16
Step-by-step Guide On Setting Up AWS Amplify On Flutter
AWS amplify is a BAAS (Back-End As A Service) which is part of the AWS family.
Aws Amplify provided backend services such as firebase:

Getting started with AWS for beginners is quite confusing, so we would try to make it as simple as possible.
Install the amplfly cli:
npm install -g @aws-amplify/cliWhen that is completed, you then set up the Amplify CLI. Configure Amplify by running the following command:
amplify configureamplify configure would require you to sign into the AWS Console if you have an existing account or create a new one.
once signed in Amplify CLI will require you to create a user to AWS Identity and Access Management (IAM). From your account
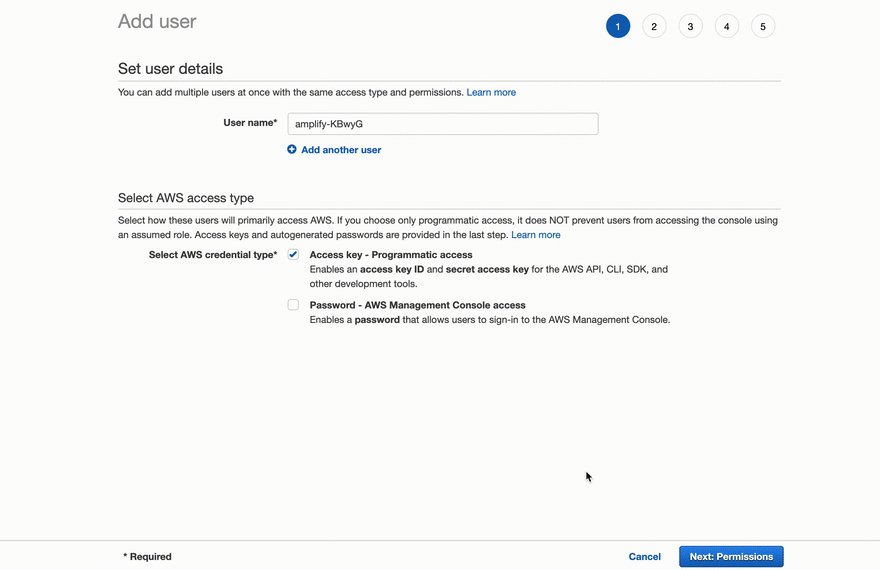
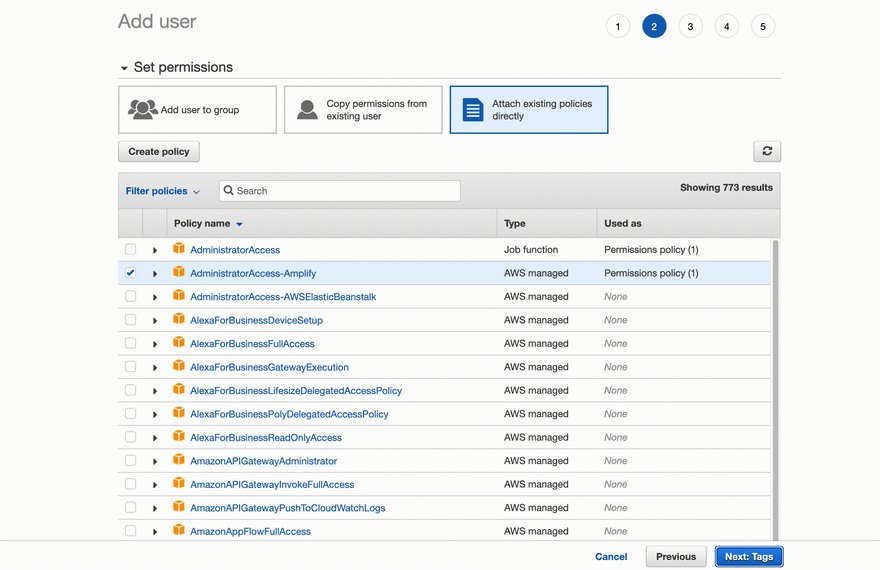
Navigate to the IAM Portal and select ‘Add User’. Make sure you have selected the proper region (top right).

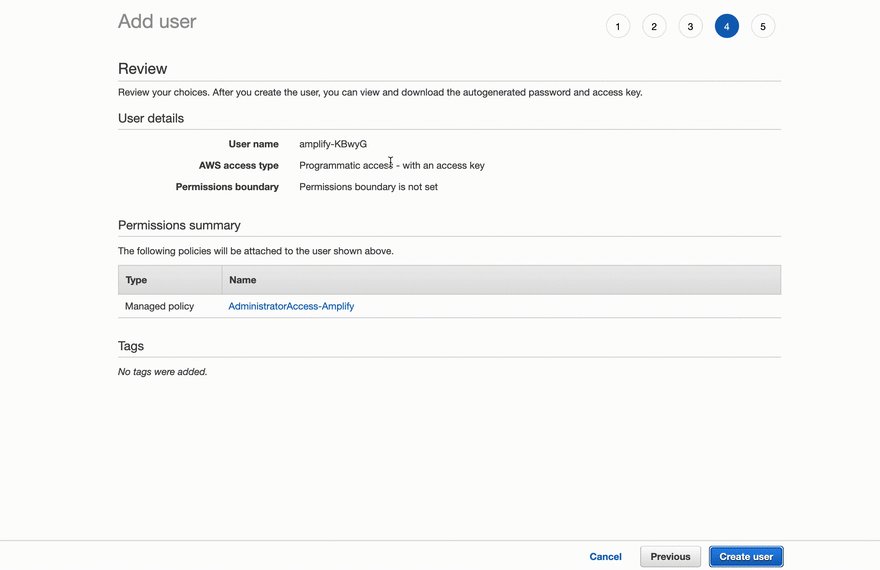
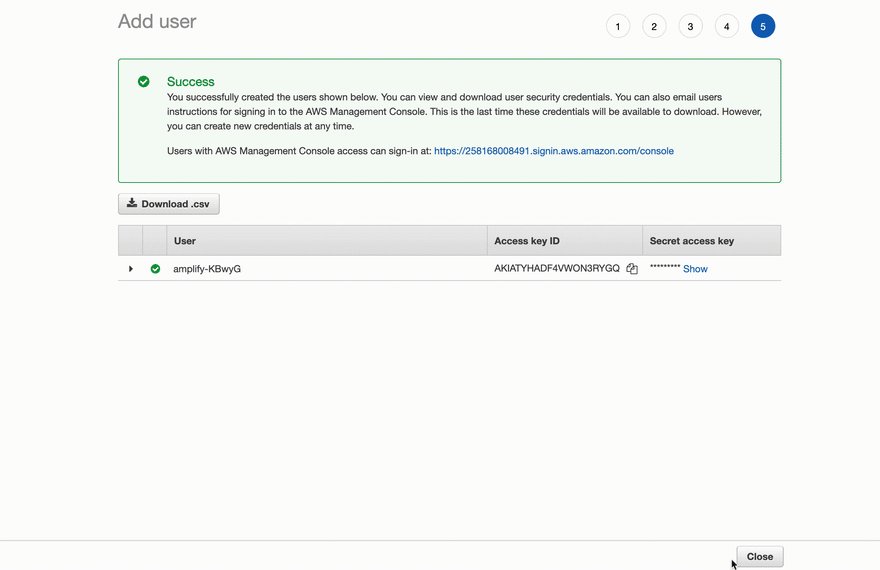
You will be guided through a series of steps to create your user.
Remember to store both the ACCESS KEY ID and SECRET ACCESS KEY they would come in handy while setting up your project.
Enter the access key of the newly created user:
? accessKeyId: # YOUR_ACCESS_KEY_ID
? secretAccessKey: # YOUR_SECRET_ACCESS_KEY
This would update/create the AWS Profile in your local machine
? Profile Name: # (default)Successfully set up the new user.
Create a new flutter project on android studio after setting up open pubspec.yaml and add the following 3 dependencies below the line “SDK:flutter”.
amplify_flutter: ^0.2.0
amplify_auth_cognito: ^0.2.0
amplify_analytics_pinpoint: ^0.2.0sync your project with your new configuration, run:
flutter pub getThen initialized Amplify
amplify initEnter the following when prompted:
? Enter a name for the environment
`dev`
? Choose your default editor:
`IntelliJ IDEA`
? Choose the type of app that you're building:
'flutter'
? Where do you want to store your configuration file?
./lib/
? Do you want to use an AWS profile?
`Yes`
? Please choose the profile you want to use
`default`This is a one-time initialization process to create an Amplify-supported application. This command helps you to choose which AWS profile is to be used to allocate all the AWS resources and select the framework language(Javascript, Flutter, Java, Swift) corresponding to the project. Amplify init creates a parent CloudFormation template in an S3 bucket which will contain a nested CloudFormation template for when other AWS resources are added. The same S3 bucket also contains Lambda zip files and AppSync schema and resolver files. amplify/directory is created upon successful completion of the amplify init command which contains all necessary metadata files.
Before using any methods in the Amplify Flutter Library, it’s important to add all the necessary plugins and to call configure once in your app.
// Amplify Flutter Packages
import 'package:amplify_flutter/amplify.dart';
import 'package:amplify_analytics_pinpoint/amplify_analytics_pinpoint.dart';
import 'package:amplify_auth_cognito/amplify_auth_cognito.dart';
// Generated in previous step
import 'amplifyconfiguration.dart';Add the following code to your application’s root Stateful Widget
class _MyHomePageState extends State<MyHomePage> {
@override
initState() {
super.initState();
_configureAmplify();
}
void _configureAmplify() async {
// Add Pinpoint and Cognito Plugins, or any other plugins you want to use
AmplifyAnalyticsPinpoint analyticsPlugin = AmplifyAnalyticsPinpoint();
AmplifyAuthCognito authPlugin = AmplifyAuthCognito();
await Amplify.addPlugins([authPlugin, analyticsPlugin]);
// Once Plugins are added, configure Amplify
// Note: Amplify can only be configured once.
try {
await Amplify.configure(amplifyconfig);
} on AmplifyAlreadyConfiguredException {
print("Tried to reconfigure Amplify; this can occur when your app restarts on Android.");
}
}
// customize the rest of your Widget below as you wish...Notice the Addplugin method was called before the Amplify.configuration()
Congratulation, we have just concluded setting your first flutter project with Aws Amplify.
Moving forward, in the next part of this series, we will be adding AWS Cognito to our project to enable a nice user sign-up/sign-in.
16
