33
What are the components’ lifecycle methods in ReactJS?
In this article, we will discuss the ReactJS lifecycle methods. However, before we can move on to React's different lifecycle methods, let's explain what they are.
There is a cycle behind everything in the world (say a human or tree). It begins with birth, grows, and then dies. It's a cycle that almost everything follows, and React components are no exception. Created components (mounted on the DOM), they grow by updating, and they die by unmounting. It is referred to as the component lifecycle.
At different stages of a component's lifecycle, React provides different lifecycle methods. Based on the component's phase, React automatically calls the responsible method. These methods allow us to manipulate our components and give us better control over them.
Our current understanding of lifecycle methods and their importance is clear. But what are the different types of lifecycle methods? It is worth exploring them.
Our current understanding of lifecycle methods and their importance is clear. But what are the different types of lifecycle methods? It is worth exploring them.
Lifecycle Methods
There are four major parts to the lifecycle of a component:
Let's take a look at the different lifecycle methods available at each phase (e.g., initialization, mounting, updating, and unmounting).
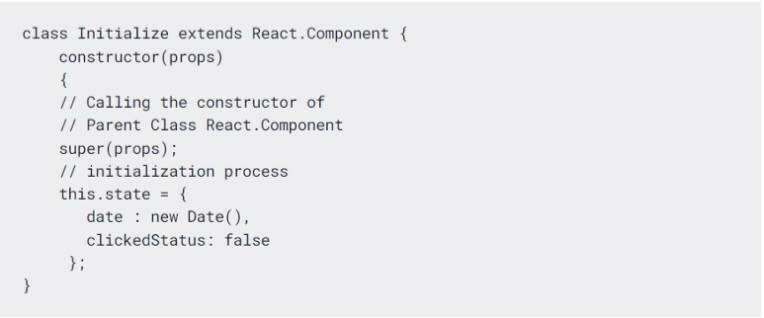
In this phase, the component is going to begin its journey by setting up the state (see below) and the props. In the constructor method, this is usually done (see below for a better understanding of the initialization phase).

As you might expect from the name, it is self-explanatory. In mount, our React component is actually inserted into the DOM (i.e., is created and inserted in the DOM).
After the initialization phase is complete, this phase comes into play. This is the phase in which we render our component for the first time. Here are the methods that we can use:
1. componentWillMount()
Normally, this method is called directly before the component mounts to the DOM or the render method is called. When it is called, the component will be mounted.
Normally, this method is called directly before the component mounts to the DOM or the render method is called. When it is called, the component will be mounted.
Note: It is not recommended to use this.setstate in this method because it is called before the render method. The DOM cannot be used to update data (i.e. via API response) because it hasn't been mounted yet. This prevents us from updating the state via API response.
2. componentDidMount()
The mounted component calls this method after mounting it on the DOM. Similarly to componentWillMount, it is called once during a lifecycle. A render method is called before this method is executed (i.e., we can access the DOM). The state can be updated with API calls if the API responses change.
The mounted component calls this method after mounting it on the DOM. Similarly to componentWillMount, it is called once during a lifecycle. A render method is called before this method is executed (i.e., we can access the DOM). The state can be updated with API calls if the API responses change.
Here are a few mounting methods you should consider:

Our component passes through this phase in the third phase of its life. As soon as the component has been mounted and a component has been created, the update phase begins. During this step, the state of a component changes and re-rendering occurs.
In this phase, the component's data (state and props) are updated in response to events such as clicking, typing, etc. As a result, the component is rendered again. Among the available methods during this phase are:
In this phase, the component's data (state and props) are updated in response to events such as clicking, typing, etc. As a result, the component is rendered again. Among the available methods during this phase are:
1. shouldComponentUpdate()
Using this method, the update status of the component can be determined. This method returns true by default. Afterwards, if you wish to re-render a component for some reason, then the shouldComponentUpdate method is the appropriate place.
Let's say, for example, that you want your component to be re-rendered only when the prop changes; then use this method. In this method, we receive arguments like nextProps and nextState that help us decide whether to re-render based on the prop value.
2. componentWillUpdate()
This method also carries a self-explanatory name. The component is re-rendered before this method is called. When the 'shouldComponentUpdate' method is called, this method is called once as well. This is the best place to perform calculations prior to re-rendering the component and after updating its state and props.
This method also carries a self-explanatory name. The component is re-rendered before this method is called. When the 'shouldComponentUpdate' method is called, this method is called once as well. This is the best place to perform calculations prior to re-rendering the component and after updating its state and props.
In addition to receiving arguments like nextProps and nextState, it also receives arguments like shouldComponentUpdate.
3. ComponentDidUpdate()
After the component has been re-rendered, this method is called. ComponentDidUpdate is executed as soon as the new (updated) component is updated on the DOM. The method takes arguments such as prevProps and prevState.
After the component has been re-rendered, this method is called. ComponentDidUpdate is executed as soon as the new (updated) component is updated on the DOM. The method takes arguments such as prevProps and prevState.
Take a look at the updating methods to get a better understanding:

In the lifecycle of a component, this is the final stage. The name clearly indicates that the component gets unmounted from the DOM in this phase. You can unmount the component by following these steps:
1. componentWillUnmount()
Before the component is unmounted, this method is called. 'componentWillUnMount' is executed before removing the component from the DOM. In other words, it marks the end of the lifecycle of the component.
Before the component is unmounted, this method is called. 'componentWillUnMount' is executed before removing the component from the DOM. In other words, it marks the end of the lifecycle of the component.
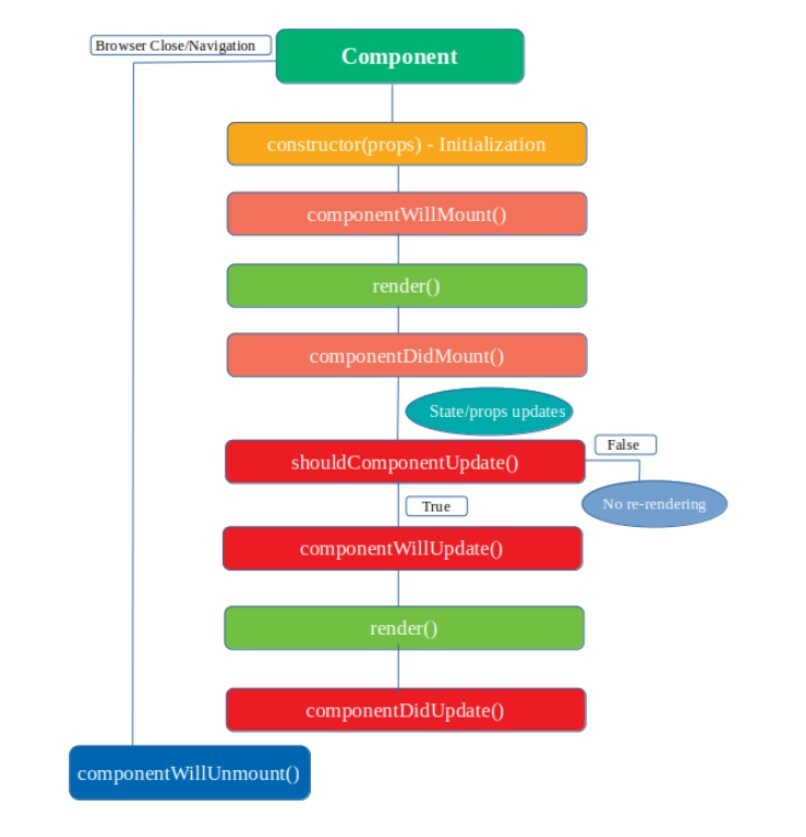
A flowchart illustrating lifecycle methods is presented here:

There you have it - everything you need to know about the lifecycle methods part of the React world. Hopefully, you found this information helpful.
Feel free to connect me on LinkedIn
Thanks!
33
