21
Responsive And Adaptive UI
This is an absolute beginners post but would be useful if you are still switching devices one after the other to check and make corrections to your codes and also wondering how to display your screen layout based on certain conditions and screen sizes.
Often times we focus on developing using one mobile phone (irrespective of OS) or emulator and forget to check how our UI will respond when we launch them in other devices perhaps smaller ones. However, if you are developing for a particular screen size then you may disregard this post but if your intention is to cover a wild range of screen sizes then this is CRITICAL!
Long story short... How do we achieve this RESPONSIVENESS in react-native?
Just like we use the media queries in css , we can use the DIMENSION API combined with IF CHECKS and TERNARY OPERATORS. But How?!.. Alright chill...
We need to first be able to monitor our code changes using different screen sizes Live. so let's say you have a 5.7" smartphone and Expo Go installed, you can install a 3.7" android emulator from android studio... IOS developers can set up different screen sizes with XCode
 .
.We must know the height and width of your target devices in pixels (density-independent pixel...react-native default unit).
import the Dimensions Api
import { Dimensions } from 'react-native'
to enable use use the
Dimensions.get('window').height and Dimensions.get('window').width
` properties.
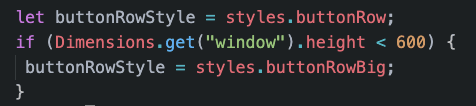
- Combine these properties with some conditional statements to display your components, fonts, styles, margins, paddings etc to fit your monitors.


That's all at the most basic level. This is quite simple and very helpful.
Thanks for reading..
21
