25
Haciendo deploy de una app en react a GitHub Pages 🚀
Hola lector! 👋, hoy te traigo otra..😖 guía de como hacer un deploy.. 🚀 pero esta vez es con react! 😎
he estado estudiando un poco esta librería y la he sentido bastante sencilla en comparación con angular, seguramente has leído, visto o escuchado algún tutorial o persona que la curva de aprendizaje con angular es muy alta y es cierto. Pero con react no dure ni una semana en aprender a crear componentes, es cierto que me hace falta mucho por aprender, pero como entrada no me parece mal esta librería. Bueno continuemos con el tema principal por el cual estas acá! 🤓
Estos son los pasos para poner nuestra app react en github pages: 👀
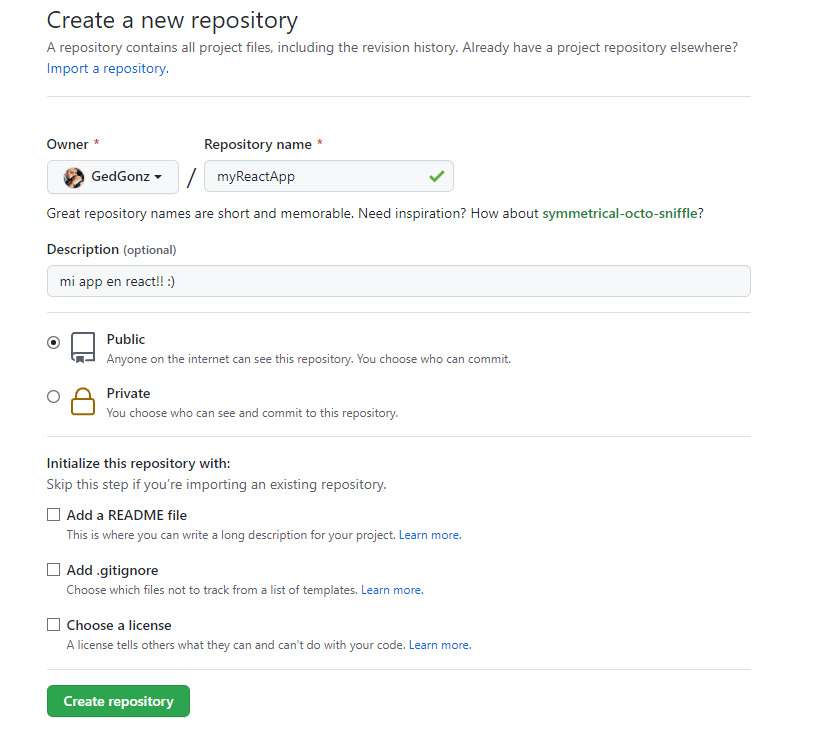
Vas a necesitar crear un repositorio en tu github

En este paso vas a necesitar tener un proyecto o crear uno, para ello puede utilizar la herramienta create-react-app o puedes crearla desde cero eso ya depende de usted, en esta caso te muestro el comando para crearlo con la herramienta create-react-app
gedgonz@gedgonz:~$ npx create-react-app myReactAppEn este paso necesitarás instalar la siguiente dependencia en nuestro proyecto gh-pages, nos vamos a nuestra terminal cambiamos al directorio donde esta nuestra aplicación creada e instalamos la dependencia gh-pages:
gedgonz@gedgonz:~$ cd myReactApp
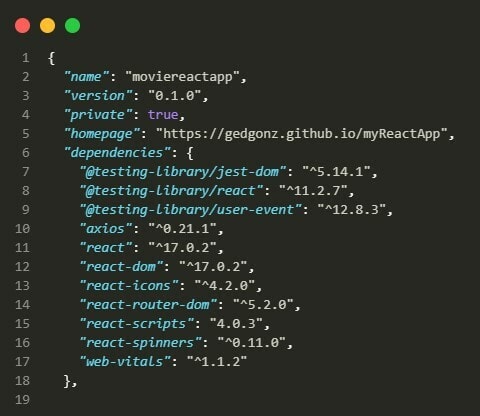
gedgonz@gedgonz:~$ npm i gh-pagesEn este paso configuraremos nuestro archivo Package.json con lo siguiente:
Se agregará un nuevo elemento homepage para colocar la ubicación donde estará alojado nuestro sitio(URL completa de github)

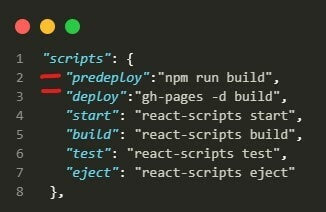
Se agregarán estos nuevos elementos en la sección de script, esto para ejecutar nuestro build y nuestro deploy desde nuestra consola, cabe de recalcar que estos nombres(predeploy y deploy) puede definirlos como usted estime conveniente

Una vez que tengamos esta configuración tendremos todo listo para hacer el despliegue de nuestra aplicación en react hacia github pages.
Una vez definidos los comandos en la sección de los script los ejecutaremos desde nuestra terminal preferida.
gedgonz@gedgonz:~$ npm run predeployUna vez creado nuestro build, ya estamos listo para hace nuestro deploy!! 🤘
gedgonz@gedgonz:~$ npm run deploysi todo ha salido bien en la terminal nos indicara que se realizó el deploy en github pages 💪☕️
PublishedSi su app está trabajando con react-router-dom, será necesario agregar el basename en la etiqueta a como se muestra en la siguiente imagen, esto para que github redireccione bien las rutas.

Si tú sabes hacerlo de una forma más simple muéstrame en los comentarios, te lo agradecería mucho! 🙏
te dejo el link de proyecto donde aplico lo explicado anteriormente: reactMovie
Bueno eso ha sido todo para este post, espero que sirva de ayuda a otro como yo que busca como aprender cada día en este mundo tecnológico. 👊
25
