47
What is Vue.JS? and Why you should learn and use it.
What is Vue?
According to their website Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
In my, opinion Vue is a powerful tool for creating a single web app, or you can also create a server-side rendering in vue.
I have been using Vue for almost 2 to 3 years now and still did not fail me.
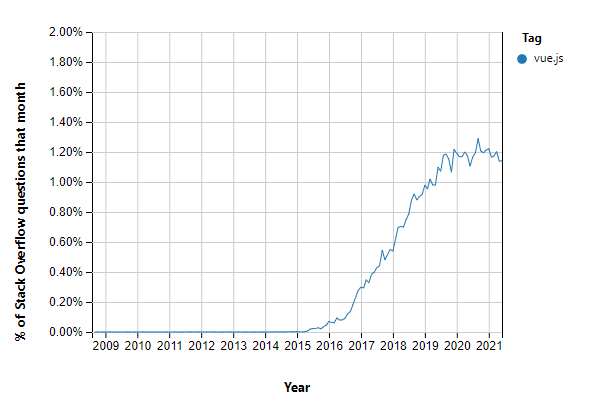
Let us be realistic., there are reasons we are learning a new framework example like to be able to find a job or opportunity. VueJs has grown a lot and is used by many projects, companies, startups, etc., which opened a door for freelancers or developers like me.
VueJs also oppened a Website were you can really find Jobs that are using VueJs. You can go here: https://vuejobs.com/
What is good about having a large community, is that a lot of people will be engaging in different websites, discords, Github, StackOverflow, etc. And because of that if you try to google your problem, you will eventually find the answers that you are looking for, or you can ask in discord channels that are dedicated for vue, or you can ask questions in StackOverflow.

It uses components as building blocks that are small, reusable, and can be dropped in different parts of the application.
If your a web developer, You can Easily Understand. Because you can do what you are used for, but in easier way. You have script tag for your JavaScript's, and you have style were you can put your style tag. You can also use external script and style if you like.
<template>
<div class="message-div">
{{message}}
</div>
</template>
<script>
export default {
data: () => {
return {
message: "Hello World!"
}
}
}
</script>
<style>
.message-div {
color: red;
}
</style>If you are a good developer, you will always try to find a tool that helps even if the project becomes bigger or larger you can still able to understand and manage.
That is what I like about Vue, you can use css or js like how you were using it in an HTML file. And What is good about it is that you can break components into pieces.
example:
// component1.vue
<template>
<div class="example-component1">
Example Component 1
</div>
</template>
<style>
.example-component1 {
color: green;
}
</style>// component2.vue
<template>
<div class="example-component2">
Example Component 2
</div>
</template>
<style>
.example-component2 {
color: green;
}
</style>And you can add this 2 component to the parent component.
<template>
<div class="parent-component">
<Component1 />
<Component2 />
</div>
</template>
<script>
import Component1 from './component1.vue'
import Component2 from './component2.vue
export default {
components: {
Component1,
Component2
}
}
</script>
<style>
.parent-component {
padding: 10px;
}
</style>You can also use directives like for loops like so, in this example the items are looped and being rendered using double curly braces. And of course we need the key directives because it has a lot of reason why we need it.
<template>
<ul id="example-1">
<li v-for="item in items" :key="item.message">
{{ item.message }}
</li>
</ul>
</template>
<script>
export default{
data: () => {
return {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
}
}
</script>You can also use methods like so:
<template>
<div>
<div>{{count}}</div>
<button @click="ClickHandle()">
Click Here
</button>
</div>
</template>
<script>
export default{
data: () => {
return {
count: 1
}
},
methods: {
ClickHandle() {
this.count ++
}
}
}
</script>And their so much more you can do with vue, try to search to google. Or try watching Youtube, or join a community. Try to Join Discord Servers.
Some Discord Servers You Can Join:
Vue Land: https://discord.gg/vue
NustJs(framework on top of vuejs): https://discord.gg/TFn7MHTy
Youtube Channels You can Watch:
Program With Erik: https://www.youtube.com/watch?v=-Ov3RydVx2Y&list=PL-lxoPS_1OXV26ktPlpSWhRuocW5vsI8A
47
