14
React Concepts Part.2 - The one and only guide you need
"I'm just summarizing my React learning routine here and this is the second part,your follow will be my motivation to update. Hope it will help you to improve your understanding towards React as well. Noted that the React version discussed here starts from 16.8 onwards. Concept such as HOC and class components are not included. (updates regularly)"
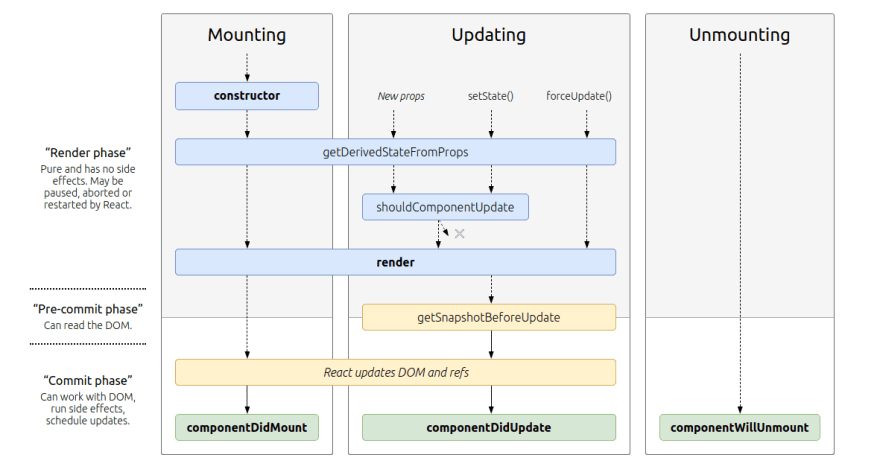
Each component in React has a lifecycle which you can monitor and manipulate during its three main phases.
The three phases are: Mounting, Updating, and Unmounting.
Mounting means putting elements into the DOM.
The next phase in the lifecycle is when a component is updated. A component is updated whenever there is a change in the component's state or props.
The next phase in the lifecycle is when a component is removed from the DOM, or unmounting as React likes to call it.

(Before hooks was introduced)
- Inital Class components need to extends from
React.Component, function components do not need to do so - Class components can access life cycle methods, but function components cannot.
- Class components can access the this in the instantiated object.
- Function components can't define and manage the state
The key concept of designing React component is to treat it as function, a function that inputs data and outputs UI. It convert our declarative code into imperative DOM. Data and renders should be bind together. Function Component has achieved this in version 16.8 with the help of Hooks.
By using array destructuring, we can give any name to the variables in the array.
If we are using object destructuring, we have to use the identical name to the retrieved object's property name.
The use of hooks reduces the number of concepts needed in the development of React applications, hooks offer us homogeneity in the ecosystem. And React lifecycle has been greatly simplified.
Hook extracts state logic from components so that these logics can be tested and reused separately. Hook allows us to reuse state logic without modifying the component structure. This makes it easier to share Hooks between components or within the community.
Only Call Hooks at the Top Level, Do not call Hooks in loops, conditions, or nested functions
Only Call Hooks from React Functions, Do not Call Hook in Javascript's functional component.
useEffectwill be called asynchronously during rendering that runs after react has rendered all the components to
ensures that effect callback does not block browser painting. It change the DOM after rendering which results to screen to blinking.useLayoutEffect runs synchronously immediately after React has performed all DOM mutations and then proceed to rendering, hence avoid using it with heavy calculation callbacks which may block the UI display. It can be useful if you need to make DOM measurements such as the scroll position or DOM mutations.
| Class Components | Hooks |
|---|---|
getDerivedStateFromProps |
useState's update function |
shouldComponentUpdate |
useMemo |
componentDidMount |
useEffect with empty dependency |
componentDidUpdate |
useEffect |
componentWillUnmount |
useEffect's return function |
The map method in Javascript will not process the null and undefined values. However React.child.mao will handle them in some situation.
return React.createElement(
'div',
null,
`Hello ${this.props.toWhat}`
);JSX is a syntax extension of JavaScript for React.createElement() method. Using XML will have a better readability.
From parent to child components: Use props to pass data.
From child to parent components: Use props to pass the callback function and let the child component to call the function.
Use context or Redux to handle global states cross levels.
Use Event Publisher/Subscriber: The publisher and subscriber are unaware of each other. All the communication between them is taken through events which are emitted from the publisher and notifies subscriber.
In React, routers help create and navigate between the different URLs that make up your web application. They allow your user to move between the components of your app while preserving user state, and can provide unique URLs for these components to make them more shareable.
How does browser router works?
Based on HTML5 history routing: To change the url, we can use history.pushState and replaceState to push the URL onto the history stack, and at the same time, we can apply APIs such as history.go(). Monitoring url changes can be triggered by custom events
Hash-based routing: Listening to
hashChangeevent. We can directly change hash by assign variable to location.hash
Location Hash
Hashes in URLs indicate a scroll position on the current page. Before the window.history.pushState API was introduced, web developers did client side routing exclusively with the hash portion of the URL, it was the only part we could manipulate without making a new request to the server. However, today we can use it for its designed purpose.
React router concept
Before React Router can do anything, it has to be able to subscribe to changes in the browser history stack.
Through the maintained list by react router, each time the URL changes, the corresponding Component is matched and rendered through the configured routing path.
"Use Cases"
HashRouter: When we have small client side applications which doesn't need backend we can use HashRouter because when we use hashes in the URL/location bar browser doesn't make a server request.
BrowserRouter: When we have big production-ready applications which serve backend, it is recommended to use .
Use the
<Route>ComponentUse
<Switch>with<Route>Use
<Link>、<NavLink>、<Redirect>components
- Use
<Redirect>component
Coming soon...
14
