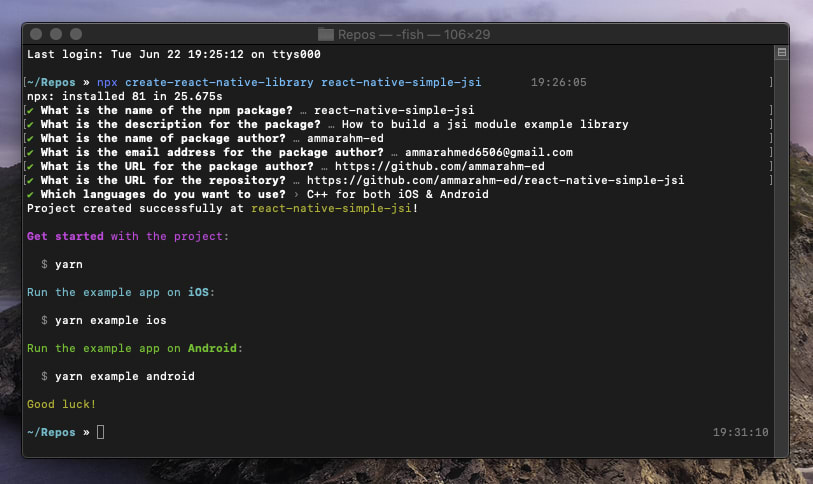
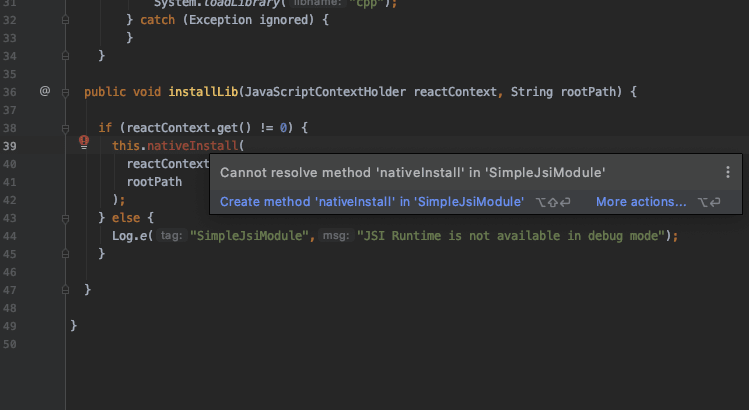
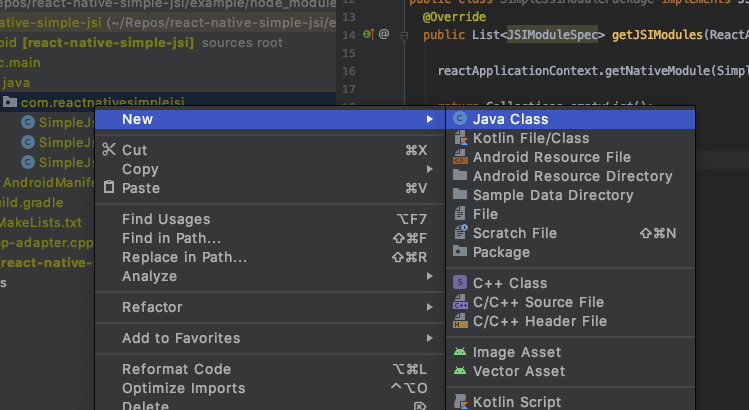
Written in C++ using JSI
Starting from
v0.5.0the library has been rewritten in C++ on Android and iOS both. It employs React Native JSI making it the fastest storage option for React Native. - Simple and lightweight (~ 50K Android/30K iOS)…