30
JavaScript Behind The Scenes: The Execution Context & Call Stack
Hey fellow developers, in the last blog, we learnt about The JavaScript Engine & The Runtime . The topic for today will be The Execution Context and Call Stack. So without much of an ado, lets begin.
Execution Context is an environment that executes our JavaScript Code. In addition to this, it also stores all the necessary information that is needed for execution like the variable names or the argument names passed to a function.
"Everything in JavaScript happens inside the Execution Context"
"Everything in JavaScript happens inside the Execution Context"
To understand Execution Context in a better way, let us take an example of us ordering a burger from our favorite store. So, when we get our burger, we get the following things:
So considering our order, we can draw the following comparisons:
An Execution Context primarily consists of:
- let, const and var declarations
- functions
So, for now, lets just forget that we know anything like the scope chain & this keyword (we'll cover it later, don't worry), and focus on the variable environment.
If we consider code example below:
const name = 'Hello World';
function sayHello(){
console.log('Hello People');
}So now that we are aware of the terminologies, let us see how our code gets executed. Take the following code snippet for instance:
const name = 'Pawan';
function sum(a, b){
let s = a + b;
return s;
}
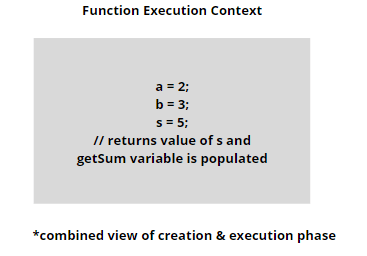
const getSum = sum(2, 3);The code execution takes place mainly in two phases:

So now you must be thinking, for multiple functions we would have hundreds of execution contexts, so how would JavaScript track its execution? The answer is The Call Stack. Below is how the call stack will be populated for our code:

After our global execution context is done executing all the statements, it will just remain like that waiting for any explicit calls/instructions including the click events or hover events etc. The execution context remains active so long as our browser window is active.
So, I hope I was able to explain how the Execution Context and the Call Stack works together to execute our JavaScript code. To summarize it:
That's all for now. Any queries and recommendations can be posted in the comment box below.
Stay Safe & Happy Learning 🙌.
30