20
typing effect using css only
In this article, you’ll learn how to make your website’s text dynamic and more engaging using typewriter effects in pure CSS.
The typewriter effect involves text being revealed gradually, as if it’s being typed before your eyes.

Adding typewriter effects to chunks of your text can help engage your website’s visitors and keep them interested in reading further. The typewriter effect can be used for many purposes, such as making engaging landing pages, call-to-action elements, personal websites, and code demonstrations
The typewriter effect is easy to make, and all you’ll need in order to make sense of this tutorial is a basic knowledge of CSS and CSS animations.
Here’s the way the typewriter effect is going to work:
The typewriter animation is going to reveal our text element by changing its width from 0 to 100%, step by step, using the CSS steps() function.
A blink animation is going to animate the cursor that “types out” the text.
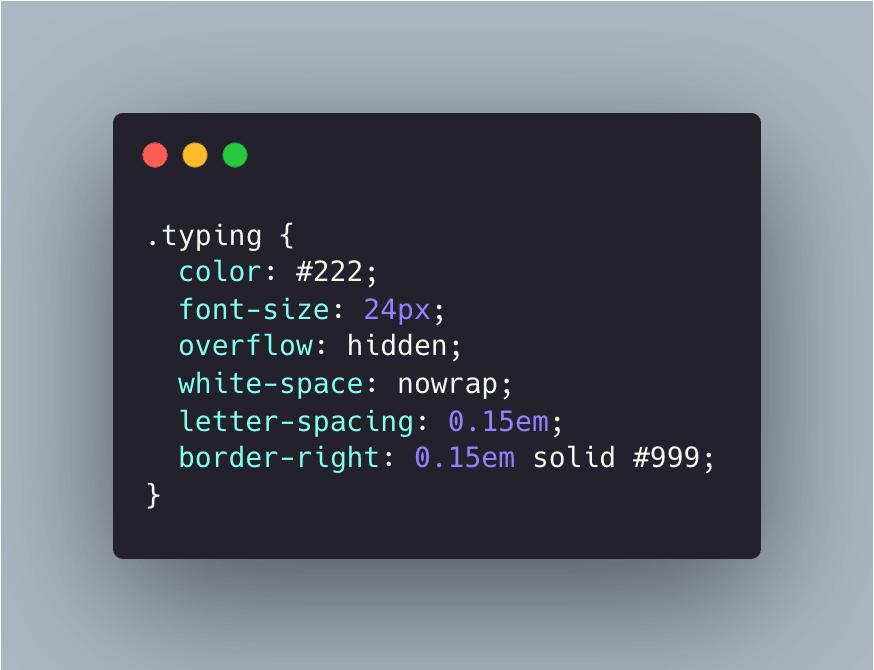
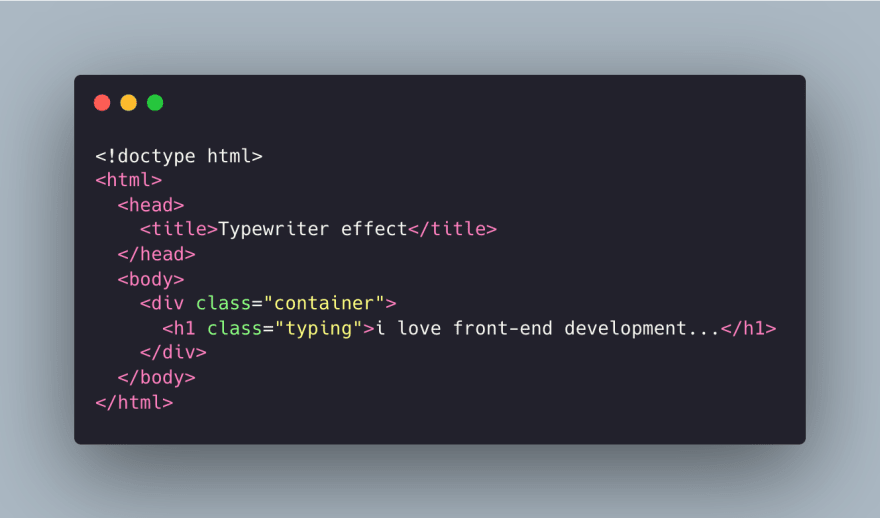
Let’s first create the web page for our typewriter demo. It will include a <div> container for our typewriter text with a class of typing:

"overflow: hidden;"to make sure the text content isn’t revealed until the typing effect has started."border-right:
"0.15em solid #999", to create the typewriter cursor.
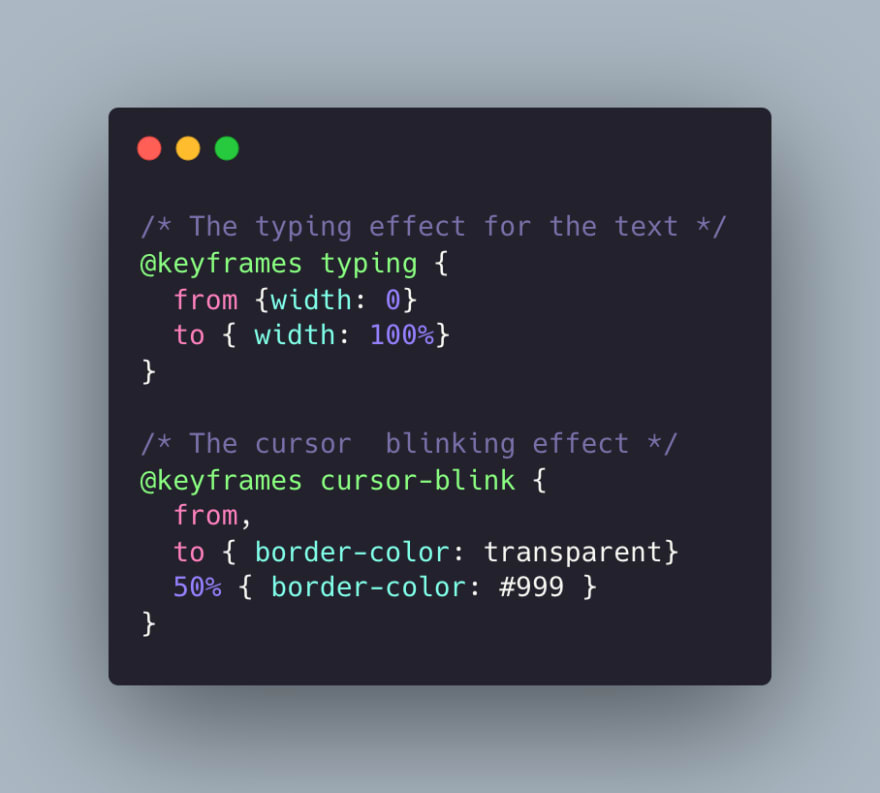
The typewriter animation is going to create the effect of the text inside the typing element being typed out, letter by letter. We’ll use the @keyframes CSS animation rule:

As you can see, all this animation does is change an element’s width from 0 to 100%.
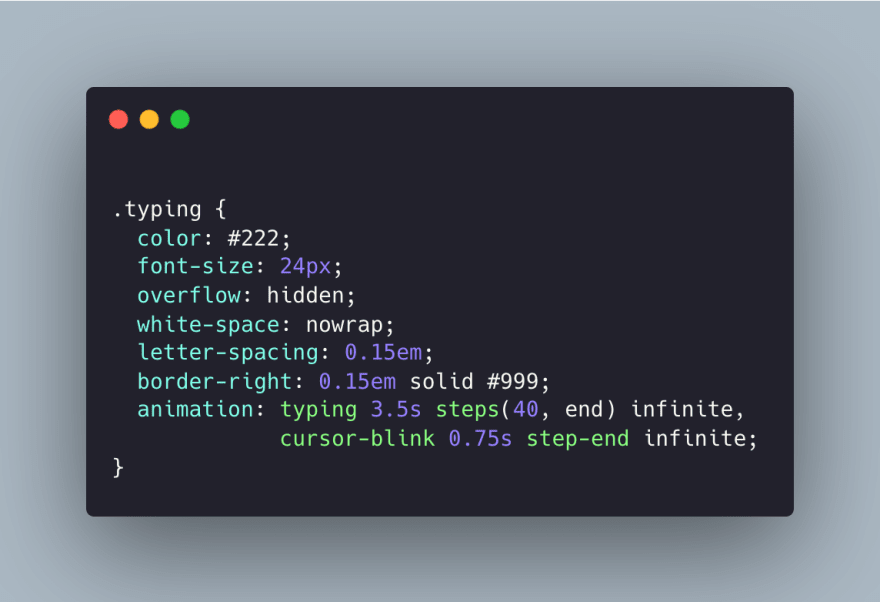
Now, we’ll include this animation in our typing class ...
So far, our text is revealed, but in a smooth way that doesn’t reveal the text letter by letter. This is a start, but obviously it’s not what a typewriter effect looks like.
To make this animation reveal our text element letter by letter, or in steps, the way a typewriter would, we need to split the typing animation included by the typing class into steps in order for it to look like it’s being typed out. This is where the steps() CSS function comes in:
As you can see, we’ve split the typing animation into 40 steps using the CSS steps() function. This is what we see now:

20