26
Styled Component - Reactjs (ES)
Prerrequisitos
- Conocimientos básicos en Reactjs
- Conocimientos en CSS
¿Qué es styled-components?
Es una librería que nos permite estilizar nuestros componentes de React.
¿Qué se puede hacer con styled-components?
Se puede estilizar cualquier componente de react, aplicar animaciones, estilizado avanzado, paso de propiedades para condicionar estilos, agregar configuración de media queries para las distintas resoluciones y más.
- Crear una aplicación de reactjs
- Agregar la liberia styled-component
- Crear un componente de vista para el ejemplo
- Crear el StyledComponent
- Agregar el StyledComponent al componente de vista
- Estilicemos con styled-components
- Conclusiones
Empecemos
Documentación para crear una aplicación reactjs
create-react-app
npx create-react-app example-styled-component-reactUna vez finalizada la creación del proyecto de react, procedemos a agregar la librería de styled-component por medio de la consola con el siguiente comando:
npm install --save styled-componentsEn este paso puedes hacer lo siguiente:
a. Crear un nuevo componente para trabajar en una nueva vista
b. Modificar directamente el AppComponent principal
En mi caso, prefiero crear un nuevo componente, y dejar el AppComponent solo para agregar configuraciones especiales que tendría nuestra aplicación (Importar el componente inicial que vería el usuario, configuración de ruteo, etc.).

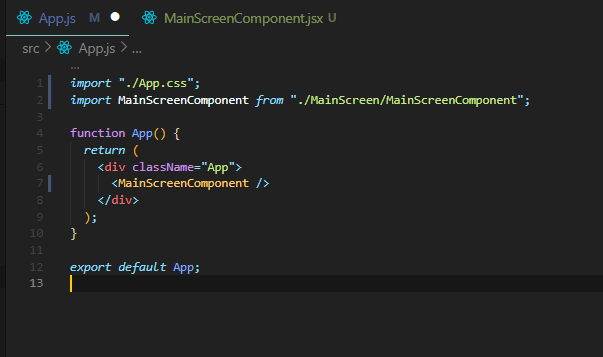
Agregamos el contenido de código básico para importarlo en el AppComponent
import React from "react";
const MainScreenComponent = (props) => {
return <div>Hola Mundo!!!!</div>;
};
export default MainScreenComponent;Quitamos el contenido interno en el div principal para agregar nuestro componente.



Vamos a agregar un nuevo archivo con la misma extensión de nuestro componente (.jsx ó .js).
Lo nombraremos como StyledMainScreenComponent.jsx

Agregaremos la configuración básica que tiene un styled-component, en este caso es configurando un div en donde está contenido normalmente el código HTML. Se importa el paquete correspondiente.
import styled from "styled-components";
export const StyledMainScreenComponent = styled.div``;Para agregar el StyledComponent a nuestro componente, lo hacemos por medio de un tag como que fuera una etiqueta HTML, se debe importar también a nuestro componente padre, en este caso MainScreenComponent.
import { StyledMainScreenComponent } from "./StyledMainScreenComponent";
const MainScreenComponent = (props) => {
return <StyledMainScreenComponent>Hola Mundo!!!!</StyledMainScreenComponent>;
};Como primer paso, vamos a agregar una estilizacion de márgenes a nuestro componente y le pondremos la estilización de flexbox para que todos los componente se vayan alineando por fila dentro de un container principal.
export const StyledMainScreenComponent = styled.div`
width: 90%;
margin: auto;
padding-top: 20px;
.ContainerDefault {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
row-gap: 10px;
}
`;Cada uno de los elementos contenedores que declares deben estar interno en un className.
<StyledMainScreenComponent>
<div className="ContainerDefault">Hola Mundo!!!!</div>
</StyledMainScreenComponent>
Ahora vamos a agregar estilos más personalizados para que estos se puedan integrar a cualquier componente en caso que se puedan reutilizar, ya que react se basa mucho en aprovechar los componentes para ser reutilizados.
Crearemos un styled para un título con el elemento label, uno para un botón de tipo cancel, y uno de tipo success.
Como lo hicimos inicialmente, se agregará un nuevo archivo de tipo .jsx y le agregaremos lo siguiente, en cada archivo:

TitleStyled.jsx
import styled from "styled-components";
export const TitleStyled = styled.label``;CancelButtonStyled.jsx
import styled from "styled-components";
export const CancelButtonStyled = styled.button``;SuccessStyled.jsx
import styled from "styled-components";
export const SuccessButtonStyled = styled.button``;Con el TitleStyled, le agregaremos un font-size correspondiente a un título, un weight para ponerlo en negrita y un color por defecto.
export const TitleStyled = styled.label`
font-size: 18pt;
font-weight: 600;
color: black;
padding-top: 5px;
padding-top: 5px;
`;Lo importamos en nuestro componente padre con el que estemos trabajando y lo agregamos con su tag correspondiente.
<StyledMainScreenComponent>
<div className="ContainerDefault">
<TitleStyled>Hola Mundo!!!!</TitleStyled>
</div>
</StyledMainScreenComponent>¿Y si queremos otro color u otro tamaño de letra?
Es aquí, en donde styled-component nos provee poder condicionar estilos a través de propiedades.
Vamos a mandarle la propiedad colorTitle y la fontSizeTitle desde el componente padre.
<StyledMainScreenComponent>
<div className="ContainerDefault">
<TitleStyled colorTitle="#004e8c" fontSizeTitle="30pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#881798" fontSizeTitle="25pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#00ad56" fontSizeTitle="20pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#ffaa44" fontSizeTitle="16pt">
Hola Mundo!!!!
</TitleStyled>
</div>
</StyledMainScreenComponent>En nuestro TitleStyled.jsx agregaremos lo siguiente:
export const TitleStyled = styled.label`
font-size: ${(props) => (props.fontSizeTitle ? props.fontSizeTitle : "18pt")};
font-weight: 600;
color: ${(props) => (props.colorTitle ? props.colorTitle :
"black")};
padding-top: 5px;
padding-top: 5px;
`;Ahora agregaremos los estilos para los botones cancel y success, por defecto un success es color verde y el cancel lo pondremos rojo, agregaremos en nuestros styled las siguientes líneas:
CancelButtonStyled
export const CancelButtonStyled = styled.button`
background: #d13438;
width: min-content;
padding: 10px 10px 10px 10px;
border: none;
border-radius: 6px;
font-size: 10pt;
text-align: center;
color: white;
:hover {
color: #c8c6c4;
border: #750b1c 1px solid;
}
`;SuccessButtonStyled
export const SuccessButtonStyled = styled.button`
background: #00ad56;
width: min-content;
padding: 10px 10px 10px 10px;
border: none;
border-radius: 6px;
font-size: 10pt;
text-align: center;
color: white;
:hover {
color: #c8c6c4;
border: #0b6a0b 1px solid;
}
`;Los importamos en nuestro componente padre:
<StyledMainScreenComponent>
<div className="ContainerDefault">
<TitleStyled colorTitle="#004e8c" fontSizeTitle="30pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#881798" fontSizeTitle="25pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#00ad56" fontSizeTitle="20pt">
Hola Mundo!!!!
</TitleStyled>
<TitleStyled colorTitle="#ffaa44" fontSizeTitle="16pt">
Hola Mundo!!!!
</TitleStyled>
<CancelButtonStyled>Cancel</CancelButtonStyled>
<SuccessButtonStyled>Success</SuccessButtonStyled>
</div>
</StyledMainScreenComponent>- Styled-component es más intuituvo para poder jerarquizar nuestros estilos en un componente.
- Es fácil de aprender a usar.
- Nos permite armar nuestros propios estilos para evitar el uso de múltiples librerías gráficas.
- Practicas tus habilidades en CSS.
26



