17
How to hide Passwords in HTML ?
Hiding the password is commonly known as Password Masking. It is hiding the password characters when entered by the users by the use of bullets (•), an asterisk (*), or some other characters.
It is always a good practice to use password masking to ensure security and avoid its misuse. Generally, password masking is helpful to hide the characters from any user when the screen is exposed to being projected so that the password is not publicized.
In this article, we will learn to hide the password using HTML.
<input type="password" placeholder="Enter your Password">Example:
<!DOCTYPE html>
<html>
<head>
<style>
@import url(https://fonts.googleapis.com/css?family=Salsa);
* {
font-family: Salsa;
font-weight: bolder;
margin: 2px;
padding: 10px;
text-align: center;
position: flex;
}
h2 {
margin-left: 350px;
background: #000;
color: #fff;
padding: 10px;
width: 100px;
position: inline;
text-align: center;
border-radius: 10px;
}
body {
margin-top: 10%;
}
input{
font-weight: normal;
}
button{
background: #0275d8;
color: #fff;
padding: 15px;
border: none;
border-radius: 30px;
width: 100px;
}
</style>
</head>
<body>
<h2>DEV</h2>
<b>Hiding password</b>
<form action="#" method="POST">
<label> <b>Username:</b> </label>
<input type="text" placeholder="Enter Username" required />
<br /><br />
<label> <b>Password:</b> </label>
<input type="password" placeholder="Enter Password" required />
<br /><br />
<button type="submit">Submit</button>
</form>
</body>
</html>Code Output:

- This method is not very much preferred, in this method we would just be camouflaging the text into some characters of our own choice.
- This method is deprived of security and is recommended only for password masking with other characters such as squares, circles, etc.
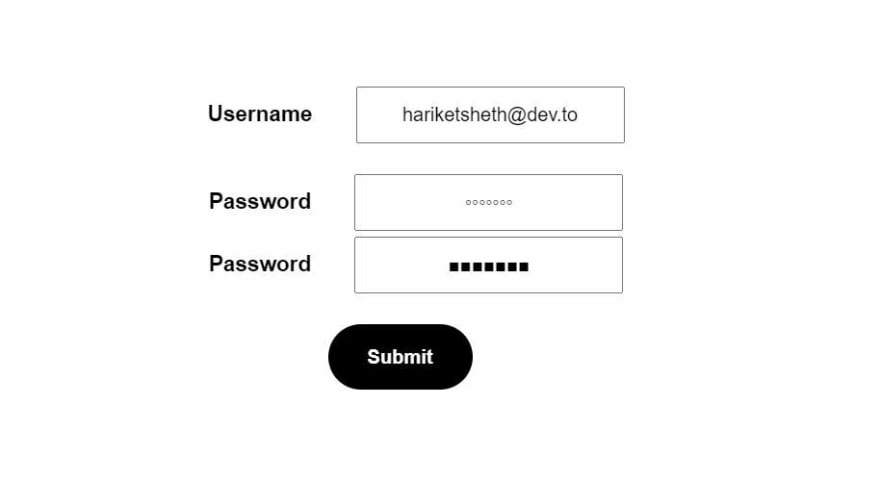
- For Squares: -webkit-text-security: square
- For Circles: -webkit-text-security: circle
<!DOCTYPE html>
<html>
<head>
<style>
* {
font-family: Arial;
margin: 2px;
padding: 10px;
text-align: center;
position: flex;
}
button{
background: #000;
color: #fff;
font-weight: bolder;
padding: 15px;
border: none;
border-radius: 30px;
width: 100px;
}
body {
margin-top: 10%;
}
</style>
</head>
<body>
<form action="#" method="POST">
<label> <b>Username</b> </label>
<input type="text"
placeholder="Enter Username" required />
<br /><br />
<label> <b>Password</b> </label>
<input type="text"
style="-webkit-text-security: circle"
placeholder="Enter Password" required />
<br />
<label> <b>Password</b> </label>
<input type="text"
style="-webkit-text-security: square"
placeholder="Enter Password" required />
<br /><br />
<button type="submit">Submit</button>
</form>
</body>
</html>17