37
Roadmap for React JS 2022
In the previous blog I talked about why one should prefer react for Frontend. (https://dev.to/digvijayjadhav98/why-choose-react-for-frontend-4m23) Now we'll take a look at React developer roadmap that will guide you through your journey from being a novice developer to a skilled plus experienced developer over time.
React is one of the most popular JavaScript library for designing rich and interactive User Interfaces.
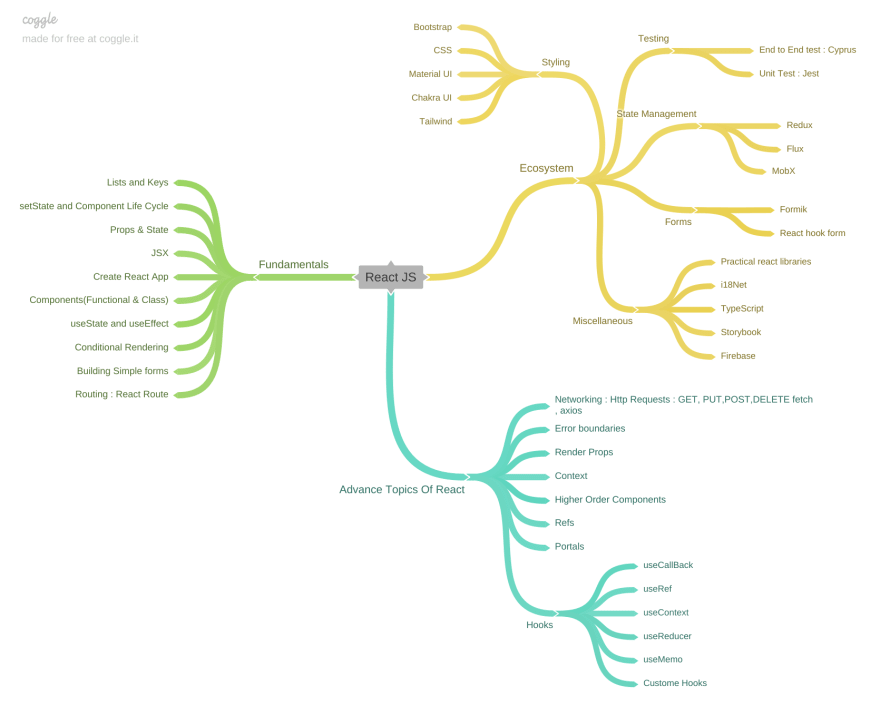
Below is the mind-map of learning React.

I remember when I started learning React, I was confused how to start and what all things I should know before building some real time projects. After reading few books, referring blogs, online courses videos and two years of experience has made me enough confident about React and what to do and what not to.
Assuming you have basic understanding of HTML, CSS and JS
If not then do check out the resources section below. That being said, Lets dive in.
Lets divide the learning into three sections: Fundamentals, Advance and Ecosystem
1. Fundamentals:
- Create React App
- Components : react application is made up of reusable bits of code called components and in react you can create a function component or a class component
- Functional Component
- Class Component
- JSX : the idea of writing HTML like code inside JavaScript this is what is termed as JSX and is a syntax extension to JavaScript with JSX you pretty much describe what the UI should look like
- Props and State : Props which stands for properties are just arbitrary inputs for a component which play a major part in making the component reusable. However props are read-only the component can never modify its own props this is the point in time where you start learning about state, state allows react components to change their output
- useState and useEffect Hooks
- setState and Component Lifecycle Methods
- Conditional Rendering
- Lists and Keys
- Building Simple forms
After doing this I recommend you to do a basic mini project. Here are some cool examples
2. Ecosystem :
React is not framework, its a library which means to complete your web application you need to have a stable ecosystem which covers styling, testing, scalability, performance and application oriented dependencies(eg for language translation one can use i18Net or for Serverless application one can check firebase or AWS lambda)
- State Management : Redux / Mobx / Flux / redux-toolkit
- Routing : React Router
- Styling : Styled Components, MaterialUI,Chakra,Tailwind.css, Bootstrap etc
- Forms : Formik,React hook form
- Testing :
- Cypress → End to end testing
- Jest → unit Testing
- Misc:
- TypeScript
- Storybook
- React i18Net
- Firebase
- Practical React libraries
After covering above topics you will be enough confident on React library and ready to build some real time projects. As you move ahead, you should also focus about performance optimization, caching, cookies, security and SEO. This leads to our last point Advance section.
-
Advance Topics:
- Isomorphic
- GraphQL
- Higher Order Components
- Render Props
- Refs
- Error boundaries
- Portals
- Http Requests : GET, PUT,POST,DELETE(fetch or axios)
- Caching, Cookies, local and session storage
10.Hooks
- useContext
- useReducer
- useRef
- useMemo
- useCallBack
- Custome Hooks
Learning journey never get to an end. If you have came this far in your react learning then I will recommend you to learn Typescript and move towards Next JS as Next has removed few drawbacks of React and has so many additional functionalities. People also prefer learning React Native so along with Web you will also be able to build Android and IOS applications.
My intentions were to give an idea on how React looks like from top and what all useful things it contains. Below are some resources which I found most useful while learning ReactJS.
html and css : Code with harry : https://www.youtube.com/watch?v=GeykycZ4Ixs
Book: https://www.amazon.in/HTML-CSS-Design-Build-Websites/dp/1118008189JS required for React JS : https://www.youtube.com/watch?v=XevQlT444qg
Plain JS : https://www.youtube.com/watch?v=W6NZfCO5SIk
JS ES6 : https://www.youtube.com/watch?v=NCwa_xi0UucReact JS:
playlist :Code evolution : https://www.youtube.com/watch?v=QFaFIcGhPoM&list=PLC3y8-rFHvwgg3vaYJgHGnModB54rxOk3Mosh : https://www.youtube.com/watch?v=Ke90Tje7VS0&t=813s
*Tip: *Try making notes on Notion or some other notes making application. Try adding code snippets along with textual information. This will not only help you remember after long time but also you don't have to visit google every time, you can refer your notes.
37
