57
Mis Temas Preferidos | VSCode
Seguramente nosotr@s como developers que pasamos mucho tiempo delante de la computadora haciendo código y desarrollando nuestras aplicaciones queremos cuidar nuestros ojos.
Para eso es que generalmente se utilizan temas de modo oscuro los cuales hacen que pasar mucho tiempo frente a una pantalla y tener menos impacto negativo para nuestra vista.
Y como muchos devs también queremos que nuestro editor VSCode sea lo mas personalizable posible para nuestro gusto, es por eso que quise hacer esta lista con los temas que a mi opinión son muy atractivos a la vista.
Antes de mostrarte los temas quiero mostrarte como puedes cambiar los temas y ver los que ya tengas instalados o por defecto en tu VSCode
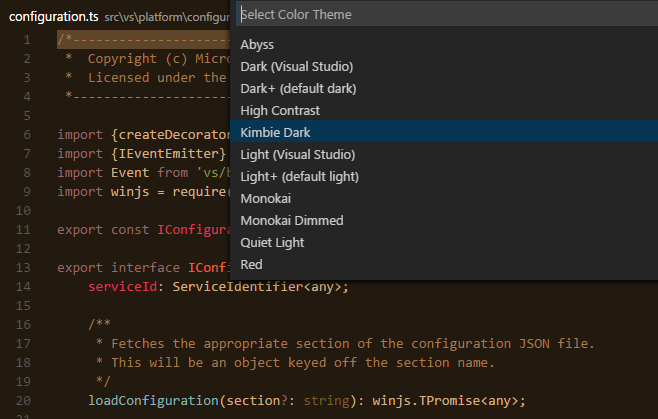
Con la combinación de teclas Ctrl + K Ctrl + T y te mostrara los Color Themes disponibles, puedes moverte usando las flechas y tener una preview de como se ve el tema y la sintaxis
Otra manera un poco mas larga en caso no te funcione este comando puedes ir a
File > Preferences > Color Theme
ó
Code > Preferences > Color Theme en MacOs
Cuando encuentres uno de tu agrado solo presiona Enter o da Click sobre el Tema

Tambien si decides colocarlo a un usuario puedes hacerlo en la configuración, utilizando Ctrl + ,
Y te mostrara un archivo JSON donde puedes colocar el nombre del Tema que quieras colocar con el siguiente código:
// Especifica el tema utilizado en el entorno de trabajo
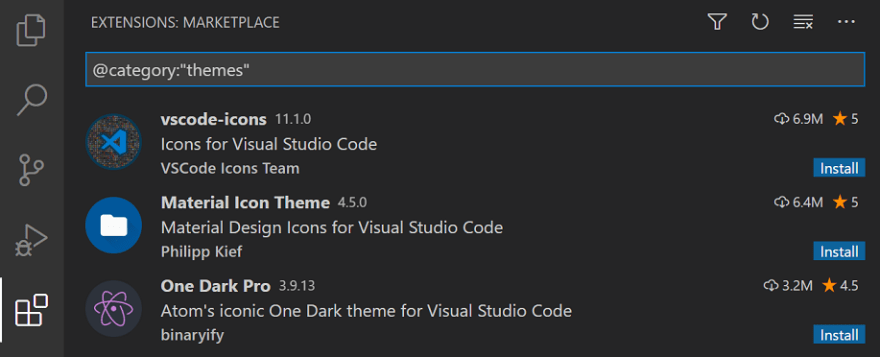
"workbench.colorTheme": "Default Dark+"Bien ahora para descargar nuevos temas, debemos dirigirnos al icono de Extensions de nuestro editor donde podemos buscar Plugins, Snippets, Themes, etc
En este caso solo lo usaremos para los temas que te mostrare para que puedas probarlo en tu VSCode

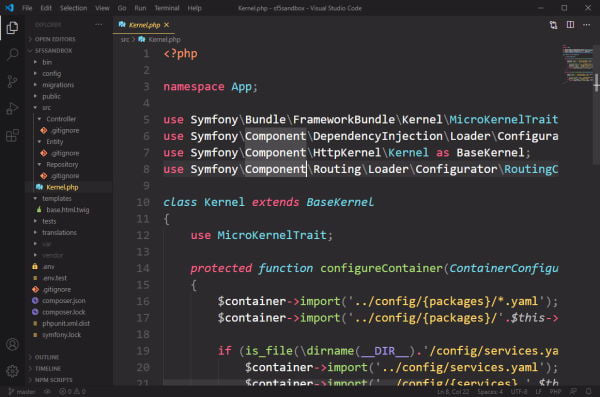
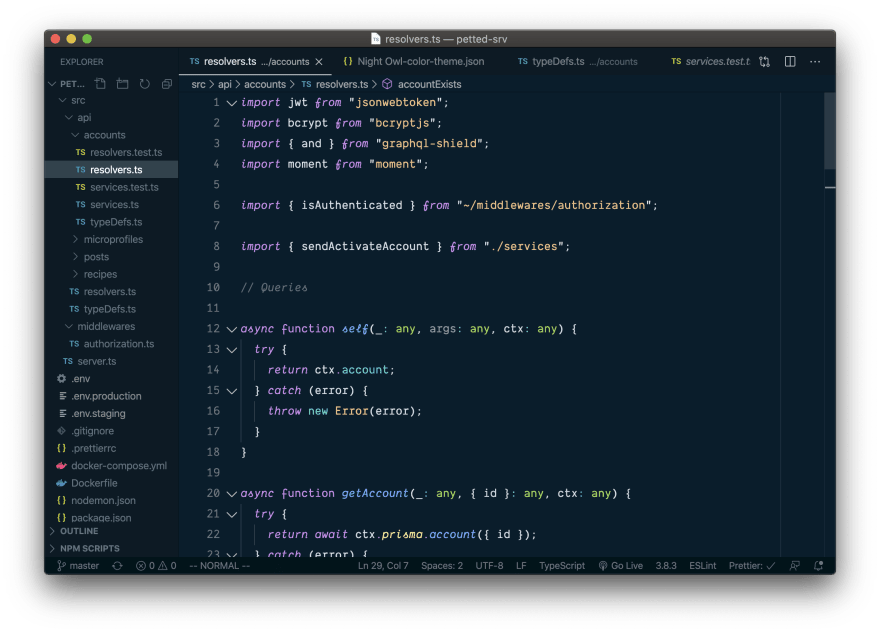
Para mi el temas por defecto de VSCode es muy bueno y con un buen soporte y color de sintaxis para muchos lenguajes como TypeScript













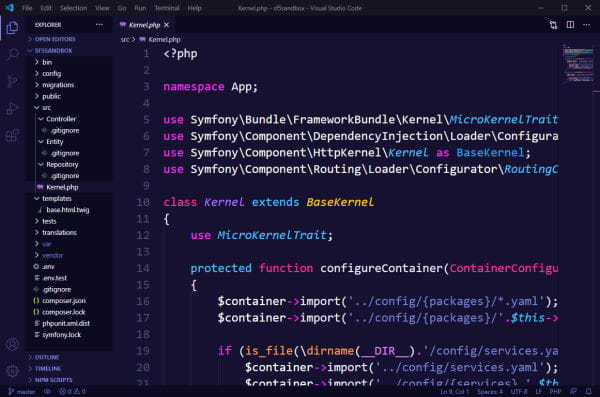
Espero y te haya gustado la lista de los temas que en mi opinión están muy bien hechos :D
Si tienes alguno puedes dejarlo en los comentarios ⭐
57
