41
Twitter Authentication using Supabase + React + Redux + Typescript
As the title of this post suggests, we're going to be building a small React + Redux app that'll allow your users to authenticate using their twitter credentials and access auth-only parts of the app.
The code for this tutorial can be found here. Go ahead and clone that and get it running using yarn update and yarn start
Unfortunately, there's a bit of boring setup & config stuff we'll have to walk through in order to get this working for you. So bear with me and we'll get this going, I promise(If I missed something, let me know and I'll help you work through it).
Head over to Supabase and grab your project's api url(settings ->api->config->url) and append /auth/v1/callback to it. This is going to form the callback url we provide to Twitter, it'll look something like this: https://.supabase.co/auth/v1/callback
Make your way over to https://developer.twitter.com/ and create a new project. Once you've filled everything out, make sure to keep your API key & secret(used as client_id and client_key in Supabase).
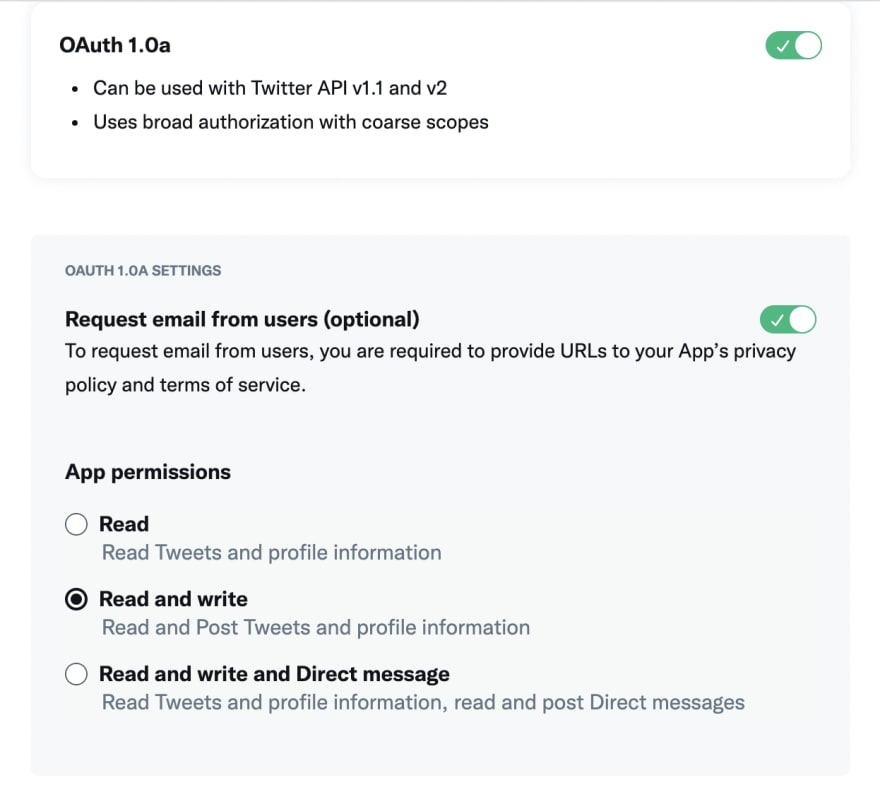
Next, you'll need to create an app. When you've done that, you'll need to enable 3rd party authentication -- this is where we'll add our callback url.


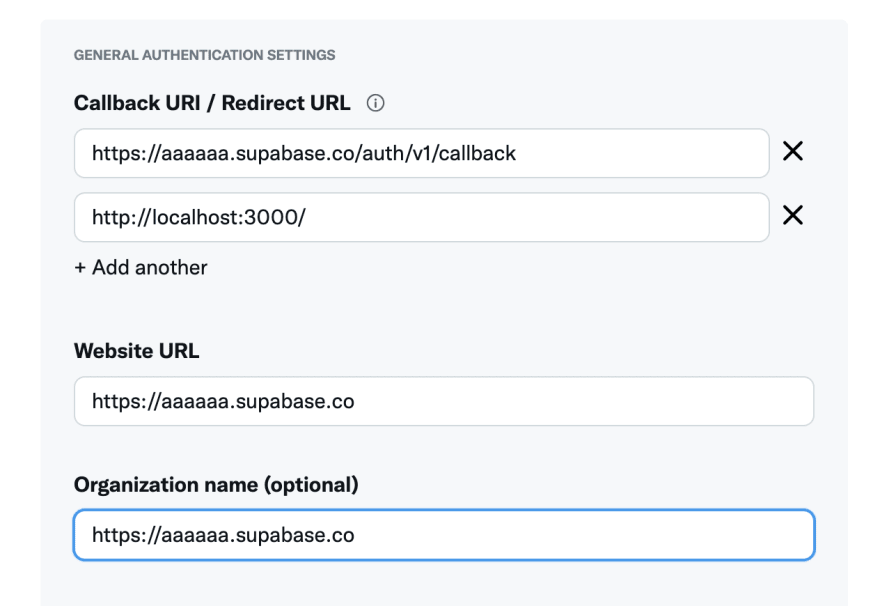
Be sure to add the localhost url to the callback section. For any of the remaining, required url fields just put your app url in for now.
Under settings on the authentication tab enter the site url as well as our localhost callback url. A picture is worth a thousand words...

Next, enable Twitter authentication and enter your Twitter creds.

Geez, hopefully that wasn't too painful and I haven't lost too many people. If we did this correctly, the boring config stuff is over. Woot woot!
First thing is first, you'll need to make a couple changes to the env.development file. Most importantly, adding your Supabase anon key(settings ->api->project api keys
->anon public).
->anon public).

The project is a pretty standard React + Redux app(styled with Tailwind). The most important part to take note of is how we're protecting the pages of our app that require the user to be authenticated. Take a look at src->pages->PrivateRoute.tsx & src->App.tsx and you'll be able to see how the PrivateRoute component ensures that only authenticated users can access certain pages.


After running our yarn commands, you should have a page open that looks like this:

If everything is setup properly, after clicking the sign in button you'll be sent to Twitter to enter your credentials and sent back to our dashboard page.

Hope this helps someone get started with Supabase authentication. As an aside, you could easily port this project over to Firebase or Amplify authentication with few code changes. There would be a bunch more super-fun setup and config for you to do though :)
If you get stuck or have any feedback, let me know!
Thanks for reading.
41
