27
Sentry monitoring in your production Electron App

A soldier stationed to keep guard or to control access to a place. 💂♂️
Self-hosted and cloud-based error monitoring that helps software teams discover, triage, and prioritize errors in real-time.
Why @sentry/electron?
- Create a new file sentryInit.js which initialize sentry for both main and renderer process using webpack.DefinePlugin.
// sentryInit.js
const { init } = (process.type === 'browser'
? require('@sentry/electron/dist/main')
: require('@sentry/electron/dist/renderer'))
init({dsn: ' __DSN__'});__DSN__ : Change __DSN__ with your sentry DSN key for the project.
You can get your sentry DSN key for the project from https://sentry.io/settings//projects//keys/
- In your webpack config files for main and renderer process, add this plugin. with the following configuration.
plugins: [
// main process
new webpack.DefinePlugin({
'process.type': '"browser"'
}),
// renderer process
new webpack.DefinePlugin({
'process.type': '"renderer"'
}),
]This will require('@sentry/electron/dist/main') for main process and require('@sentry/electron/dist/renderer') in case of renderer process so that sentry can be initialized.
- Finally, import sentryInit.js in your Main and Renderer Processes as early as possible.
// main.js
import 'sentryInit.js';
// background.renderer.js
import 'sentryInit.js';- [Optional] Test whether sentry is catching exceptions.
Add unhandledException() at the end of your main and renderer process.
That’s it. Now you will see issues coming in your sentry dashboard 🎉
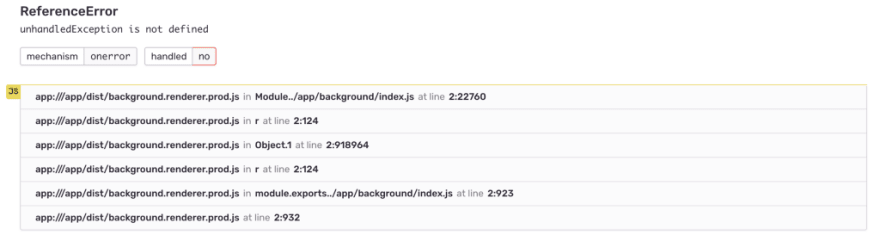
Your errors will start coming in you sentry but they are still unusable if you have minified your code. Your errors will look like this right now:

To see the line number of the actual code from where the error came, you need to upload sourcemaps to sentry. After that, you will be able to see the actual line no. of the errors


To add sourcemaps to sentry, you can either use sentry-cli or @sentry/webpack-plugin . We will be using sentry-cli . You can find more about sentry sourcemaps from here.
For sourcemaps to work on sentry, you need to upload sourcemaps as well as their minified files too (Also if your sourecemaps doesn’t contain sourcesContent for the source files, you need to upload them too).
- Install sentry-cli . Follow the steps here to install sentry-cli.
- Upload sourcemaps.
$ sentry-cli releases files <release_name> upload-sourcemaps path/to/sourcemaps/and/min/files --url-prefix '/url-prefix'Note: Don’t forget to add proper url-prefix for files uploaded using sentry-cli else they won’t work properly.
Eg. If stack traces showapp:///app/dist/background.min.js , then you need to add url-prefix ‘~/app/dist’ while uploading the file background.min.js.
- Enjoy stack traces with original source code.


What we do at Requestly
- Requestly lets you supercharge your web development by allowing you to setup redirects, modify headers, switch hosts, insert user scripts, cancel requests and much more.
- We are in the process of building our desktop app which lets you intercept request of desktop apps like Spotify, Postman, Slack etc. You can try it out from here.
27
