22
Make Your First Website Using HTML & CSS - Basic of Web Development .
Web development is the work involved in developing a Web site for the Internet (World Wide Web). From building a personal website to building a social media web app, everything is a web development work and HTML and CSS are the beginning of everything you need to know to make your first web page.
At the end of this blog, your first personal portfolio website will be ready.

First we need to set our project folder in our PC and after creating the folder we open that folder in any IDE (in my case I use VS Code), you can choose whatever you want. After opening the folder in IDE, we need to create files with .html extension for HTML file and .css for CSS file.
VS-Code
or you may choose online IDE like codepen.io.
Codepen.io


HTML is the hypertext markup language used to create the website structure and its content. Headlines, paragraphs, tables, links, images in a website are all done with HTML.
Let's understand from code, open your project on IDE and in HTML file, write this code and open in your browser( right click and click Open in browser ).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1.0"
/>
<title>Rishav Raj || Portfolio</title>
</head>
<body>
<div>
<h1>Hello 👋, I am Rishav Raj</h1>
<h3>Front-End Web Developer || Passionate Coder ||
Volunteer</h3>
<p>
I know how to write code and
want to become an awesome Programmer
and Developer.
I am currently learning Front-End Web Development.
l ❤ to play with CSS and JAVASCRIPT.
I ❤ to Write Code in JavaScript, Python,
and C++ .
</p>
<h1>Education</h1>
<table>
<tr>
<th>Degree</th>
<th>College</th>
<th>Year</th>
</tr>
<tr>
<td>Bachelor's Degree in Mechanical Engineering</td>
<td>BIT Mesra</td>
<td>2019-Present</td>
</tr>
<tr>
<td>Intermediate Degree</td>
<td>R.L.S.Y. College, Anisabad,Patna</td>
<td>2016-2019</td>
</tr>
</table>
<h1>My Hobby</h1>
<ul>
<li>Photgraphy</li>
<li>Reading</li>
<li>Coding</li>
</ul>
<div class="contact">
<h2>Connect With Me</h2>
<button id="fb">
<a href="https://www.facebook.com/iamrishavraj1/">
Follow me on Facebook
</a>
</button>
<button id="link">
<a href="https://www.linkedin.com/in/iamrishavraj1/">
Follow me on Linkedin
</a>
</button>
<button id="git">
<a href="https://github.com/iamrishavraj1/">
Follow me on Github </a>
</button>
</div>
</div>
</body>
</html>
Start with <!DOCTYPE html> This declaration defines that this document is an HTML5 document. HTML & HTML 5 both are same. HTML 5 are just updated version of HTML.
<html lang="en"> This declaration defines to declare the language of the Web page.
<head> The element contains meta information about the HTML page.
<meta> Meta data may be used by browsers (content or methods of page reloading), search engines (keywords), or other web services, including keywords for page information, the author of the document, last modified, and metadata.
<title> title element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab). Using JavaScript you can change the title dynamically.
<body> body tag is the main part or element of HTML document. It contain text content, paragraphs, headings, images, tables, links, videos, etc.
Now, in body tag we struct all the parts of website.

Now, let's start building our website structure. we start from heading, in HTML heading define with <h1> to <h6> tag.
<h1> define most important heading or largest font size heading and <h6> is for least important heading or smallest font size heading. After creating heading with <h1> to <h6> tag, now we move to paragraph where we use <p> tag to create paragraph in HTML.

Above code you see that we put a heading in <div> tag.
The <div> tag is also known as the division tag, it makes it easy to create different divisions for websites like navbar, header, sidebar and footer etc.

I used <h1> tag for main title and <h3> tag for sub-heading, After title you see there is <p> tag which is used for paragraph.
Now after heading and paragraph let us see how we create table in HTML, as you see in the code i have again used <h1> tag for education title and after that i have used <table> tag which is used to create a table in HTML. In <table> tag we use <tr> tag which defines table row where we write our data, In the first <tr> tag we use <th> tag which defines the table title, we add three titles in the first <tr> tag (degree, college, year), after that we put a content according to its title in the next <tr> tag and In the second <tr> tag we use the <td> tag which defines the data cell in the HTML table. There are two types of cells in HTML table, first- header cell (<tr>) and second is data cell (<td>). According to our table header we put our data in the data cell.

Now after completing our table we move on to learn about unordered list and ordered list.
To create a list we have to use <ul> tag or <ol> tag which defines the order of the list. <ul> defines an unordered list (bullet) for a list (collection of items) with no numeric or alphabetical order and <ol> defines an ordered list which means that the collection of data (list) is numerically or alphabetically.

Now we come to our last part of our website where we create our contact section where people can click on buttons to find you in different social media. Yes it is possible using HTML where people click on a button and that button send that user to your social media page.

To create a button we use the <button> tag which defines a clickable button. In button we can put different HTML tags or texts. In this project we put anchor tag <a> tag that defines a hyperlink that links one page to another. In this anchor tag we will put social media link then when people click on button then that tag will take them directly to that page.

Now we are finally done with our HTML code 👇 , as earlier we have learned that HTML only forms the structure of our website but currently our website is not looking good so to beautify our website we need to use CSS What needs to be done is to make our website look good by giving it some color, margin and padding etc.

CSS stands for Cascading Style Sheet , it is a style sheet language used to stylize our website by selecting HTML elements by adding colors, layouts and fonts. It also helps in adapting the presentation to different devices like large screen, small screen.

For Adding Class
<h1 class="className">Hello HTML Class Attribute</h1>
Here class attribute is appended to the starting tag of<h1>with equal sign (=) and after = we add class name under quotation mark.For Adding Id
<h1 id="idName">Hello HTML Id Attribute</h1>
Here class attribute is appended to the starting tag of<h1>with equal sign (=) and after = we add id name under quotation mark.
After selecting a selector we open the curly brace, then we add the properties we want to style such as color, font, border, etc. Then we add the colon right after the property and then we add the value for that property, then end with a semicolon and the close curly brace.
CSS can be added to HTML in 3 ways - 1. Inline CSS , 2. Internal CSS, 3. External CSS.
<h1 style="color:red;">Hello World !</h1>
To use inline css in html we need to use <style> attribute. HTML attributes are special words used inside the opening tag to control the element's behaviour.
<head>
<style>
body {
background-color: powderblue;
}
h1{
color: blue;
}
p{
color: red;
}
</style>
</head>Usually we use internal CSS when we make a one page website. It is defined with a style element under the <head> tag.
For external css we create a new file with extension .css and link that page to html using link attribute. It is generally good practice to use external CSS and generate clean code as well.
After creating the css file we can simply add the style with css.
body {
background-color: rgb(255, 232, 155);
text-align: center;
margin-top: 6%;
}
p {
font-family: "Courier New", Courier, monospace;
font-size: 20px;
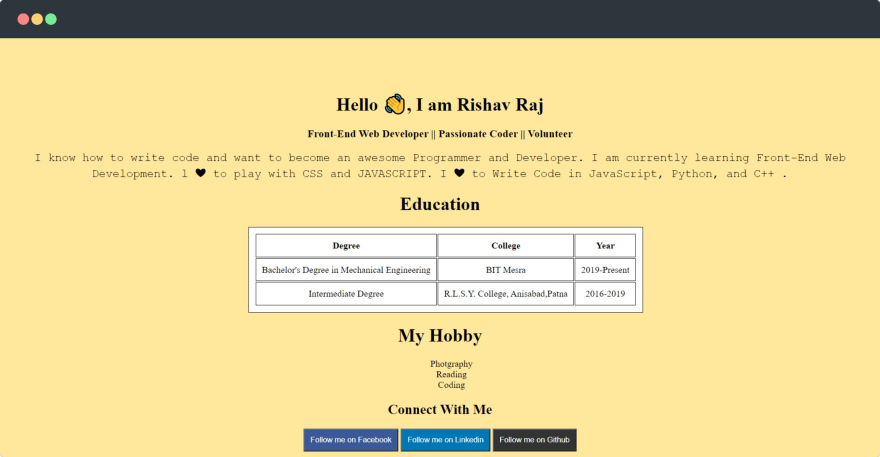
}Now we have to add the css file to our portfolio website, after adding the css file our website looks like this👇
Previously we finished the HTML part, now we have to add the CSS, To add the css file we create a css external file named style.css then we have to link that page with html. For links we have to use <link> attribute in <head> tag. After creating style.css file we start our styling.
body {
background-color: rgb(255, 232, 155);
text-align: center;
margin-top: 6%;
}
p {
font-family: "Courier New", Courier, monospace;
font-size: 20px;
}
a {
text-decoration: none;
color: #fff;
}
ul {
list-style-type: none;
}
table,
th,
td {
background-color: #fff;
margin-left: 28%;
border: 1px solid black;
padding: 10px;
}
button {
padding: 10px;
}
#fb {
background-color: #3b5998;
}
#link {
background-color: #0077b5;
}
#git {
background-color: #333;
}Lets understand the above css code, first we style our body with some background color for that we use CSS background-color property with value rgb(255, 232, 155) or you can write your favorite color code or name.
After styling the background color, we now style our text position, for this we use the CSS text-align property with a value of center or you can choose different values (left, right, etc).
Now we style the margins with CSS margin-top property with a value of 6%, the margin-top property creates margins only from the top, if we only use the margin property they create margins from all sides.
body {
background-color: rgb(255, 232, 155);
text-align: center;
margin-top: 6%;
}Now we style the paragraph from selecting a <p> tag with CSS font-family property with a value of "Courier New", Courier, monospace, the font-family property changes the font style of paragraph, after styling the font style now we also style the size of font with CSS font-size property with value 20px.
p {
font-family: "Courier New", Courier, monospace;
font-size: 20px;
}Now we style anchor tag with CSS text-decoration property by selecting <a> tag with value of none, anchor tag already has some default styling so anchor tag remove all default style from text-decoration with value none property, after removing default style from anchor tag we change CSS color property to '#fff'(white color).
a {
text-decoration: none;
color: #fff;
}Now we style unordered list tag with CSS list-style-type property by selecting <ul> tag with value of none, when we use <ul> tag then it provide bullets style in list so for removing bullets style we use list-style-type property with none value.
ul {
list-style-type: none;
}Now we style the table and their cells with CSS border property by selecting <table> , <th>,<td> tag with value of 1px solid black. When we create a table with HTML elements it doesn't look like a table because they have no borders so we use border property to create borders in tables and their cells. We use a 1px solid #0000 value for the Border property. 1px defines the width of the border, solid defines the style of the border, and #000 defines the color of the border. After creating border the table and their cells look good but all elements are so close to border, for giving space we use CSS padding property with value of 10px that gives space of 10px from all sides.
table,
th,
td {
background-color: #fff;
margin-left: 28%;
border: 1px solid black;
padding: 10px;
}Finally we style our buttons with background-color and padding. Here we use id to give some unique style to each button.
button {
padding: 10px;
}
#fb {
background-color: #3b5998;
}
#link {
background-color: #0077b5;
}
#git {
background-color: #333;
}
This is just a basic introduction to web development. Web development is much more than that. To go into the depth of web development, you have to learn all the basic fundamentals first and then move on.


Thank You for reading this blog 😀
I hope all of you have benefited after reading this blog 🎉
Do Share it with your friends and family and get them benefit from it too 🧡👍
Here You Connect with me https://connect.rishavraj.codes/
22