23
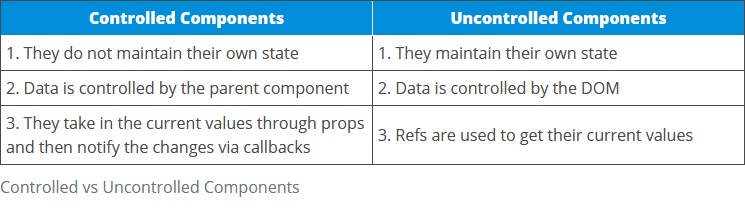
Controlled vs Uncontrolled Components
To put simply, controlled components have their data being handled with a react component whereas an uncontrolled component's data is being handled with the DOM itself. Let's dig into this answer a bit more though starting at the basics and including a few visual examples.
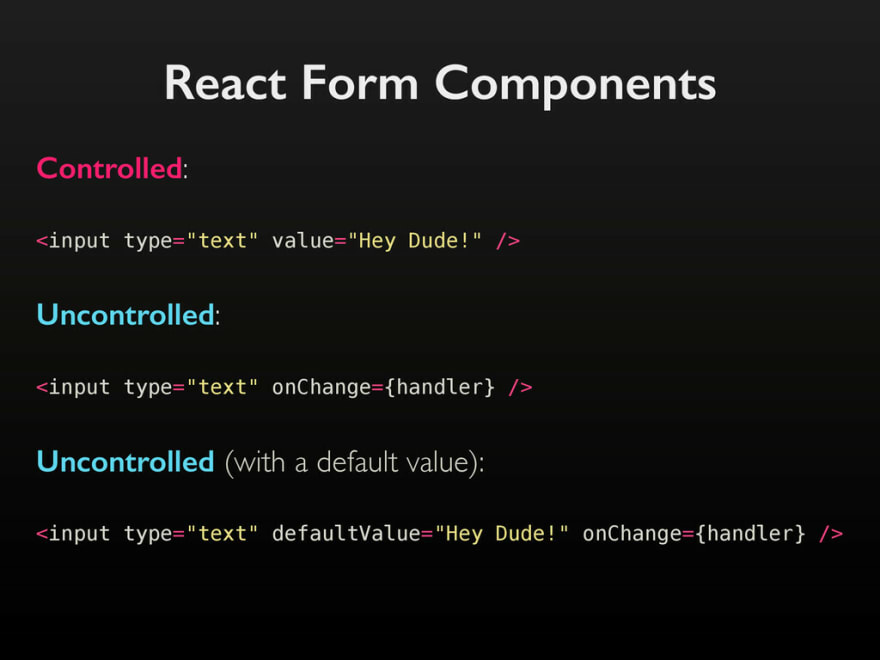
Form elements are rendered with HTML within React components where data is being accessed and manipulate. When we are discussing uncontrolled and controlled components these are terms that are specifically discussing the way in which the form created is handling and accessing that said data. The data handling can be done a few different ways but is commonly seen using typed elements like, <input> and <textarea> or selected elements such as: <checkbox>, <select>, <radiobutton>.

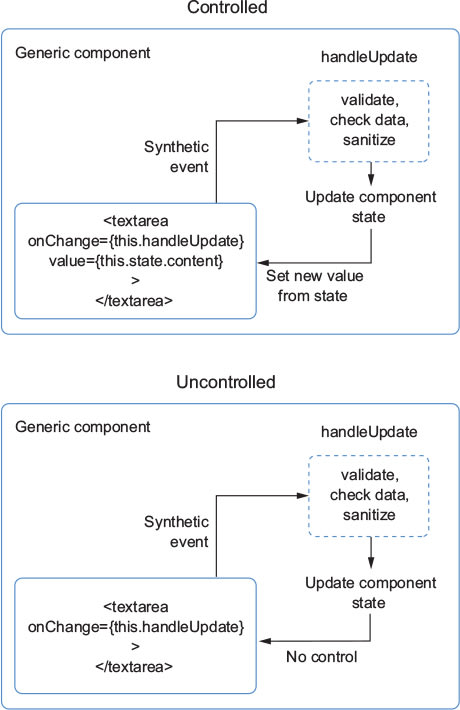
As we stated earlier controlled components handle their updated data using use state. This would look like setting the value for the input form element to this.state.value or to a use state. When setting these element's value to use state, we have wrapped up the control for both the rendering of the form as well as future input of the form into the same React component. Another way to think of is is that the React state will always act as "the source of truth". As users interact with the form, handleChange will run on every keystroke or interaction - which then updates the React state.
The React documentation acknowledges that writing out controlled components can feel banal since you do need to create an event handler for each way the data can change while also containing that in the React component use state.

A helpful tidbit to remember about uncontrolled components is that the part of the reason it's uncontrolled is because the value is set by the user and not by the program. With this in mind the input: <input type="file" /> will always be uncontrolled without the value being set. This will render the for element's, where the form element's data is handled by the DOM. In this way it functions similarly to traditional HTML code.
Due to uncontrolled components keeping their "source of truth" in the DOM, it is sometimes easier to integrate React and non-React code when using uncontrolled components.


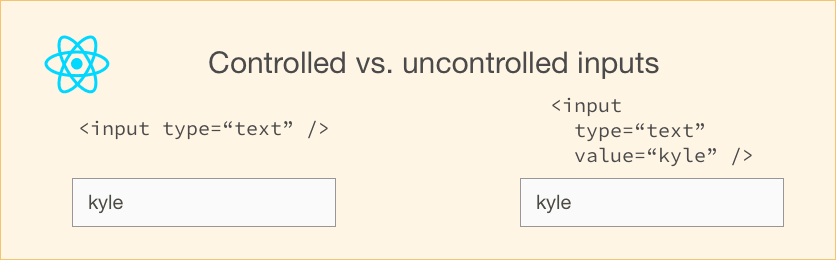
The primary difference between a controlled component vs an uncontrolled component is related to how they handle their value. Uncontrolled components pass down the value through props. In contrast, controlled components use state to handle the value internally. For most use cases, controlled components are the best option in code.
23
