23
CSS Structure
One of the struggles developers encounters while writing CSS is the fact that the property you are looking for can be in any line inside a class selector. To help to solve that problem I thought about a structure to organize the styles so you can know where to write and search the properties you need.
I have a way of writing my CSS codes that makes people think I have some kind of OCD, but the truth is I have dyslexia so reviewing code or hunting down some CSS property in a class selector is a big challenge so right at the beginning of my career I “created” an organized structure to write CSS that changed the whole experience.
This structure consists of splitting properties of a class selector into blocks so you know where to look for properties by going straight to their corresponding block.
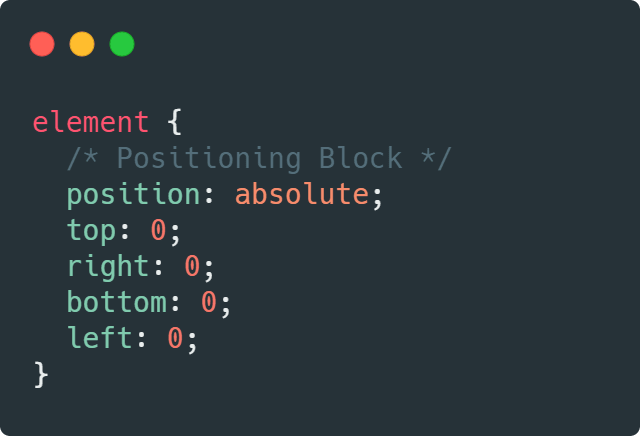
- Positioning Block
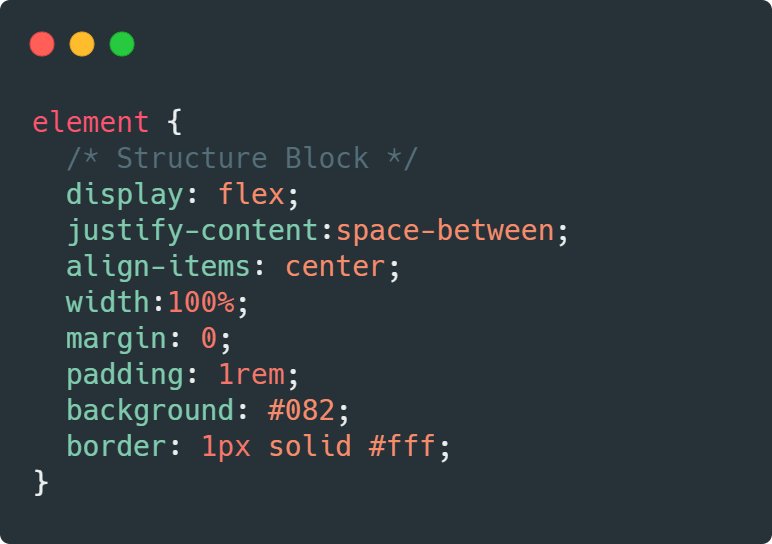
- Structure Block
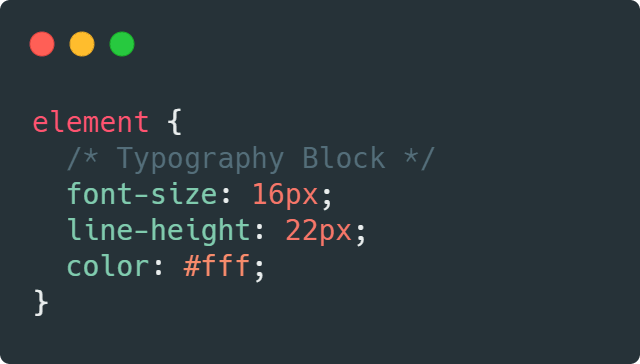
- Typography Block
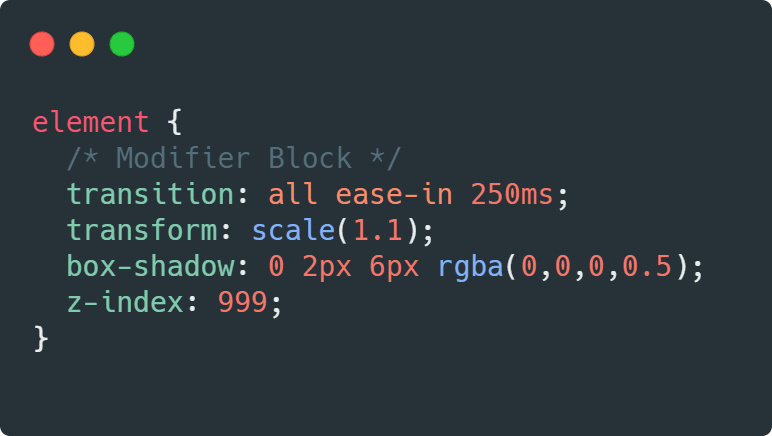
- Modifier Block

Properties that change the absolute positioning of the element on the page like position, top, right, bottom, left.

\
Properties that modifies the structure, shape, size and details of the element like display, flex and grid properties, margin, padding, background, border...

23