26
Portfolio template using React
Hello everyone! I recently created a portfolio template using React and React Router.
It's quite simple to understand and easily customizable.
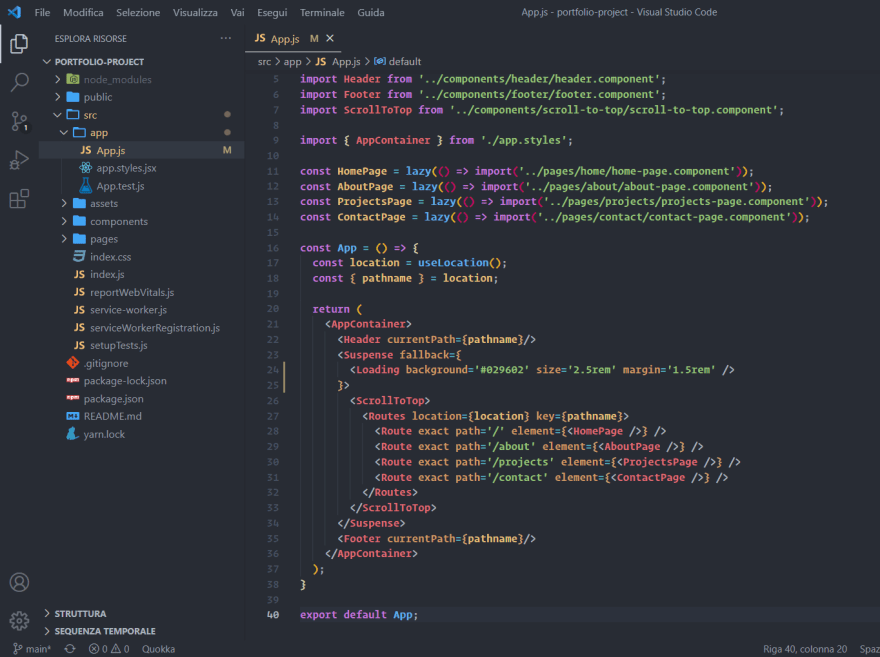
In the App.js through react-router I render the pages:

The home page simply contains a background image and strings automatically generated with typed.js.

The about page, as the name implies, contains personal information and skills and in the icons folder, in the assets, there are already many icons of programming languages and other ready-to-use icons.

The projects page is used to show your projects accompanied by a description.

On this page you can show your main profiles and through Emailjs you can send emails directly from the page itself. Here too in the icons folder there are already icons of the main social networks

All you need to do to modify the various personal fields in the project is contained in the datas.js file and that's it!
I hope you liked the post, I invite you to comment and leave a review. Thank you.
26
