25
How to Inspect a Disappearing Element E.g. Dropdown Menus
How to inspect and modify the CSS of elements that are only displayed when they are or their parent are in focus.
Or in other words how to inspect an element which disappears when the mouse moves away?
E.g. dropdown menus. These are often only displayed when you give focus to their parent or some other item that triggers them to open.
How can we stop a dropdown menu closing so we can debug it?
Today I wanted to inspect the CSS of a dropdown menu to see why it was not behaving as possible and then modify the CSS directly in devtools.
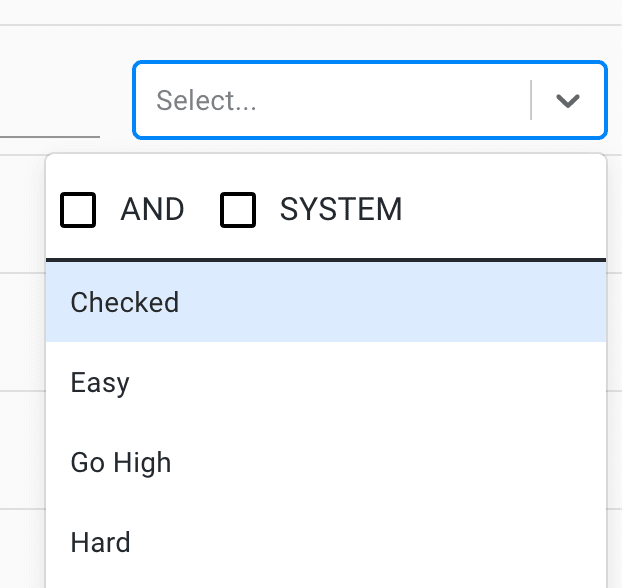
E.g. The dropdown below is opened when the user clicks in the TextBox. I wanted to inspect the options in the dropdown; to do so in Chrome I need to right click on an option and select Inspect
But this causes the TextBox to lose focus and the dropdown disappears.

Is really simple...
Inspect the TextBox control and find the element which triggers the dropdown. In my case it is an input.
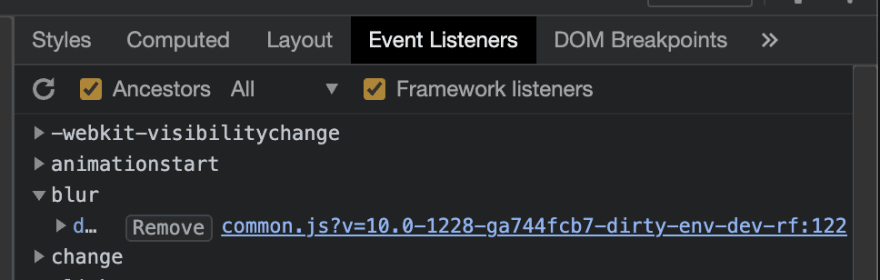
Inspect the input and select the Event Listeners tab.
Locate the blur event and click the Remove button.

You will now be able to inspect the dropdown because the blur event will not fire when you leave the textbox. 🕵️
25
