45
Lifecycle Story of React Components
Components are used in React applications to break and isolate distinct aspects of the online user experience into separate pieces. These components work independently and return React elements in JSX using a render method. These elements specify how the user should be presented with that part.
Some of the earlier lifecycle methods have been judged to be inappropriate to use in recent React versions and will be deprecated in React 17. We shall not learn about the soon-to-be deprecated unsafe lifecycle methods here.
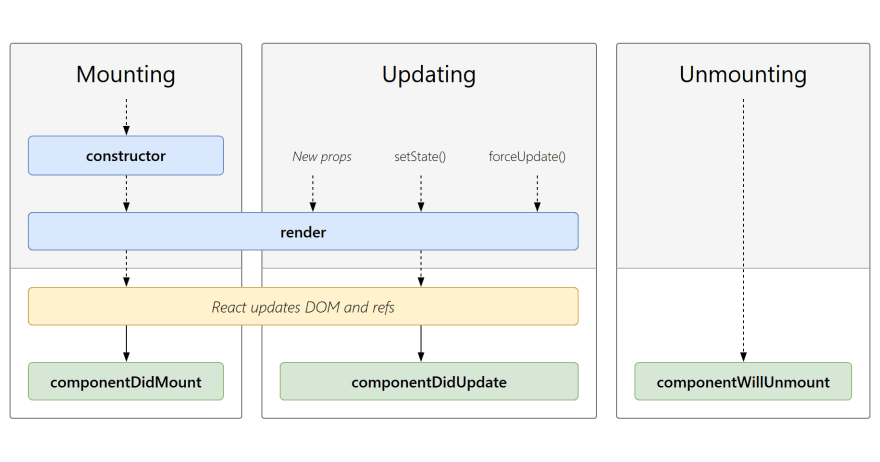
The React component lifetime is made up of these three milestones. Mounting, updating, and unmounting are the three steps that each component goes through. You can think of it as our natural life cycle, in which we are born, grow, and eventually die. React components are generated by mounting them on the DOM, then changing or growing them through updates, and lastly removing or unmounting them from the DOM.

The whole modern lifespan of React components is shown here, along with the necessary lifecycle functions. Specific lifecycle methods are provided by React and can be used to conduct specific tasks in different phases. React component lifecycle methods are what they're named.
The creation of the component is the subject of this phase. The component is added to the DOM at this point.
For this phase, the following lifecycle techniques are available:
For this phase, the following lifecycle techniques are available:
*constructor(): *
We may need to use a constructor() method to initialize our component before we begin the mounting step. When we need to initialize state and bind methods to our component, we use this. This is the only location where this.state is assigned explicitly.
We may need to use a constructor() method to initialize our component before we begin the mounting step. When we need to initialize state and bind methods to our component, we use this. This is the only location where this.state is assigned explicitly.
static getDerivedStateFromProps()
This is one of the more recent lifecycle methods to be introduced by the React team.
This will be a safer replacement to the previous componentWillReceiveProps() lifecycle function.
It is invoked right before the render() method is called.
This is one of the more recent lifecycle methods to be introduced by the React team.
This will be a safer replacement to the previous componentWillReceiveProps() lifecycle function.
It is invoked right before the render() method is called.
This is a static function that does not have access to the "this" variable. getDerivedStateFromProps() generates a state-updating object in response to prop changes. It may return null if there is no change in status.
This approach is likewise only available in rare circumstances where the state of a component is affected by changes in its props.
render():
The render() method seems to be the most commonly used method in the lifecycle. It can be found in all React classes. This is due to the fact that with React, the only needed function within a class component is render().
The render() method seems to be the most commonly used method in the lifecycle. It can be found in all React classes. This is due to the fact that with React, the only needed function within a class component is render().
It manages the rendering of your component to the user interface, as the name implies. It happens while you're installing and upgrading your component.
An example of a simple render() in React is shown below.

The render() function, as you can see in the sample above, returns JSX that is shown in the UI. If there is nothing to render for that component, render() might also return null.
componentDidMount():
componentDidMount() is the last function in this phase. After the render function has completed, this method will be called immediately. This is where we interface directly with the browser if we need to. We can perform an API request and use the answer to update the state of the components. We can populate the content with information obtained from another endpoint. SetState() should be used in this case since it will re-call the render method and manage asynchronous activities like fetch requests.
componentDidMount() is the last function in this phase. After the render function has completed, this method will be called immediately. This is where we interface directly with the browser if we need to. We can perform an API request and use the answer to update the state of the components. We can populate the content with information obtained from another endpoint. SetState() should be used in this case since it will re-call the render method and manage asynchronous activities like fetch requests.
This second phase illustrates when a component's props or state change and it has to update. These modifications can be made within the component or via the backend. The render function will be triggered again as a result of these modifications.
The first method called in this phase is getDeprivedStateFromProps(). This is the same procedure that was employed during the mounting process.
shouldComponentUpdate():
When you don't want React to render your state or prop updates, this lifecycle might be useful.
When you don't want React to render your state or prop updates, this lifecycle might be useful.
By default, the component re-renders whenever setState() is used. The shouldComponentUpdate() function informs React whether or not a component is impacted by state and prop changes.
Keep in mind that this lifecycle function should only be utilized when specific speed enhancements are required. In the shouldComponentUpdate() lifecycle, you can't change the state of a component.
getSnapshotBeforeUpdate()
Another interesting lifecycle function released in React lately is getSnapshotBeforeUpdate().
Another interesting lifecycle function released in React lately is getSnapshotBeforeUpdate().
It's called just when the DOM is about to be changed. componentDidUpdate() receives the value returned from getSnapshotBeforeUpdate().
componentDidUpdate():
This is the last method called in this phase. It accepts the same props and state variables as the previous method, but it also accepts the return value getSnapshotBeforeUpdate() as a third argument (if present).
This is the last method called in this phase. It accepts the same props and state variables as the previous method, but it also accepts the return value getSnapshotBeforeUpdate() as a third argument (if present).
It's usually utilized to perform extra fetch queries if the current and previous props and state values are compared. As a result, setState may be used within a conditional expression.
The component is finally unmounted from the DOM in the unmounting process. The lifespan of a component comes to an end at this point. We only have one lifecycle method accessible to us at this time.
componentWillUnmount():
This lifecycle method is invoked shortly before the component is unmounted and deleted, as the name implies. If you need to undertake any cleanup work, this is the place to do it.
This lifecycle method is invoked shortly before the component is unmounted and deleted, as the name implies. If you need to undertake any cleanup work, this is the place to do it.
We can't execute setState() during this lifecycle function since this component will never be re-rendered.
45
