49
Creating Navbar Using CSS
Hello Guy's 😀😀
Welcome Back. Hope You are doing well.
Today we are going to build a Navbar using CSS. It will be a simple navbar and will be real fun for beginner's to create it.
So Let's Start 👩💻
Step 1: HTML
We are going to use nav tag . Nav tag is basically used for creating navbars. Inside the nav tag we need to use ul tag . ul means Unordered list. Further inside the ul we use li tag (li specifies list item). Now the question is how much li tag we need to give. The answer is very simple. The number of links you need to provide on navbar that many li tag should be given.
We are going to use nav tag . Nav tag is basically used for creating navbars. Inside the nav tag we need to use ul tag . ul means Unordered list. Further inside the ul we use li tag (li specifies list item). Now the question is how much li tag we need to give. The answer is very simple. The number of links you need to provide on navbar that many li tag should be given.
Now if are giving 4 links in our navbar we give 4 li tags. But writing li tags 4 times takes time. Don't worry there's a solution for that in vscode. just write "li*4" and press enter. And there's your 4 li tags. Isn't it amazing 😎.
Now as you need to provide links to your navbar so that user can go to the next page , we give a tag in each li tag. a tag is basically a linking tag which provides us the facility to link one html page to the other.
Don't worry about the a tag cause my next post will be on a tag only. There you will be more clear about it . So for present you can just see and refer my HTML code.
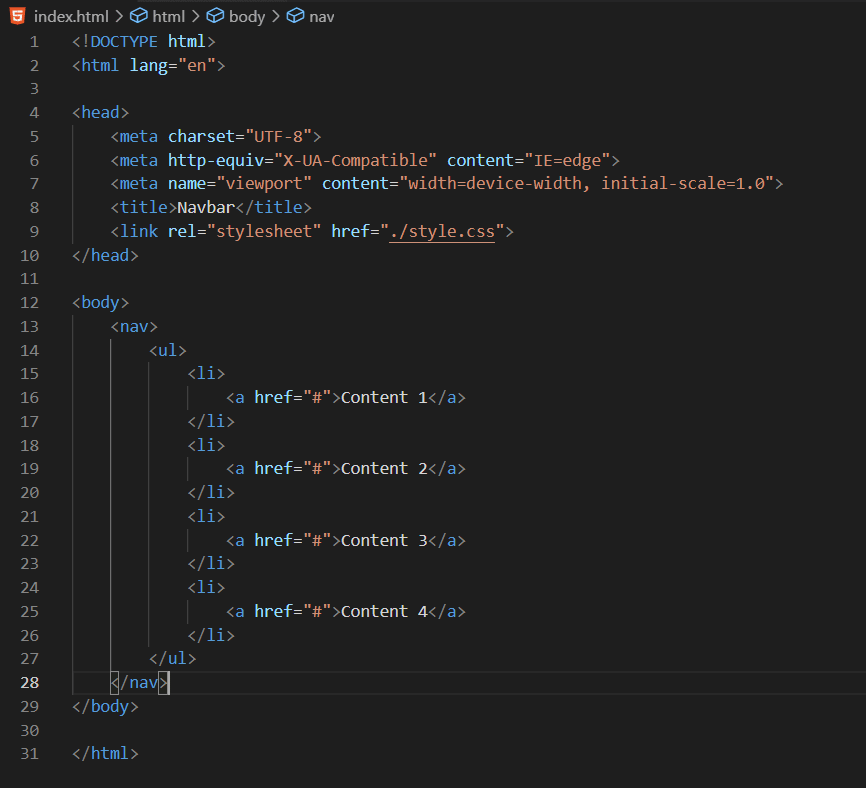
HTML Code:

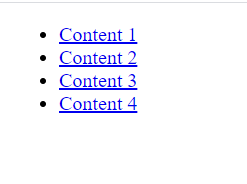
Output:

So far now it doesn't look like navbar and the reason is obvious that we haven't applied styling to it. So let's begin with our styling.
Step 2: CSS
Firstly we need to style the nav tag. The navbar is horizontally spread over the screen . That means it has full width i.e. 100% . So we give width as 100% . Now the width is set to 100% but we need to give some height. In my case I've given height as 65px.
But the Navbar is still not visible . The reason is background color. You can choose background color of your choice and apply it.
But the Navbar is still not visible . The reason is background color. You can choose background color of your choice and apply it.
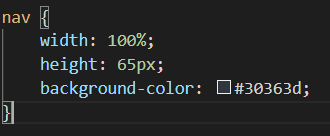
Code for nav tag:

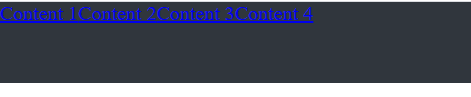
So now your output will look like this.

Now you can see that our basic styling of nav tag is done. But the issue is out text is not perfectly fitted in it . So let's solve this issue.
it's time to design our ul tag to deal with the text problem we are facing. You can see tiny circles at the left side of our text. We don't need them. So the remove this markers we use "list-style-type". list-style-type specifies how our list item should look . As we need to remove those marker we give list-style-type as none. Now when you see the output there will no markers at the left of our text.

Now we give margin and padding as 0 to ul .
Code for ul tag :

Now we want that our text should come inside the navbar . So for that we style our li tag. As you can see that text is vertically aligned and we want it horizontal. So we give li as float left. When you do this you will see a major change in your output. All your text is now inside your navbar. It should like this:

But they seemed to be less spacious. So for resolving this problem we give require some space to the left side of each list item. So we give margin-left as 10px. And now you will some space between text. Your Navbar will look like:

Code for li tag :

Now we are onto our second last step of styling our navbar. We so far have styled our nav, ul and li tag and you can see output as above. Now it's time to style our a tag. So far a tag I start by giving display as block. Display is the property which shows us the our element should look like. Block means it will take the whole width of that particular element to which it is applied. But you can see that the font is very small . So I will give font-size as 20px, text-color as white cause my background is dark, will apply some padding and margin from top. So far our navbar created should like:

Now still we can see a line below our text. To remove it we will give text-decoration as none. And Our Navbar is almost completed.
Code for a tag:

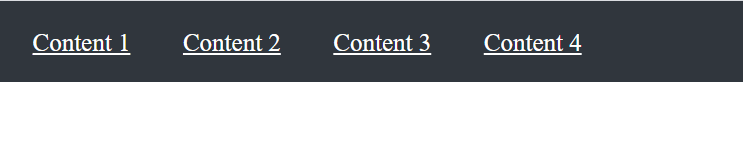
So our Navbar will now look like:

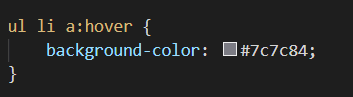
How cool it will look we give our navbar some hover effect. So now I will change the background color for my each a tag on mouse over.
Code for hover effect:

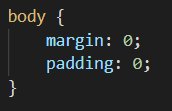
But still there is one issue. There some spacing from all four side of our navbar. So to deal with it at the start of our CSS code we will give margin and padding as 0 to our whole body.
Code for body:

So that's it with our code and now our Navbar is ready.

So that's it for today and meet everyone in the next post 😊😊
Till then Happy Coding 👩💻👩💻👩💻
Till then Happy Coding 👩💻👩💻👩💻
49
