62
Create a mailing list with SendGrid and Next.JS

There are a lot of articles on how to send an email with SendGrid, but when I wanted to create a mailing list, I found myself facing a very light documentation. After a few hours of trial and error, I thought that documenting the whole thing wouldn’t hurt!
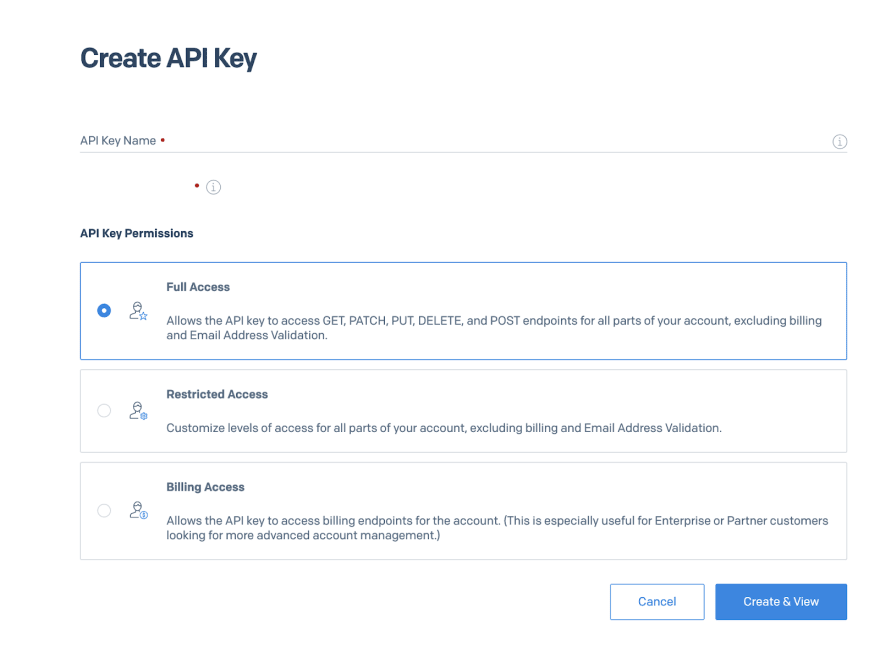
Go to https://app.sendgrid.com/settings/api_keys to create an API key.

You can allow full access to all data or select only the parts you need. If you want to create a key with restricted access, you will have to activate the “Marketing” section.
Keep your key carefully, you can only view it once!
Keep your key carefully, you can only view it once!

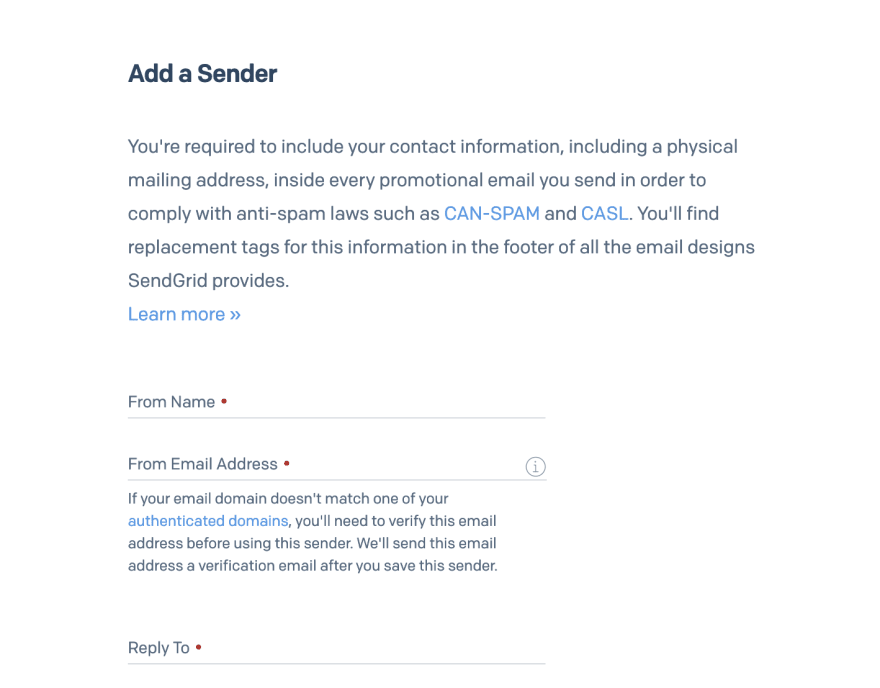
To send a newsletter, you must have an email address! Be careful, you must have an authenticated domain name on Sendgrid before you can add an address. This is not the purpose of this tutorial but SendGrid guides you step by step in their dashboard to do so, at this address.
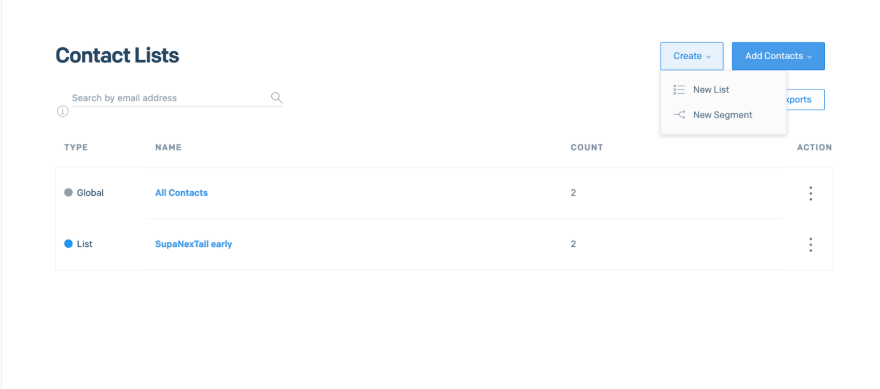
You have your key and your Sender? Great! Now go to Marketing -> Contacts

Once this list is created, you will need to note the ID of this list, you will need it later. Click on the list and you will see a URL like this: https://mc.sendgrid.com/contacts/lists/XXX where “XXX” is the ID of your list.
You have almost finished configuring SendGrid! All you need is a welcome email, sent automatically to the people who have subscribed to your mailing list.
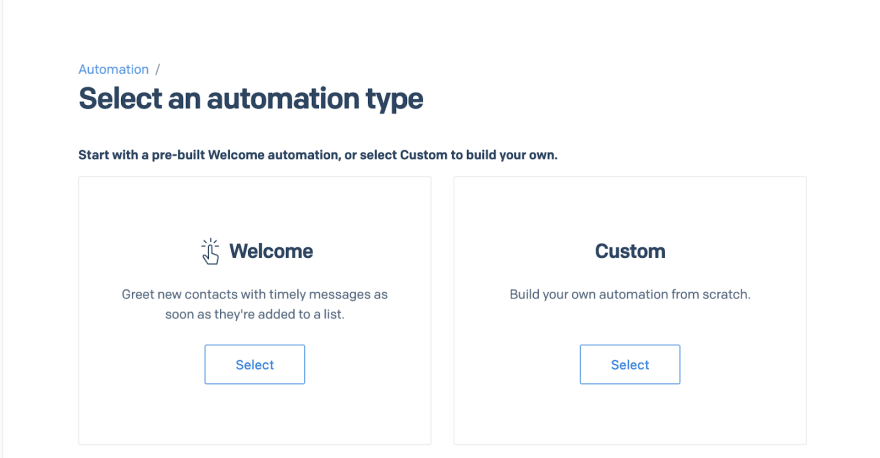
To do this, go to Marketing -> Automations in your dashboard, and click on “Create an automation” at the top right.
SendGrid has planned this and you can choose a pre-built template. Select “Welcome”.

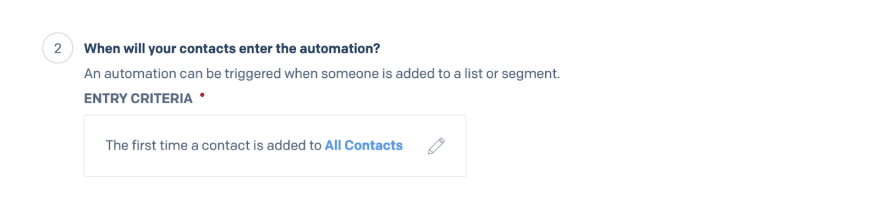
Configure your automation system as you wish, just be careful to change the “entry criteria” with your list

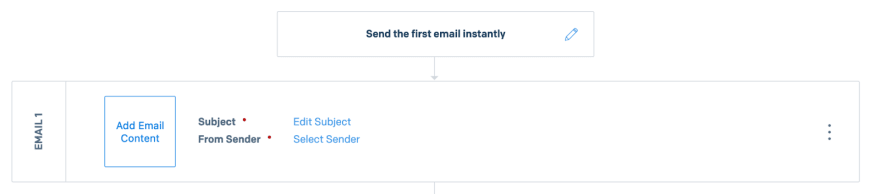
At the bottom of the page, you will also see that there are several emails listed. If you want to send only one email following a registration, delete the other templates and keep only one. You can of course keep this structure if you want to send several emails following a registration.

This is where you can configure your mail. Don’t forget to add the Sender you created earlier. The content is up to you, be creative!
And that’s it, we’ve finished configuring SendGrid! All that’s left now is the code part, go now to our favorite IDE.
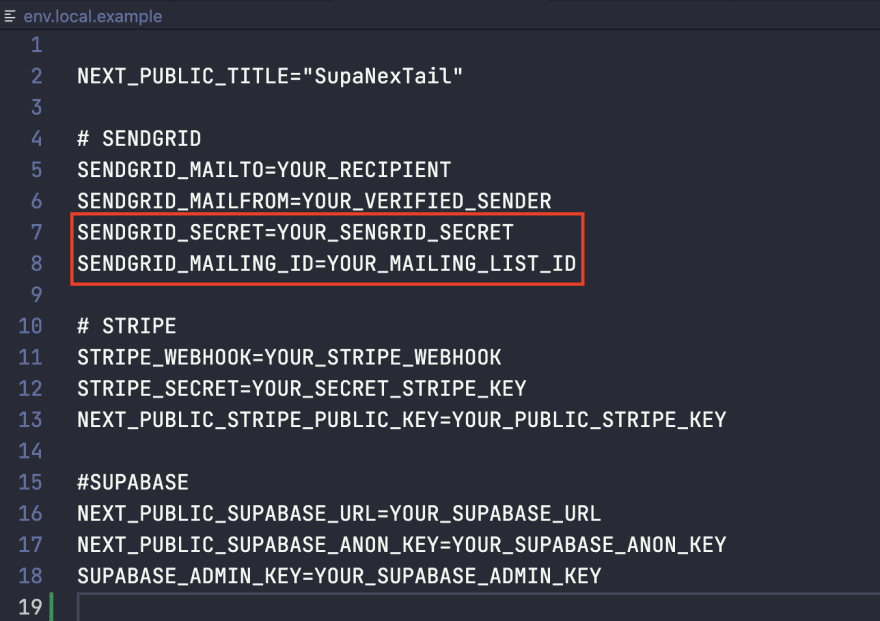
I hope you haven’t lost your key created at the beginning of this tutorial! You’ll have to add it in an .env file at the root of your Next.js project. Let’s call this variable “SENDGRID_SECRET”.
You can also add your ID from the list you created earlier. Let’s call it “SENDGRID_MAILING_ID”.

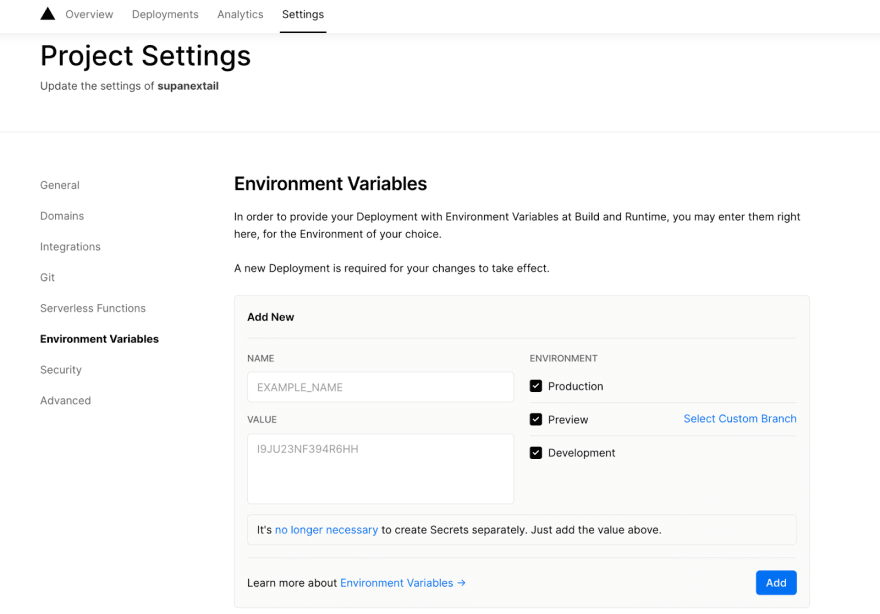
When you publish your site with your favorite provider, don’t forget to include your variables.

Let’s get started! You are now going to create the script managing the communication with SendGrid to add the user’s email to your newly created list. Don’t forget that with Next.js, you have to put your backend scripts in the pages/api folder.
So I added /pages/api/mailingList.js.
I use axios but you can use fetch if you don’t want to add an extra module.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import axios from "axios"; | |
| export default async function handler(req, res) { | |
| if (req.method === "PUT") { | |
| axios | |
| .put( | |
| "https://api.sendgrid.com/v3/marketing/contacts", | |
| { | |
| contacts: [{ email: `${req.body.mail}` }], | |
| list_ids: [process.env.SENDGRID_MAILING_ID], | |
| }, | |
| { | |
| headers: { | |
| "content-type": "application/json", | |
| Authorization: `Bearer ${process.env.SENDGRID_SECRET}`, | |
| }, | |
| } | |
| ) | |
| .then((result) => { | |
| res.status(200).send({ | |
| message: | |
| "Your email has been succesfully added to the mailing list. Welcome 👋", | |
| }); | |
| }) | |
| .catch((err) => { | |
| res.status(500).send({ | |
| message: | |
| "Oups, there was a problem with your subscription, please try again or contact us", | |
| }); | |
| }); | |
| } | |
| } |
We are going to use the “PUT” method and send to SendGrid the email address entered by the user (that we’ll retrieve in req.body).
After that, we wait for the server’s response, and send the result accordingly. It’s really not more complex than that!
That’s it for the backend part, let’s take care of the frontend now, you’ll see it’s as easy as pie.
We will create a specific component. This one will allow to enter an email address and to click on a button to register in the mailing list.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import axios from "axios"; | |
| import { toast } from "react-toastify"; | |
| import { useState } from "react"; | |
| const MailingList = () => { | |
| const [mail, setMail] = useState(null); | |
| const [loading, setLoading] = useState(false); | |
| const subscribe = () => { | |
| setLoading(true); | |
| axios | |
| .put("api/mailingList", { | |
| mail, | |
| }) | |
| .then((result) => { | |
| if (result.status === 200) { | |
| toast.success(result.data.message); | |
| setLoading(false); | |
| } | |
| }) | |
| .catch((err) => { | |
| console.log(err); | |
| setLoading(false); | |
| }); | |
| }; | |
| return ( | |
| <div className='my-10'> | |
| <hr className='my-5' /> | |
| <h2 className='text-3xl md:text-3xl font-semibold font-title'> | |
| Stay Tuned! | |
| </h2> | |
| <label className='label'> | |
| <p className='text-lg max-w-xl text-center m-auto leading-9'> | |
| Want to be the first to know when SupaNexTail launches and get an | |
| exclusive discount? Sign up for the newsletter! | |
| </p> | |
| </label> | |
| <div className='mt-5'> | |
| <input | |
| onChange={(e) => { | |
| setMail(e.target.value); | |
| }} | |
| type='email' | |
| placeholder='Your email' | |
| className='input input-primary input-bordered'></input> | |
| <button | |
| onClick={subscribe} | |
| className={`btn ml-3 ${ | |
| loading ? "btn-disabled loading" : "btn-primary" | |
| }`}> | |
| I'm in! | |
| </button> | |
| </div> | |
| <hr className='my-5' /> | |
| </div> | |
| ); | |
| }; | |
| export default MailingList; |
Also, I use react-toastify to create a pop-up when the email has been validated. You don’t have to use it and can delete the line containing the toast.success.
For the rest, nothing too complicated. We have an updated input thanks to useState. Moreover, the loading state will be used to block the button when the user has pressed it once.
Once the user clicks on the button, a call is made to the subscribe function, which uses the backend script we created earlier.
Once the component is implemented on your site, here is the result

And that’s it, you have created a mailing list quite simply. Now you just need to collect the emails of your users!
There are improvements to be made. For example, check that a valid email address has been entered. This is only a first functional version, which you can improve as you wish!
And if you want to follow my adventures, come and say hello on Twitter.
62
