46
Implementing tables using reactjs
I basically came up with this post to show you that maybe you don't need to install any library when implementing a "simple" table.
The goal is to consume data from somewhere, and populate a table to display the information to the user as fast as you can.

Sometimes you can think of using a library because of the features it might offer, but in 95% of the cases you are going to be using only the sort function, here some of my pros and cons : )
- Performance issues.
- Some lib's perform unnecessary array maps in order to make easier to use and works in a dynamic way
- Some of them don't even use tables, they calculate columns and rows and convert to "div's".
- Wasting time to read the library documents, most of the times looking for flags to disable some unexpected behaviours or learning how to use a "table".
- Complexity to customise layout and bad UI experience.
- Maybe you might want to test a different feature.
- Really I don't see much here, even for a MVP purpose, I would go without any library.
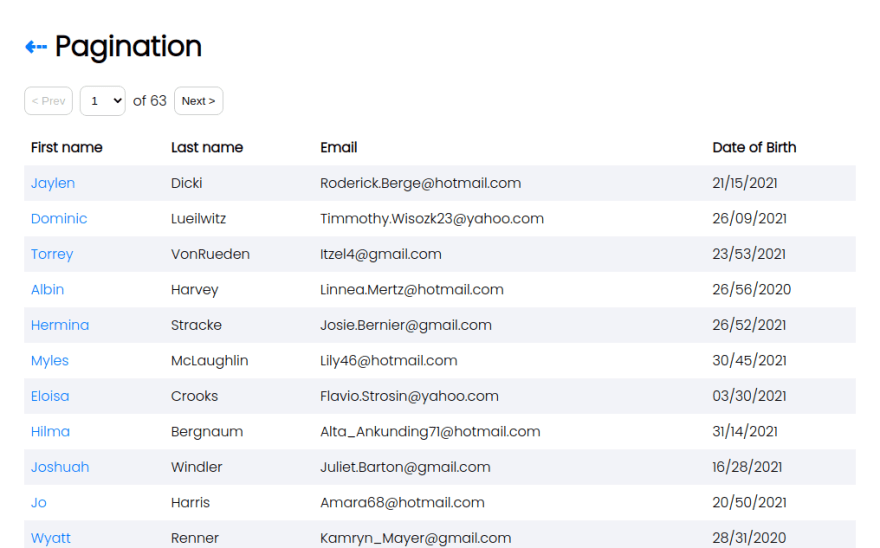
Here are some examples that I've implemented, hope one of them fit's your needs, or at least a simple start.
Feel free to use any of the examples and build your own component with the needs of your project.
46
