38
React Django - Open-Source Full-Stack Seed Project
Hello Coders!
This article presents an open-source full-stack project that uses a modern React UI (styled with Chakra) powered by a simple Django API Server (also free): Django React Purity can be used as a starter codebase for a future end-product or simply by beginners for eLearning activities. For newcomers, React is a popular JavaScript library for coding user interfaces baked by Facebook and Django is a leading web framework used to manage the backend logic.
Thanks for reading! - Content provided by App Generator.
- ✨ Django React Purity - product page
- ✨ Django React Purity - Source code

This free product comes with a production-ready JWT Authentication flow, Docker scripts for UI & the backend and a permissive license that permits unlimited copies for hobby & commercial end-products.
- Innovative Chakra UI Design
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
-
Full-stack Ready using a Django API Server (open-source project):
- Django / DRF / SQLite3 - a simple, easy to use backend
- Authentication with JWT (login, logout, register)
- Docker, Unitary tests
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend. To use the product, a short action list must be completed successfully:
-
Compile and startthe Django API Backend- by default the server starts on port
5000
- by default the server starts on port
-
Compile and startthe React UI- UI will start on port
3000and expects a running backend on port5000
- UI will start on port
-
Configuration(Optional)- Change the API port
- Configure the API port used by the React UI to communicate with the backend
Probably the fastest way to use the product in a local environment is via Docker. Both parts of the product can be used in Docker.
Step #1 - Clone/Download the source code
$ git clone https://github.com/app-generator/django-react-purity-dashboard.gitStep #2 - Start the Django API
$ cd django-api
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the appAt this point, the API should be up & running at http://localhost:5000, and we can test the interface using POSTMAN or curl.
Step #3 - Start the React UI (using another terminal)
$ cd react-ui
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
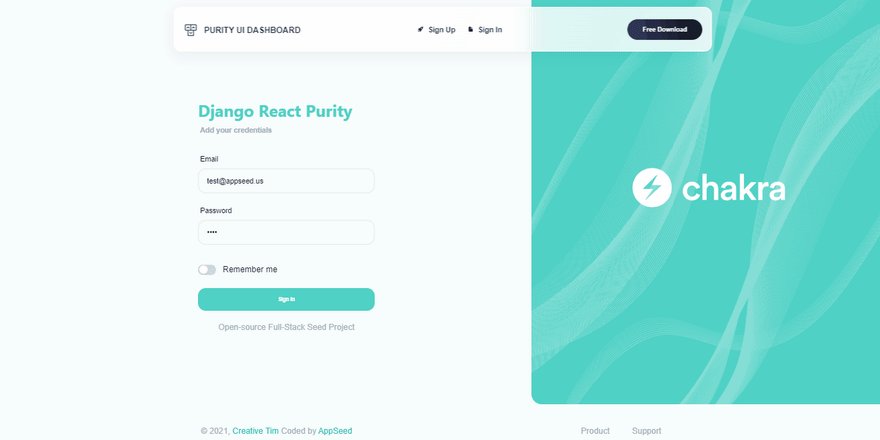
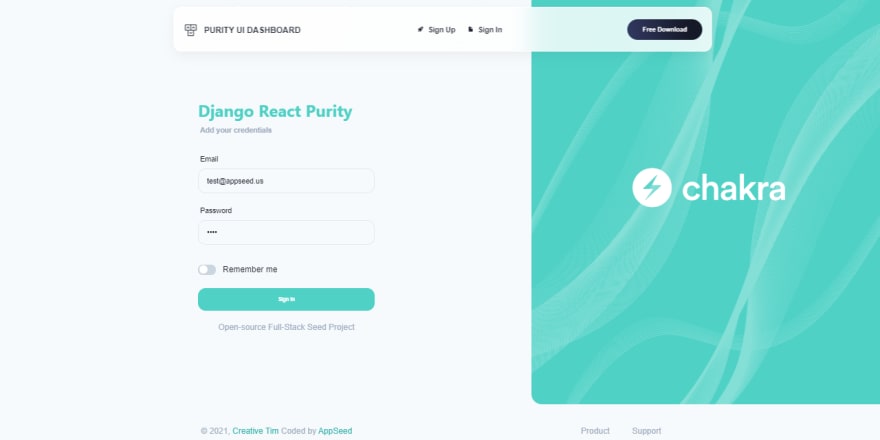
$ docker-compose up # start the appOnce all the above commands are executed, the React UI should be visible in the browser. By default, the app redirects the guest users to authenticate.
After we register a new user and Sign IN, all the private pages become accessible.

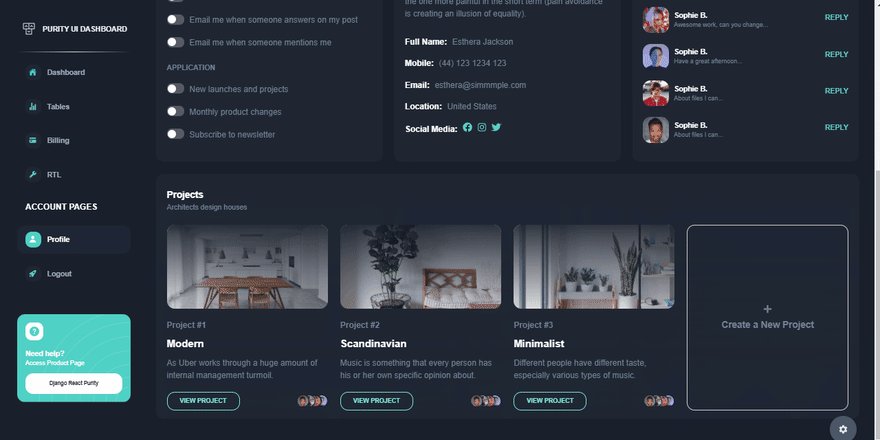
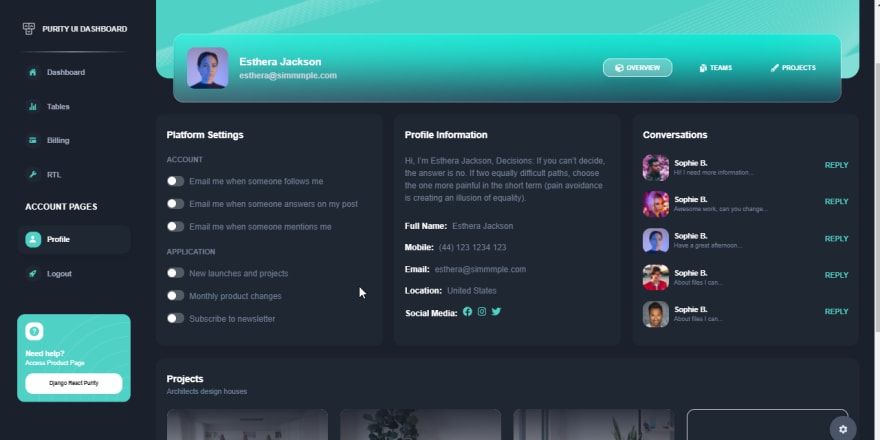
React Django Purity - User profile page

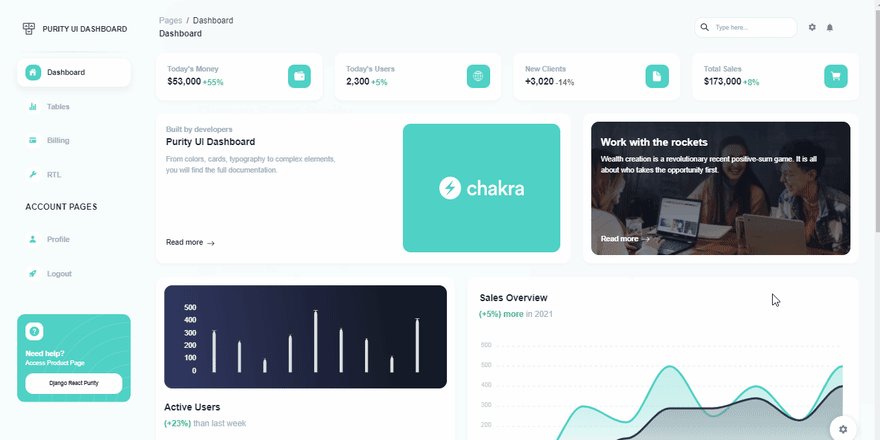
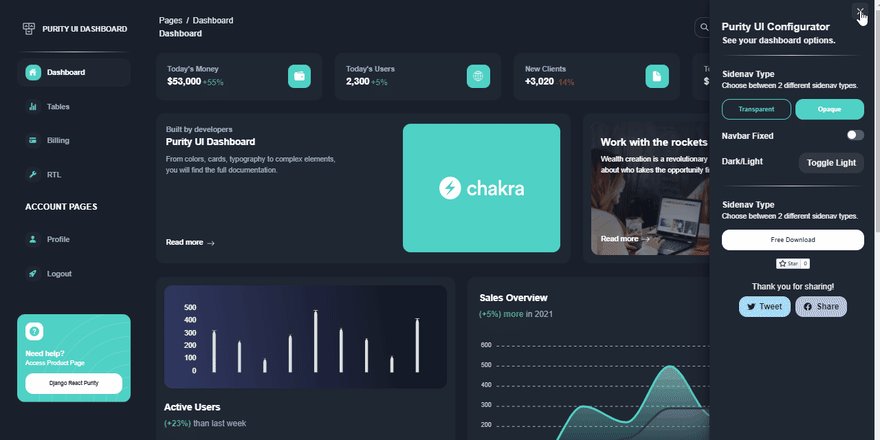
React Django Purity - Main Dashboard Page

Thanks for reading! For more resources, please access:
- ✨ AppSeed for support via email and Discord
- ✨ React Apps - a curated index with Full-Stack Starters
38
