30
How I did a Flex Panels Gallery with Vanilla JavaScript
Today I will show you my solution for one of the challenges of 'javaScript30' by Wes Bos.
The objective was to open a panel by clicking it and show the hidden text with CSS and JS.
However, I noticed while doing the challenge that the preceding panel doesn't close when I click on another. So I decided to take care of that part by adding some code that does the functionality to turn off the sibling panels when the clicked one is open.
The objective was to open a panel by clicking it and show the hidden text with CSS and JS.
However, I noticed while doing the challenge that the preceding panel doesn't close when I click on another. So I decided to take care of that part by adding some code that does the functionality to turn off the sibling panels when the clicked one is open.
Let's see what I did since the beginning:
HTML

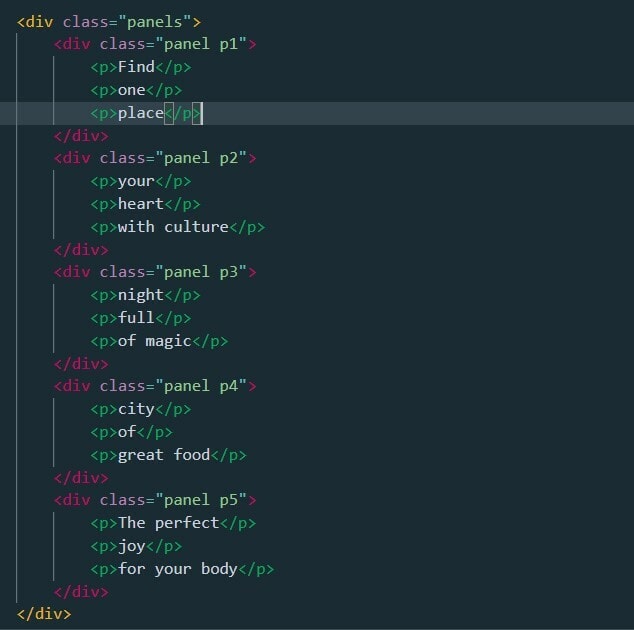
1.This is my HTML file, quite simple with one parent element - 'panels' and inside the items-'panel'.
CSS
Having made the HTML I wrote the CSS. In this exercise, it was necessary to do some CSS special Flexbox and transitions.

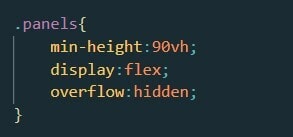
2.First I declared the dispaly:flex in the parent

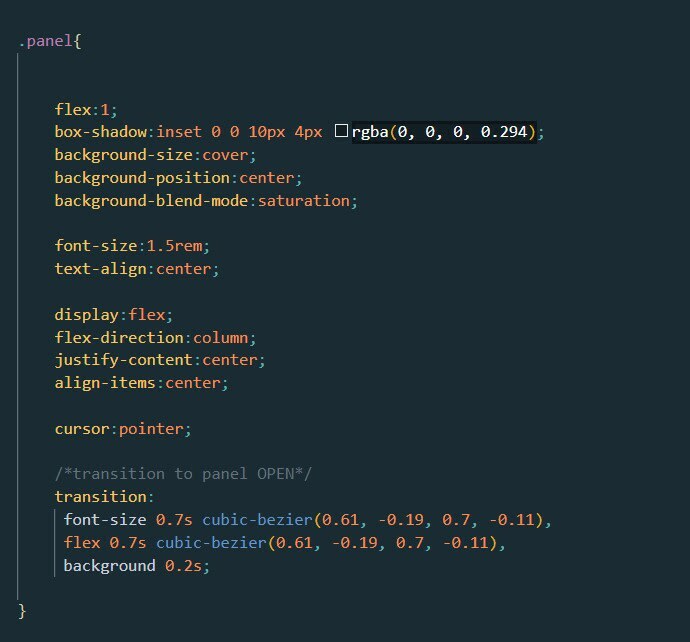
3.In each child item -panel- I used flex:1 to receive the specified proportion of the remaining space filling the screen.
Also I added flexbox too to align and justify the child items -
Also I added flexbox too to align and justify the child items -
- vertically using flex-direction:column.
Besides, making the general CSS of each element, I added a specific transition for the flex and for the font-size of the paragraphs. Because these two elements will be changed when clicking on the panel, its size and the size of the paragraph.
Besides, making the general CSS of each element, I added a specific transition for the flex and for the font-size of the paragraphs. Because these two elements will be changed when clicking on the panel, its size and the size of the paragraph.

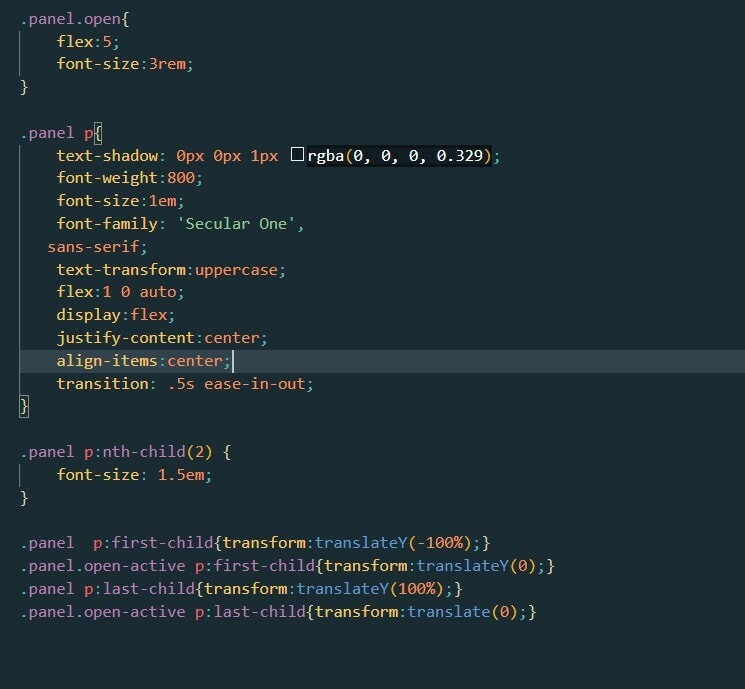
4.That done, I made the CSS of the paragraphs in more detail as they will also be manipulated depending on whether the panel is open or closed. I highlight here that I made a display flex for the paragraphs all individually to distribute the text aligning and justified in the centre vertically. I styled the middle paragraph to have a larger font size and indicated that the first and last paragraphs of each panel come off the screen initially. Because they reappeared when there is the 'open-active' class that will be manipulated in JavaScript.
JS

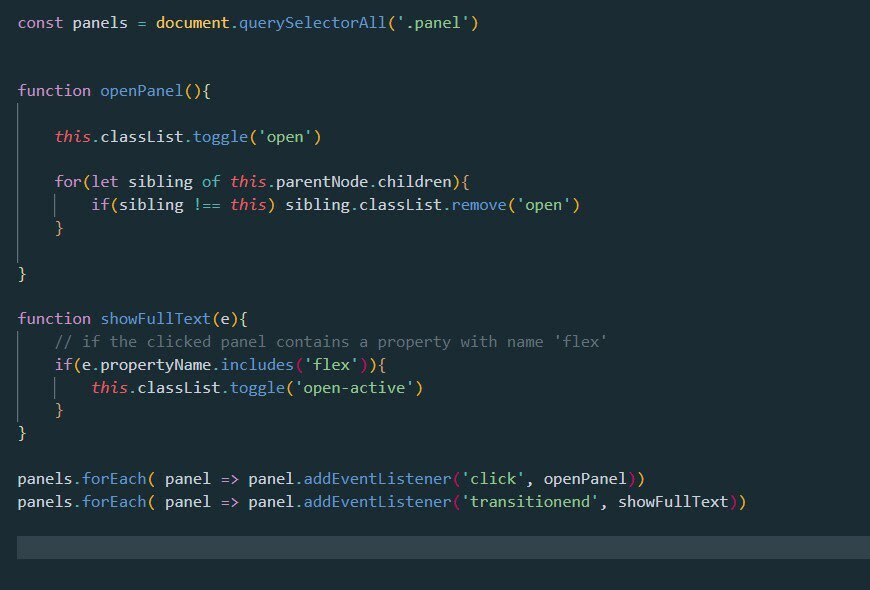
5.In JavaScript I first called the DOM element corresponding to each panel, selecting all the elements that contain the .panel class.
Then I created a forEach in the panels variable to add a click event listener to each panel.
In the .openPanel function, I first added the .open class with the toggle method because I wanted it to serve both to open and to close the panel.
Then I also wanted, as I said at the beginning of the text, that when you click on a panel your siblings would automatically close. So I created a 'for..of' loop that accepts the siblings variable and runs through all the panel container panels. Inside the loop, I determined an if statement asking if the siblings variable is equal to the clicked this - panel. If not then we remove the class open.
Then I created a forEach in the panels variable to add a click event listener to each panel.
In the .openPanel function, I first added the .open class with the toggle method because I wanted it to serve both to open and to close the panel.
Then I also wanted, as I said at the beginning of the text, that when you click on a panel your siblings would automatically close. So I created a 'for..of' loop that accepts the siblings variable and runs through all the panel container panels. Inside the loop, I determined an if statement asking if the siblings variable is equal to the clicked this - panel. If not then we remove the class open.
Once I finished this, I did the second part of the challenge which was to show the first paragraphs and the last paragraphs on the screen as soon as the clicked panel finished opening completely.
So I created a new listener event for each panel with the transition end event. I Requested this event because it fires when the panel transition from closed to open is over.
So I created a new listener event for each panel with the transition end event. I Requested this event because it fires when the panel transition from closed to open is over.
In the 'showFullText' function, I added the event-e in argument to see if the event's propertyName includes the word flex in the name. If so then we add class '.open-active' with the toggle method.
30
