✨ Modern Backend Stack ✨
Build prototypes that scale on Google Cloud Platform in minutes
Manage Firestore data in a spreadsheet-like UI, write Cloud Functions effortlessly in the browser, and connect to your favorite third party platforms such as SendGrid, Twilio, Algolia, Slack and more
Live Demo
Quick Deploy
Set up Rowy on your Google Cloud Platform project with this one-click deploy button.
https://deploy.cloud.run/?git_repo=https://github.com/rowyio/rowyRun.git
Documentation
You can find the full documentation with how-to guides here.
Features
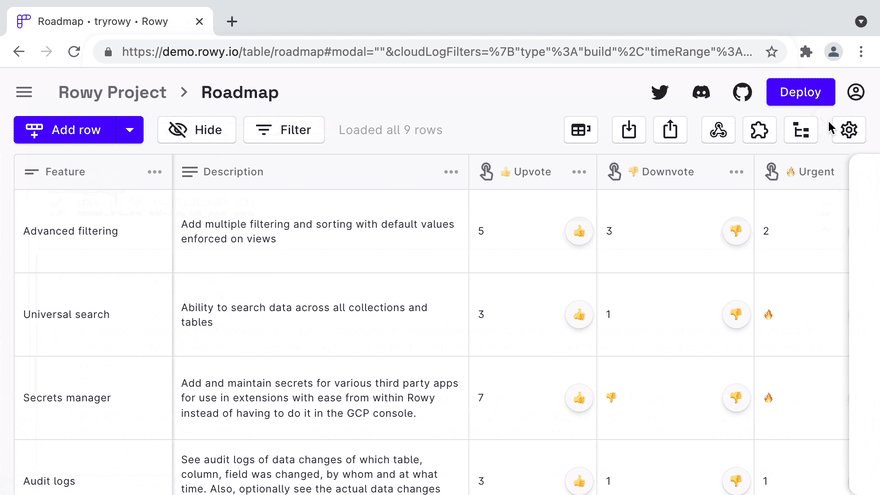
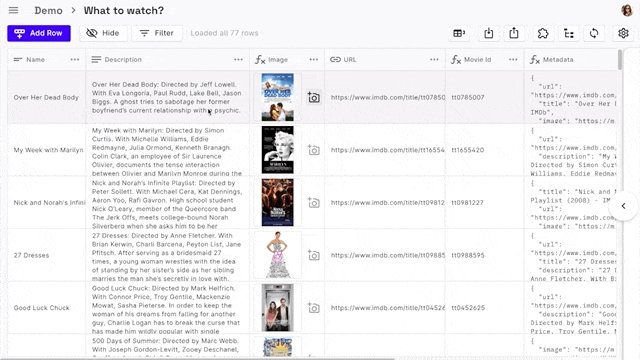
Powerful spreadsheet interface for Firestore
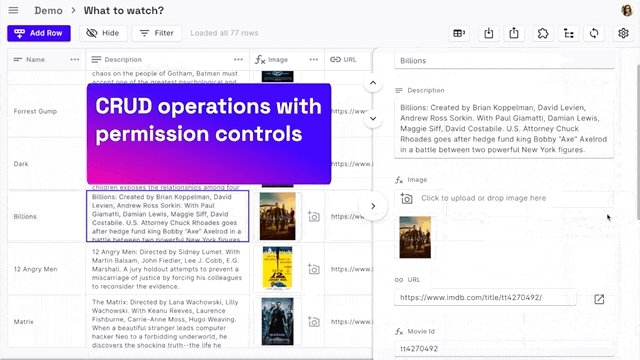
- CRUD operations
- Sort and filter by row values
- Lock, Freeze, Resize, Hide and Rename columns
- Multiple views for the same collection
- Bulk import or export data - csv, json
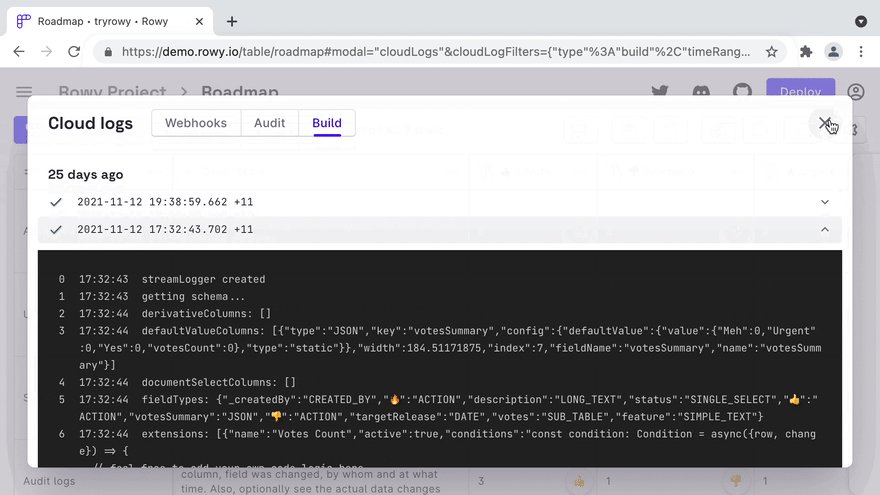
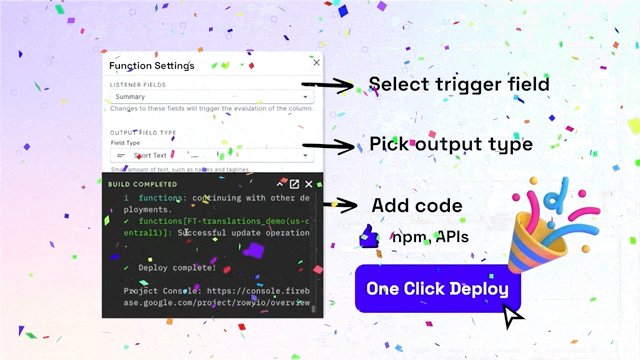
Automate with cloud functions and ready made extensions
- Effortlessly build cloud functions on field level triggers right in the browser
- Use any NPM…