66
CSS + BEM Methodology = 🤘
We all follow naming conventions in programming languages, don't we? Now, what about CSS? Is there any need of naming convention in that? Of course! Maybe not in a small project, but when you start working on large projects you should organize your code properly so that anyone can easily get the gist of the functionality by just looking into the code.
Great codebases don't need comments.
BEM stands for Block Element Modifier. It is a Methodology that every web developer should follow. This makes development easy and enforces re-usability.
Enough of the theory Let's understand this by an example 😉

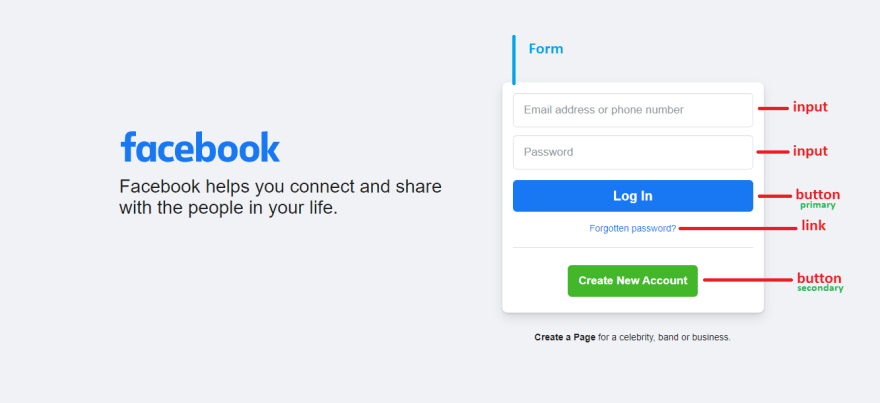
- Form = Block(An Independent meaningful entity)
- Input, Link, Button = Element(Part of Black, Which has no standalone meaning)
- Button types (primary/secondary) = Modifier(Represent state of Block or Element.)
Let's continue with the above example. This is how you will name your CCS classes.
.form {
// Your CSS
}.form__input {
// Your CSS
}
.form__button {
// Your CSS
}
.form__link {
// Your CSS
}.form__button--primary {
background: "blue";
}
.form__button--secondary {
background: "green";
}NOTE: When using modifiers you will put all the common styles in form__button so that you don't repeat them again
And here is how your HTML will look like:
<form class="form">
<input type="email" class="form__input" placeholder="Email">
<input type="email" class="form__input" placeholder="Email">
<button class="form__button form__button--primary">Login</button>
<button class="form__button form__button--secondary">Signup</button>
</form>That's it! I know it looks like an overhead but trusts me it will help you a lot in many different ways.
66
