21
How to Send your Events and Logs to Discord via Python or JavaScript
Throughout my software development career, there were many times when I wanted to get instant updates and alerts when something happened within my project.
Take this, for example; you are developing a SaaS, and there are multiple valuable events that you would like to be aware of as soon as they happen. For example, users joining your waitlist or newsletter, user sign-ups, product sales, and user conversions. Having to run a long training or crawling task on a remote machine was another situation where I wanted instant updates on the progress and if something had gone wrong. I mean, you can do periodic checks on the machine to see how things are going, but I’d rather entirely forget about it and have it send me updates instead. The last example is when I wanted to automate my garage door via raspberry pi and I wanted to know when the garage door was opening, closing, or had been left open for too long.
So why am I telling you these examples? I want you to start thinking about similar situations that you may also need a way to send yourself instant updates and to have a history of all these events in a single place.
Discord makes it relatively easy to solve this problem! We can create a Discord server specifically, create separate channels for our projects and use the webhook URL to push our events!
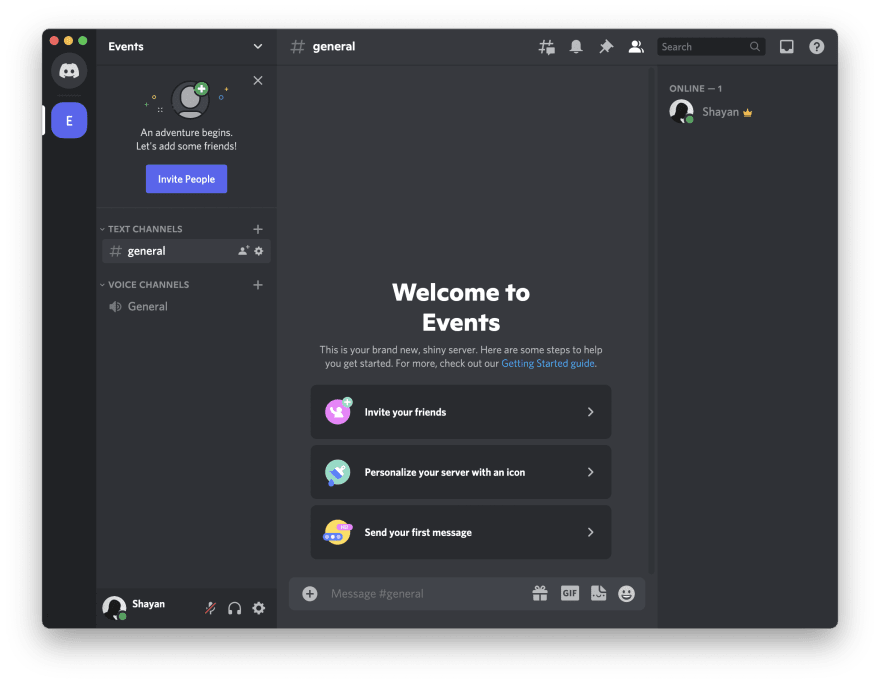
To get started, we need that Discord server. Log in to Discord, click on the Add Server button and proceed to create your own. Once that’s done, you should be able to see and open your Discord server

To make it easier to organize my projects and events, I usually create a new text channel for each project or, in some cases, one per type of event. To do so, click the + button next to text channels and create one. I’m going to call mine garage-door and make it a private channel.
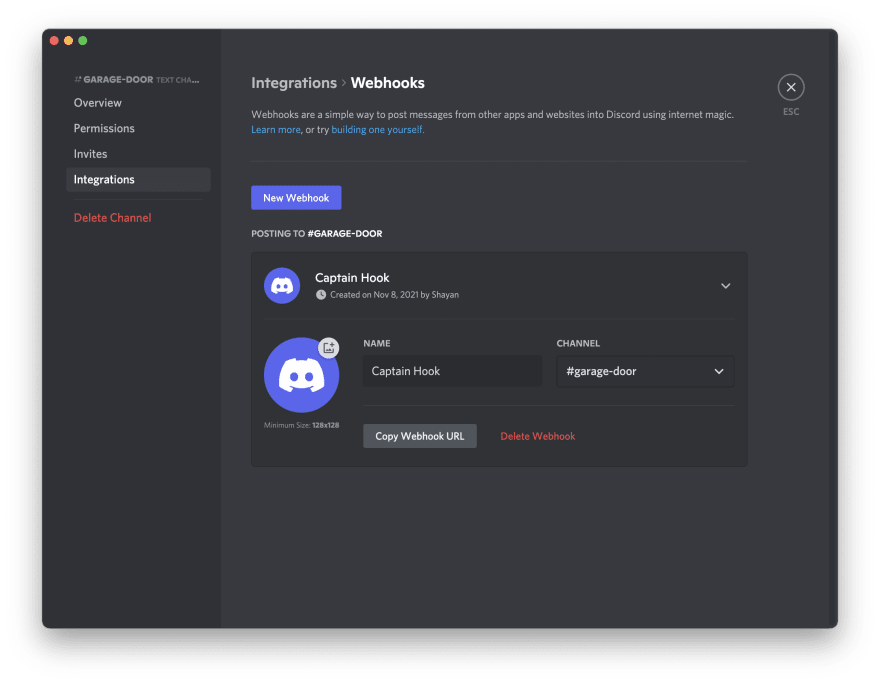
Then, click on the settings icon for that channel, open the integration tab and create a new Webhook. Once added, you can see the Copy Webhook URL, and that’s precisely what we need to push our events! So copy that and paste it somewhere safe on your machine. Now, we are pretty much done with Discord, and we can move to writing some code! I have provided examples for Python and JavaScript; feel free to skip to whichever you find more relevant.

First, I would like to pass in my webhook URL as an environment variable, so I will set it to WEBHOOK_URL and use the standard library in python to access the value. You can, of course, skip this entire process and add your URL directly to the code.
export WEBHOOK_URL=https://discord.com/api/...Once we have set the environment variable, we can access it by importing os and using the os.environ.get method.
import os
WEBHOOK_URL = os.environ.get('WEBHOOK_URL')
print(WEBHOOK_URL)I will be using the requests package to handle my HTTP requests. You can install via PyPi by running the following command.
pip install requestsFinally, all we need to do is to import requests and make a POST request to the webhook url and pass our event in the JSON body with the content key.
import requests
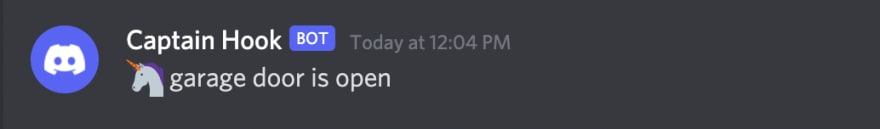
requests.post(WEBHOOK_URL, { "content": "🦄 garage door is open" })Once we run this code, we should get a new message in the garage-door channel telling us that our garage door has been opened.

The process here is very similar to what we did in Python. First, define a new environment variable called WEBHOOK_URL for the webhook URL that we copied from discord. Again, you can skip this step and directly set the URL to a variable.
export WEBHOOK_URL=https://discord.com/api/...Then, read this value process.env.WEBHOOK_URL and set it to a variable.
const WEBHOOK_URL = process.env.WEBHOOK_URL
console.log(WEBHOOK_URL)I will be using the Axios package to handle my HTTP requests. You can install via NPM by running the following command.
npm i axiosFinally, we can import Axios and make a POST request to the webhook url and pass in our event in the JSON body.
import axios from 'axios';
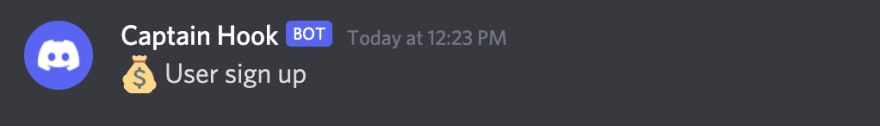
await axios.post(WEBHOOK_URL, { content: "💰 User sign up" })Once we run this code, we should see another message in our Discord channel.

As you can see, getting this set up is very easy while being quite powerful! I use this setup in almost all of my projects to be aware of how they are doing!
21
