25
Web accessibility auditing
Accessibility is very important for web developers. It helps websites reach a broader audience, by making sure that people with disabilities can have access to a website. The cdc states that 26% of adults in the United States have some form of disability, so by designing for disability, which is a huge portion of the population that websites could be accessible to if they kept these users in mind. However, there is more to access accessibility. By designing to keep in mind people who need accessibility, websites also improve the experience for existing users. For examples, a text magnifier on a website would not only help the visually impaired, but also help existing users, who might have difficulty reading a particular portion of the website.
There are three tools discussed below that help with accessibility. Of the three, lighthouse and web.dev are similar tools, so they have been explained together. The third tool is wave, which also helps with accessibility.
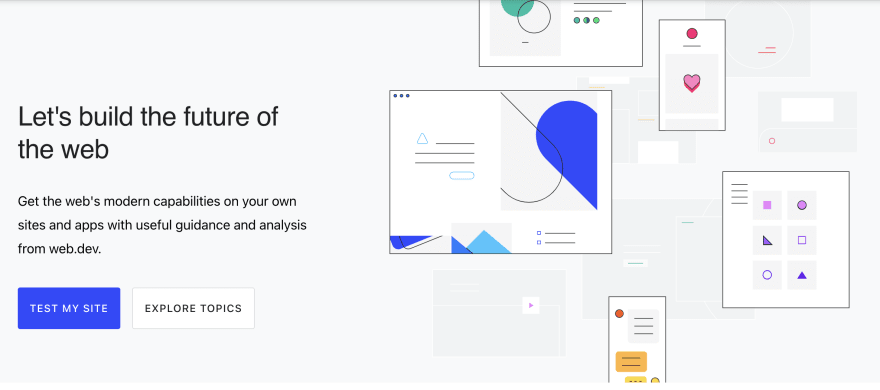
Lighthouse and web.dev are two tools that are interlinked. To help audit a website, you would go to web.dev and click the test my site button. 
After clicking on the button you would be taken to the page below where you need to paste in the name of the website, and run the audit.

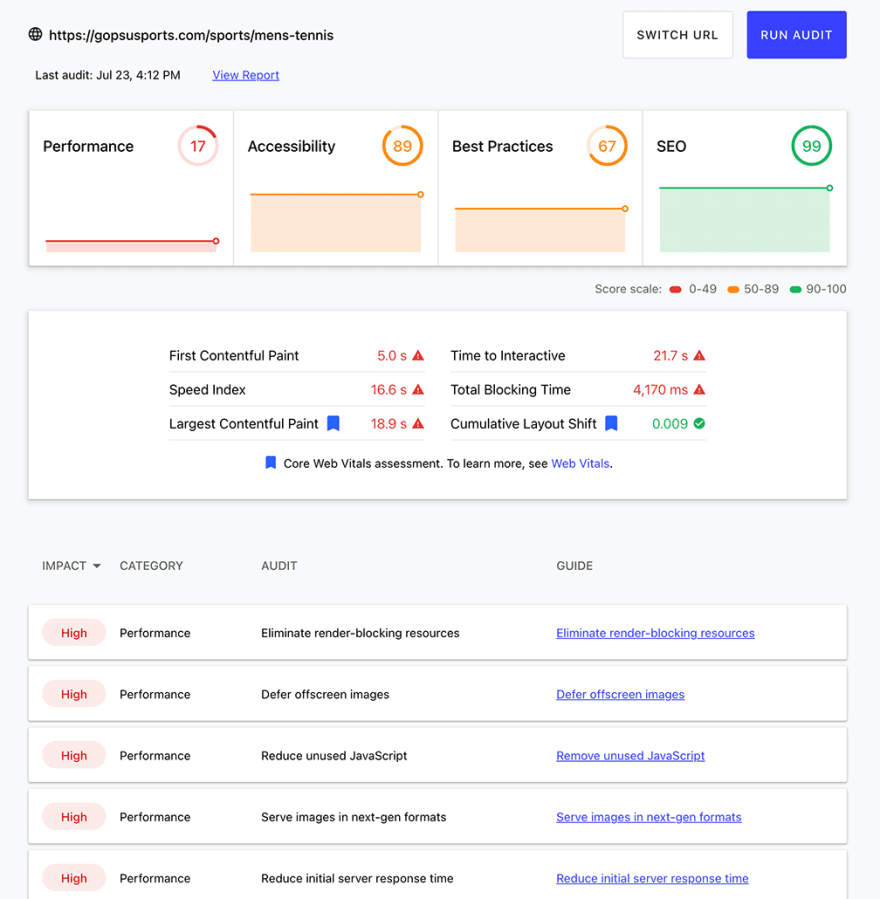
So we get a lot of metrics and ways on how to improve the accessibility issues with our website. Similarly, if we click on view report, we get taken to the Lighthouse report, which gives us a more detailed guide on improving our website:

We can use the guides, and then apply them to our website to improve the accessibility.
Below are some accessibility issues that I have analyzed.
For this analysis, I used both lighthouse, and web.dev.
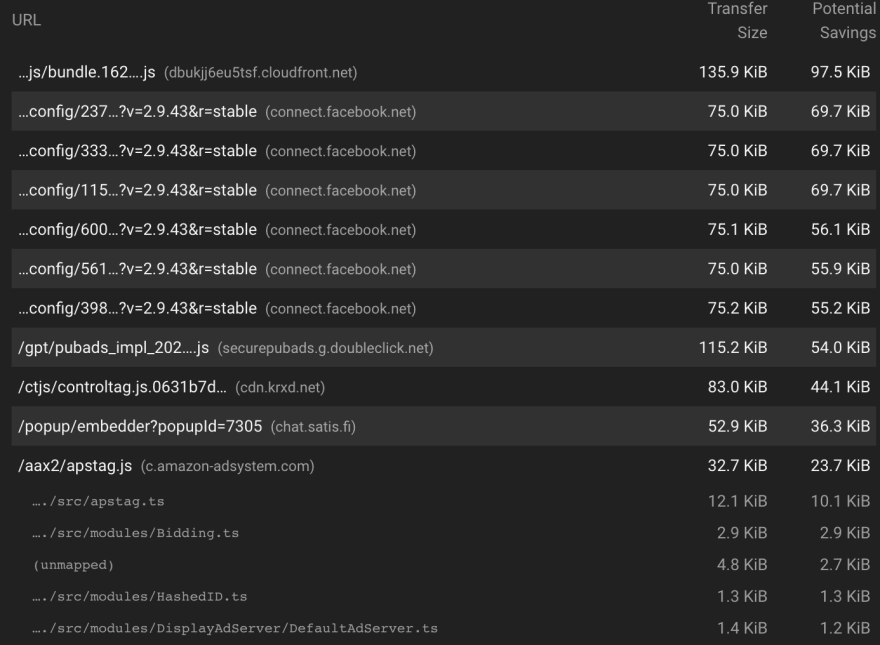
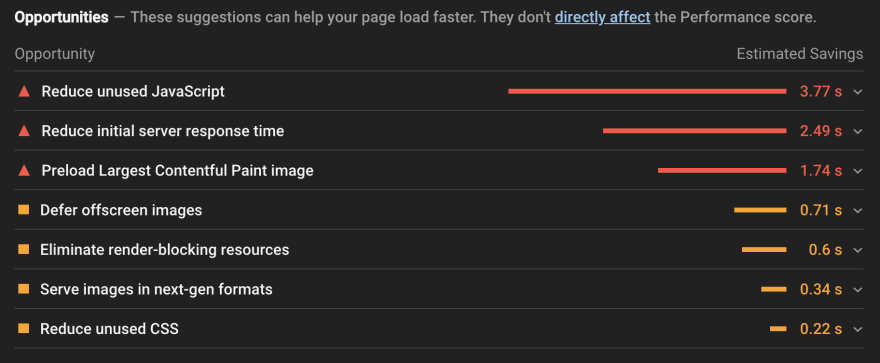
First paint is the point at which the first pixel renders on a screen, when a user navigates to a webpage. There are going to be several url’s that blocks the first paint of the page. In our report in lighthouse, the opportunities tab lists all the suggestions that would render block our website. In our analysis of lighthouse, the opportunities presented are listed below, which if implemented would allow us to save a lot of time:

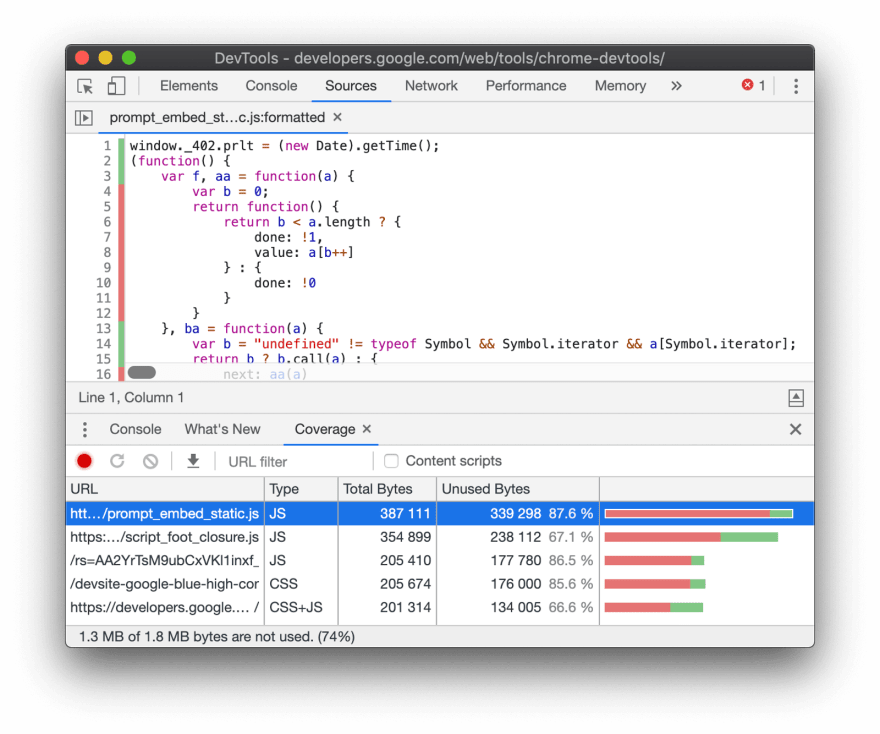
It is however important that we only defer or eliminate the resources that we need less and prioritize the ones that we need the most. So we identify the critical resources by going to chrome DevTools. The styles in css files and code in javascript would be marked in two colors:
Green: Critical
Red: non-critical

Script not being used should be removed. Non-critical code should be deferred using the deferred attribute, or asynched using the async attribute. The script should now be moved to an inline script tag in the html page.
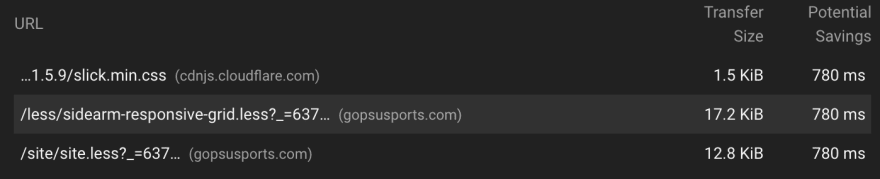
Similarly, for a render blocking stylesheet, inline the critical styles to the style block in the head of the html tag, and load the rest asynchronously using the preload tag.

There were several off-screen images that were found in the website, and the web.dev recommends to differ off screen images. The best approach here is to lazy load images that are off screen. The following script is added: . And class lazy load is added to images that need to be lazy loaded.

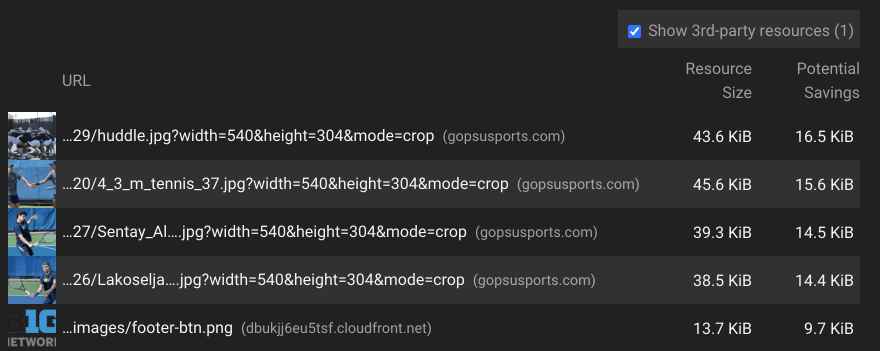
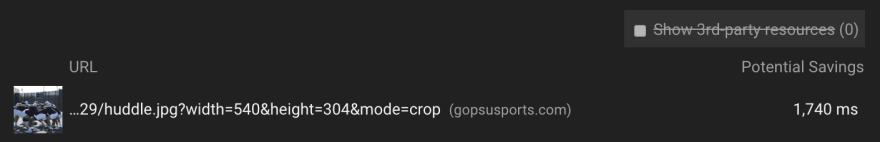
Lighthouse lists the images in old formats, and the savings that would happen if they are in new formats. It is thus best to use AVIF and WebP which have better compression and quality characteristics compared to their older JPEG and PNG counterparts, and would make the website load faster.

If a particular resource is very important, should be used to load it sooner. In our website, we had a large important image, which is best to be preloaded.

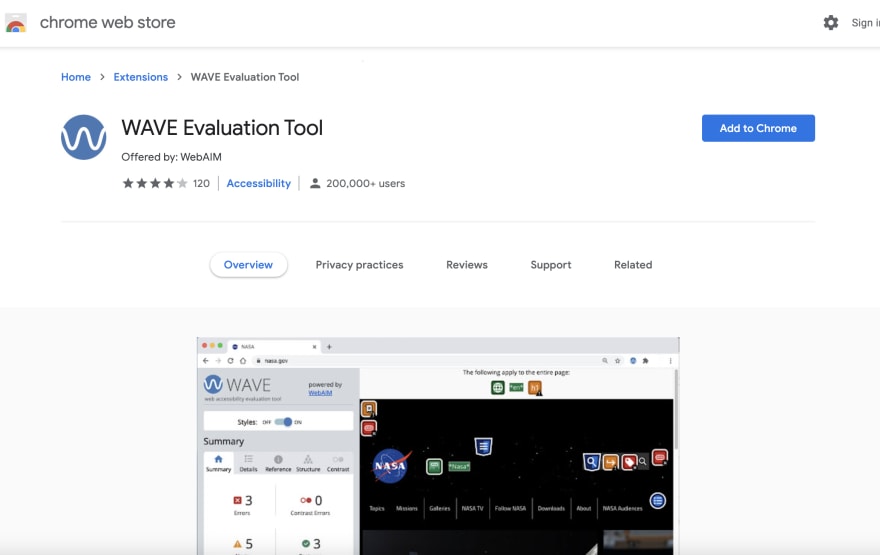
Wave, which stands for web accessibility evaluation tool, is another tool that we can use to improve accessibility. It is a browser extension that is currently available on Firefox and Chrome. For this example we would be using the Chrome extension.
To get started, go to chrome and open the website https://wave.webaim.org/extension/

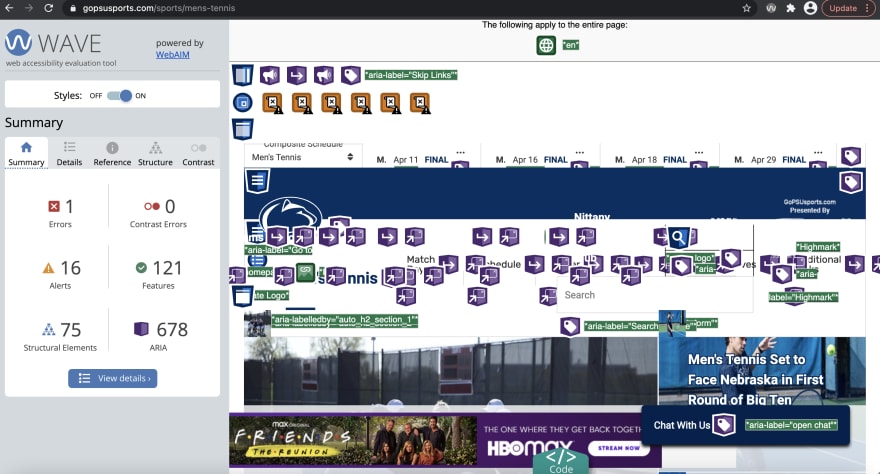
Once added navigate to the website, and then click on the browser extension on the top right hand side of the browser, and you would see a report like the one below:

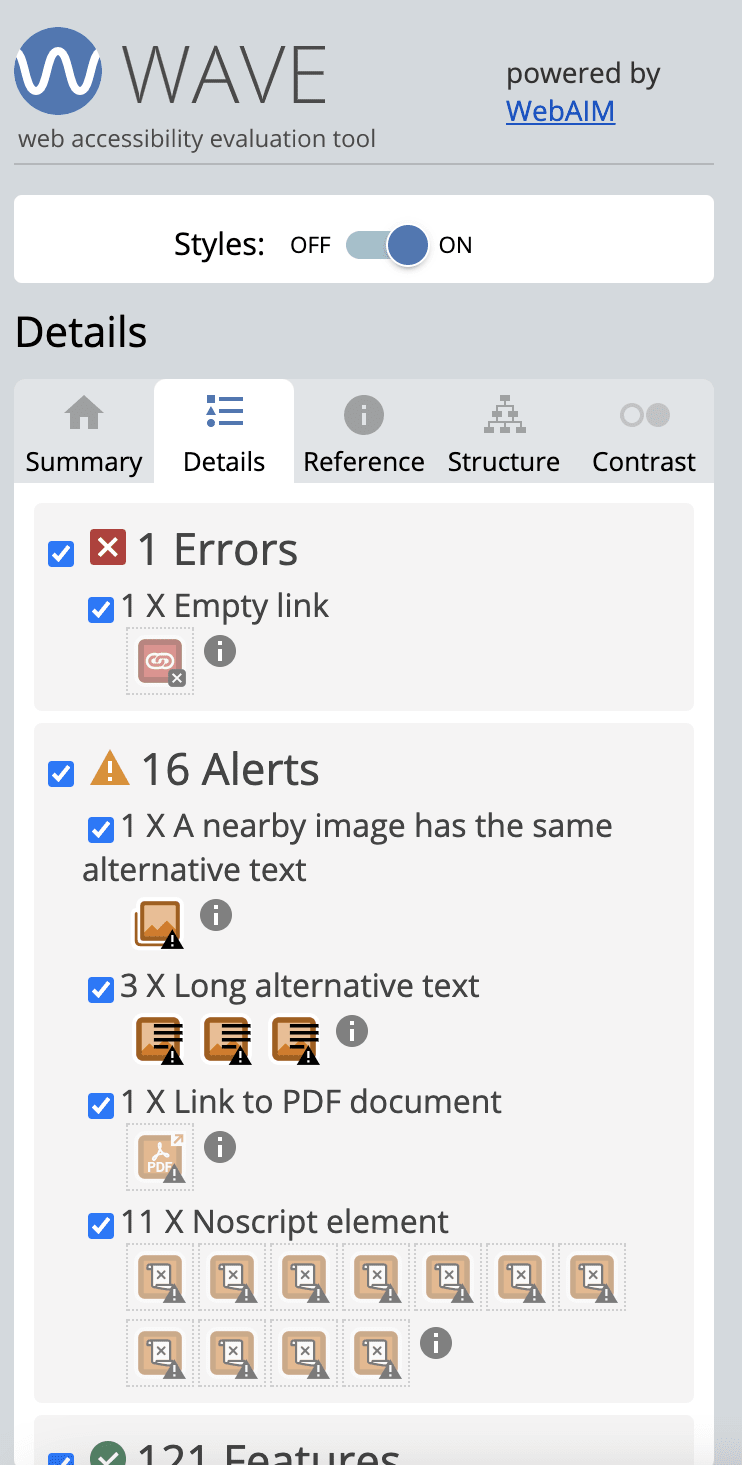
Click on the details tab and you would get detailed icons with all the errors:

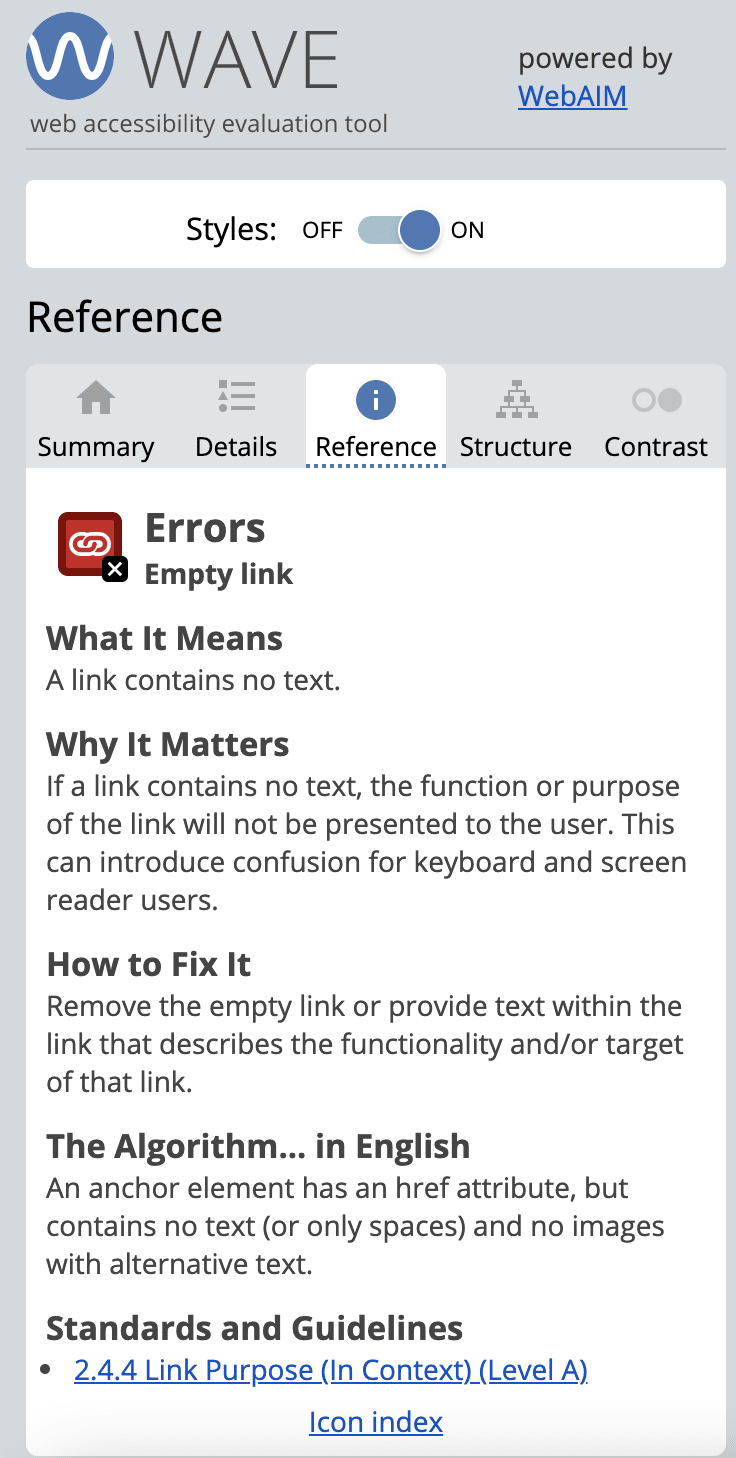
You can now click on each error, and the web page would jump to that portion of the website. You can also click on the "i" next to the error on the extension details page, and you would get directed to the reference page, that explains how to fix the error:

Below is a video that explains Lighthouse, web.dev and the Wave plugin:
https://youtu.be/5-LCaK3dAUc
25