33
What I Learned This Week: Next.js (The Basics and Benefits for WatchNext)
Recently, Next.js was suggested to me to be used for my next project, WatchNext. I wanted my this project to be a frontend only application, but quickly hit a road block when trying to figure out how to utilize my API while keeping my keys hidden. Then, in walks the Next.js framework.
Next.js is a React framework that is quite intuitive. It helps abstract out the complexity you would face if you built out a React only application. There are many reasons a person would wish to use Next.js, but my reasons are as follows:
Kickstarting a Next.js app is a piece of cake and their documentation is quite easy to read (they also include quizzes to help guide you through it). To create a Next.js app run
npx create-next-app or yarn create next-app in your terminal followed by the name of your application. The previous commands will set everything up for you automatically. Afterwards, it will return a few commands you may use to do things such as start the server. The commands that you will see are as follows:npm run dev
Starts the development server.
npm run build
Builds the app for production.
npm start
Runs the built app in production mode.To me the file system routing makes creating an application so incredibly simple. A Next.js application has a pages directory. Any files added within the pages directory automatically become an accessible route. You may wonder, "What do I name my index/root page?" Well my friend, in the pages directory you simply title that file
index. This will give you the root page that you're used to that looks like www.mywebapp.com/ or www.mywebapp.com/movies. Nested routes are easy to create as well. "How?" you may ask. Create a folder in the pages directory and viola! A nested route appears. Now, what if you want your link to be more dynamic? In the pages directory you will use bracket syntax (pages/[username]/settings.js) which will allow you to match parameters in your routes. This also makes linking between pages easier! You will need to import the React component Link to allow for client-side transitions. With Link imported you'll be able to set href equal to the desired page path.<Link href="/movies">
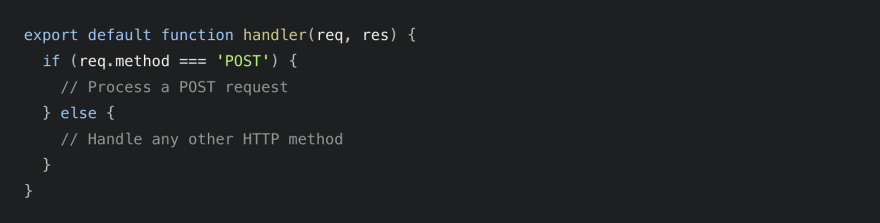
<Link href="/">To utilize API routes, create an api folder within your pages directory of your application. Any file within our API folder will be treated as an endpoint instead of a page. Within our specific file inside our API folder, we will need to export our function and have it receive
req(instance of http.IncomingMessage) and res(instance of http.ServerResponse) parameters. The request method is always GET, so you will need to tell your function when/if you need it to process a POST, PATCH or DELETE request by setting your request method to your specified method (i.e. req.method === 'PATCH'). According to the documentation, if you're like me and you're using an existing API you "do not need to forward calls through an API Route." Other options are masking the URL of an external service or using environment variables on the server.
The Next.js framework also gives us a fast refresh and it is exactly what you think it is! Per documentation, fast refresh will depend on the file. If you are editing a file that is imported by other files "outside the React tree" fast refresh becomes a full reload. You will get fast refresh if you are editing a file that only exports React components. Also, if you're editing a file with exports that are not React components, a re-run of that file and the ones that import it will occur. If a file only exports React components, it will only update the code within that specific file and then re-render the component.
As we can see, Next.js has many benefits. The ones I've listed are particularly beneficial to me for my current project. Feel free to further explore the documentation to learn about the other benefits it can provide to you and your app. By no means am I an expert in Next.js, I am still learning and will continue to write as I learn more and dive deeper. Happy coding!
References:
33
