Video SDK No Code Prebuilt App.
What is it?
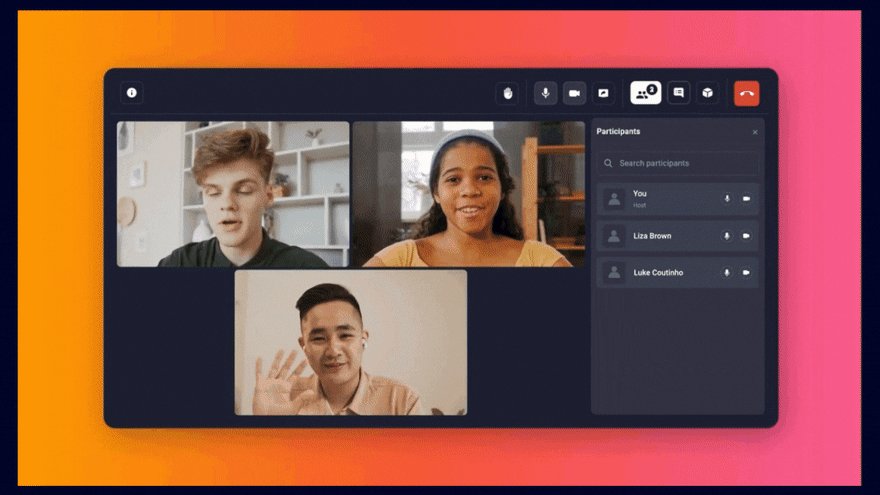
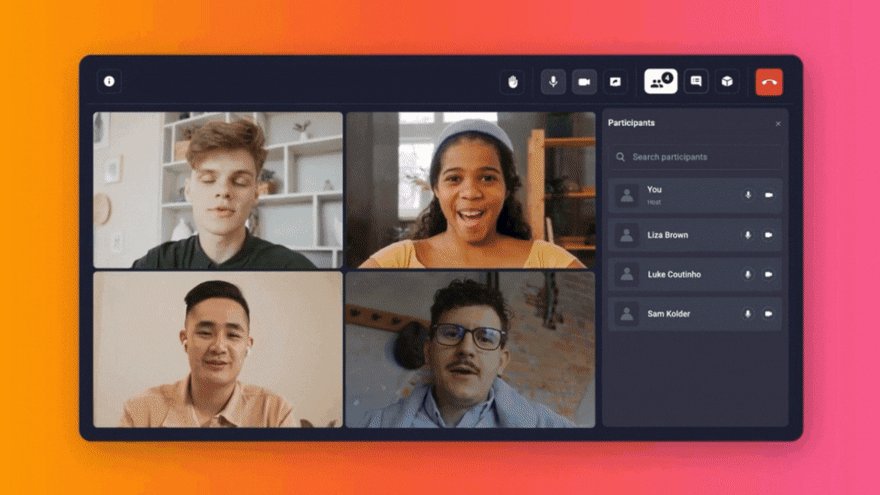
This code sample demonstrates a one-to-one and group video call application built with Video SDK RTC Prebuilt SDK and Video SDK RTC JS SDK
- Built for serverless video calling experience.
- Scale it upto 5,000 participants with low code.
- 10,000 minutes free on monthly basis.
- Inbuilt video and audio quality optimization.
- Inbuilt chat poll, whiteboard, Q and A support.
Features
- Completely Low code and serverless.
- Video API with real-time audio, video and data streams
- 5,000+ participants support
- Chat support with rich media.
- Screen sharing with HD and Full HD.
- Play realtime video in meeting
- Connect it with social media such as Facebook, Youtube etc (RTMP out support).
- Intelligent speaker switch
- Record your meetings on cloud
- Inbuilt support of whiteboard, poll and Q & A.
- Customize UI as per your needs.
Browser Support
Visit our official guide for Browser Support
Prerequisites
- Web browser