26
Set up a Node.js e-commerce app in 10 minutes with Vendure
By "headless" we mean that it exposes an API (GraphQL in the case of Vendure), which allows you to build your storefront using your favourite front-end technology, be it Next.js, Vue, Svelte, or anything else you like!
Headless e-commerce has a somewhat justified reputation of being more complex and development-intensive than off-the-shelf SaaS solutions like Shopify. But with Vendure we aim to cut down your development time to the bare minimum with a combination of:
- a rich set of features
- integrations with existing solutions
- optimal developer experience
- modern technologies and workflows
In this tutorial I will take you step-by-step through setting up a fully-functional headless e-commerce server.

To create your app, run the following command:
npx @vendure/create my-shopThis will guide you through the setup by asking you a series of questions. Select the following options:
√ Which database are you using?
» SQLite
√ Which programming language will you be using?
» TypeScript
√ Populate with some sample product data?
» yes
√ What identifier do you want to use for the superadmin user?
» superadmin
√ What password do you want to use for the superadmin user?
» superadminNow go make yourself a drink or check your dev.to feed for a few minutes while we install all the dependencies and scaffold your app!
Once everything is done you should see this message:
Success! Created a new Vendure server at <path>/my-shop
We suggest that you start by typing:
cd my-shop
npm start
Happy hacking!And... that's it! cd into the newly-created directory and run npm start.
Congratulations - you now have a fully-functional headless e-commerce server.
Let's test out our shiny new GraphQL API! Go to http://localhost:3000/shop-api and paste the following query into the left-hand pane of the GraphQL Playground app:
{
products(options: { take: 5 }) {
totalItems
items {
id
name
featuredAsset {
preview
}
}
}
}Play around with the API - because it's GraphQL, you'll get rich code-completion so you don't need to try to guess what fields are available. Press ctrl/cmd + space to get a list of available fields at any location.
Next, you can head to http://localhost:3000/admin where you can login with the credentials superadmin, superadmin. This will grant you access to the Vendure Admin UI - a full-featured interface for managing every aspect of your store.
Vendure only provides the backend part. What about the storefront? You'll need one of those if you want anybody to be able to buy your stuff.

Building a custom storefront from scratch can be a big task, but luckily we've got a couple of great options for you to get you up-and-running in no time:
- Vue Storefront is an industry-leading storefront library built on Vue & Nuxt.js. The official Vue Storefront / Vendure integration allows you to set up a slick, modern and performant store-front in minutes.
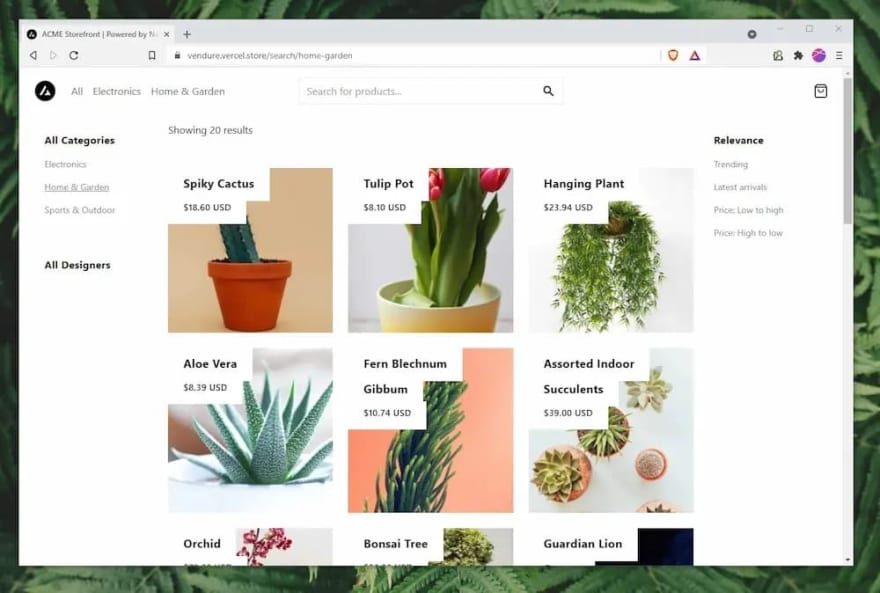
- Next.js Commerce is a starter kit that gets you set up with a modern storefront built by the Vercel team. The project also comes with a Vendure integration, and you can see a live demo of it at vendure.vercel.store.
- Build your own! Vendure is an excellent back-end to use when learning a new framework. It runs everywhere, uses few resources, and exposes a full, production-grade API to build against. Why not test out that latest framework by building a minimal e-commerce storefront?
While Vendure is simple to set up, it is by no means a "light" or "toy" solution. In fact, it is one of the most extensible and feature-rich of all the e-commerce frameworks out there, and is used in production by Fortune 500 companies, billion-dollar start-ups and solo-developed boutique shop projects alike!
To dive into the possibilities offered by Vendure, check out our extensive developer documentation, and if you run into any trouble, please join our Slack community where you'll find the help you need.
Finally, here's a presentation I gave at a recent conference which covers more of the background and goals of the Vendure project. Thanks for reading!
26
