19
It Takes A Village
These last few months I have been lucky enough to work with an amazing team to build out features for Village Book Builders. This organization started back in 2015, in Atexcec Mexico, and still going strong, into today. My team was responsible for a lot of the features within the calendar, to be used by teachers, mentors and mentees. We had also build out a web page, specific to the student, that shows resources to help mentees connect with their teachers and mentors. As well as, connecting to social media. Luckily, going into this project, we entered with enthusiasm and vigor. Ready to take on all of the challenges that would face us. Yes, there were many.
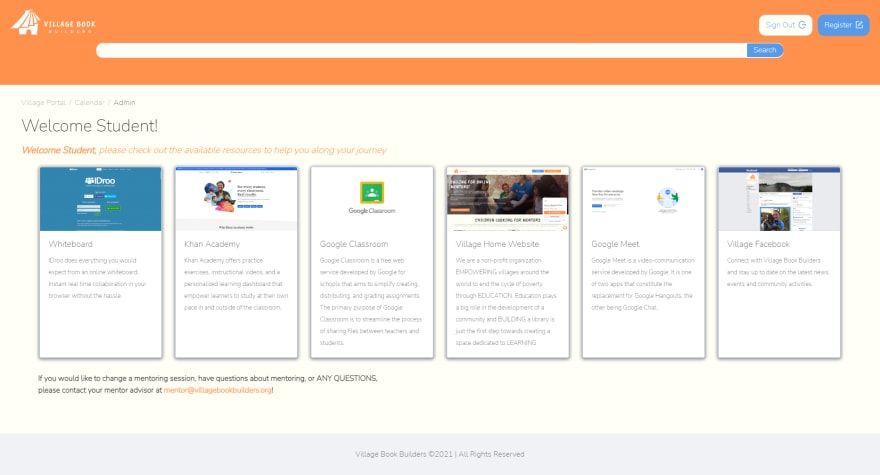
Through this whole time within labs. My main function was to make this student homepage. Which wasn't as easy as I had initially hoped for it to be. But it was still completed, and personally, I think it looks swell myself. One for my record books. For this I was able to use the, already made, dashboard as a template to get me going. Using some of the existing resources, I was able to add a little flare and make it unique. Along with making a route so it will be seen in the first place. But shhhh it's a PriveRoute.
<PrivateRoute exact path="/student" component={Student} />One of the hardest challenges I had to face was more of the styling than anything else. Making images and cards proportionate to one another and everything aligned the way that I had envisioned it to. This came with a new set of challenges, since I happened to go numb when dealing with LESS files. But I was able to do a lot of inline styling and everything worked for the best.
<div className="column col-card" id="student-resources-box">
<div
className="twocol-container"
id="student-resources-fields"
style={{
display: 'flex',
flexWrap: 'wrap',
justifyContent: 'center',
}}
>
<Card
style={{
width: '18rem',
margin: '1rem',
boxShadow: '0 2px 7px 3px #949ca5',
}}
>
<a
className="card-image-link"
href="https://idroo.com/"
target="_blank"
rel="noopener noreferrer"
>
<Card.Img
variant="top"
src={Whiteboard}
alt="Whiteboard"
style={{ maxWidth: 'auto', height: '150px' }}
/>
</a>This pretty snippet allows for me to make each individual card. After adding the information within the body the final result ends up like this.

Now that we have finished our time at labs, feature freeze has been initiated. Pencils down. As a team we were able to push out a few features, including;
- Drag-select (creating custom blocks within the calendar)
- Student Homepage
- Indicators for empty time slots

This is the overall student dashboard, noting the resource panel. Sadly, the search bar wasn't fully functional, have to love waiting for pull requests to go through.
Looking to the future, I can see a lot more being built onto the student dashboard. Maybe some more links, personal notifications or even a mini calendar, to keep up to date when the mentee is able to hop on and study with his/her mentor. Possibilities seem endless with an organization that can take the world by storm.
This whole process has allowed me to grow, not only as a developer, but as a person, a team mate, and a learner. It really brings new focuses on my career in the future. What I look for in a team and how will the next build help me learn even more. It truly was a process and an experience that I will never forget.
19
