13
How I self-hosted my own website analytics with Umami
I absolutely love over-engineering this site. After months of procrastinating I finally rolled out my blog to this beautiful world. I stumbled upon this part of adding analytics and my needs were simple, lightweight, ethical, great if open-source and privacy-friendly Google Analytics alternative. So I signed up for Plausible , Fathom & Panelbear and started using them.
I didn't want to miss any other alternatives so I asked on Twitter on what people use in their sites and that's when I heard of umami. Here's a rough comparison of 4 of them.
There are many ways you can self-host umami you can find all ways here. Deciding to use Railway was a no-brainer for me because it would set up both the Postgres DB and Frontend app (analytics dashboard) therefore making my life easy.
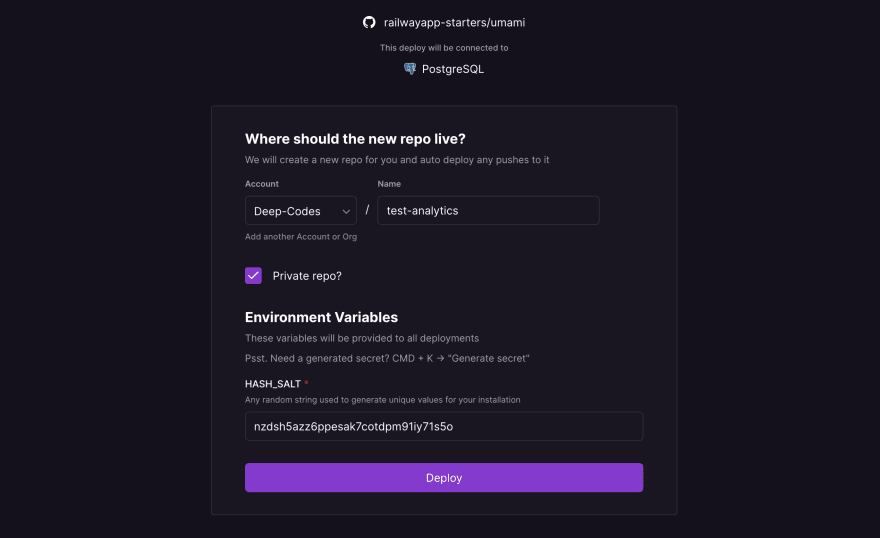
To get started click on the "Deploy on railway" button, you would be prompted to sign up if you haven't already and to connect it to a GitHub repository. After you're done go and click "Deploy".

This would create a new GitHub repo and start building the project. This generally takes 2-3min for deployment is not that much .

This would set up Prisma, Nextjs and also create an admin user. You should see a deployed link go ahead and click on it.

Umami installation will create a default administrator account with the username admin and the password umami. Make sure to reset the password in the settings you can refer to official docs for reference.

You should be able to see a dashboard-like interface but hey where are the sites? You can add websites to track in the settings. Now to add them to your sites just click on the code icon and place the following code in the <head> section of your website.

That's it? Yes! isn't it amazing how quickly you can provision and deploy it? Now if you visit your website you should see the dashboard getting updated. I would now cover some things I added to complete my setup.
I added a custom domain to the dashboard for that you can refer to this official guide from the railway.
One thing that was important for me is skipping analytics from the dev environment and from my personal visits.
Make sure to add data-domains attribute to the script to avoid sending analytics other than the production environment.
<script
async
defer
data-domains='dpnkr.in'
src='https://umami.is/umami.js'
data-website-id='1313u131-85ee-42d4-97d2-8ba80de140a6'
></script>If you're like me who visits his own site too much then you shouldn't send the analytics to the dashboard to make this possible add umami.disabled = true

And that's a wrap. Hope you find this interesting feel free to connect with me on Twitter if you have any questions. Cheers!
13
