25
React application and a team work environment

VBB is an amazing NPO that is trying to end poverty in countries like: Mexico, Peru, Nepal, Ghana, Kenya, Malawi, Belize, through education. They created a mentoring program based on volunteers to serve as mentors to children in developing countries all over the globe. Through donations and the help of local communities they are capable to purchase building materials and educational equipment, to build library spaces where children can foster deeper relationships with learning. Their travel expeditions focus of building hope through books.
Checkout their work here or make a donation.

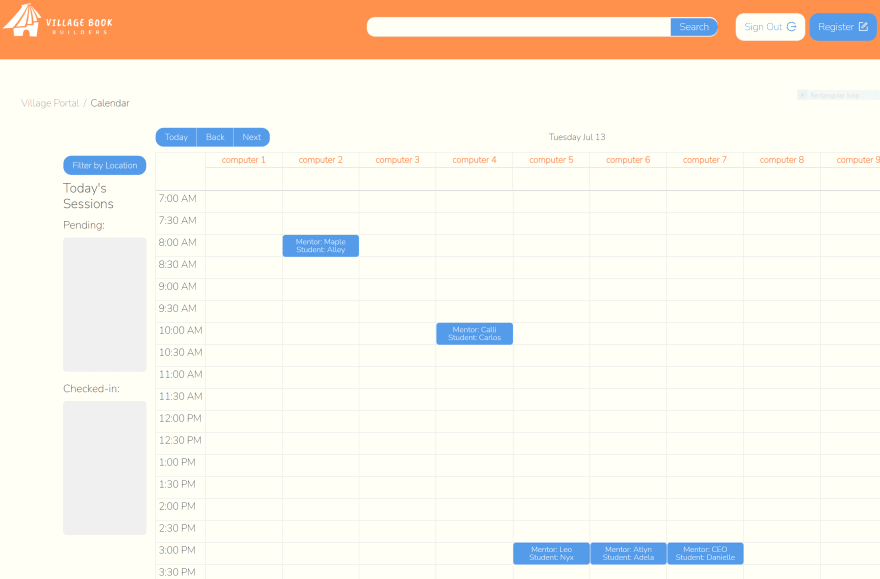
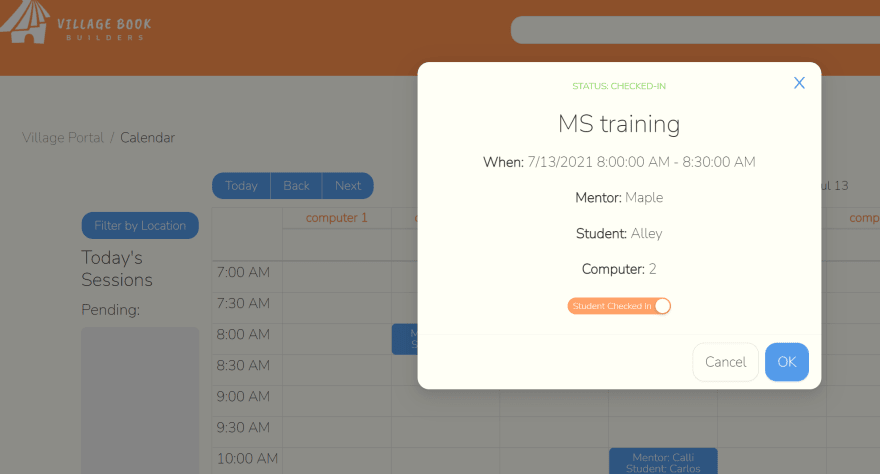
For the last 2 months, I've been one of 8 frontend developers who collaborated remotely and focused on building a check in feature for the students who attend the mentorship sessions. We worked on a react calendar web application, and built a check in modal that will give the headmaster of the school the ability to check in his school's students who are scheduled for mentorship sessions.


Going into this experience, of course we were kind of fearful and had a lot of questions to ask just so we can understand what the problem we were trying to solve was. None of us has ever worked on an open source project like this, that has a lot of teams pushing changes to the same repo.
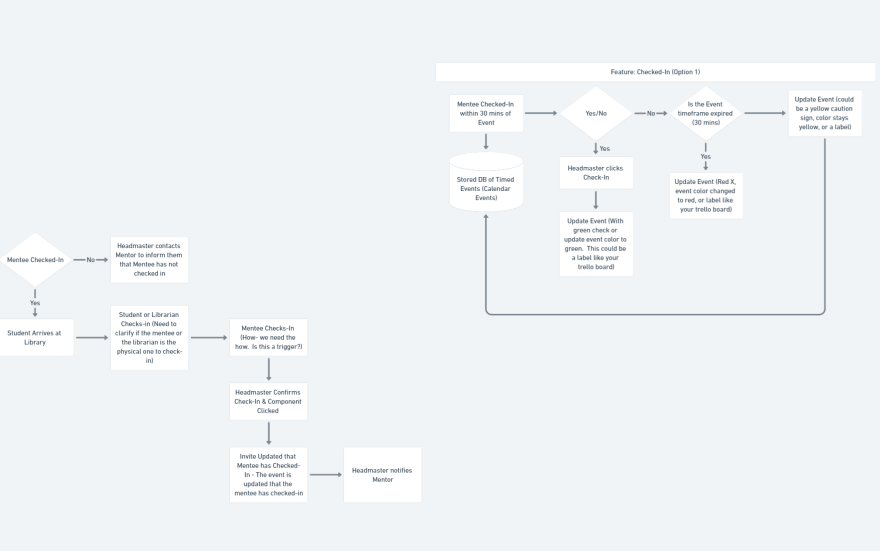
We had a lot of planning to do, wireframing of the modal to design and a user flow to keep in mind(The Headmaster has an option or object in their appointment called (check-in). This could be a button. > click to check in for their appointment. > An in-frame object or confirmation window generates > mentee will check-in).


For the entire process we were in close contact with the VBB stakeholder to make sure we satisfy his vision of the student check in flow. We asked tons of questions and so we had a lot of tasks to accomplish until our feature was complete.
🧵 Questions that helped us understand the problem:
- Do you have an example of a website/app that has similar functionality to what you are looking for the check-in feature? Any UI/UX examples you would like the check in feature modelled after?
- How do mentors and headmasters need to be notified when a student checks in?
- Will we be working with dummy data or is there a backend we could connect too?

💪 Challenges we have overcome as a team
- No backend ready, and no endpoints to call. Our work was done using hard coded data, which made it a little more difficult, but we figured it out in the end
- Managing time between our many meetings, sometimes late night meetings, coding on our feature and completing all the other assignments we had during our Lambda Labs experience
- PR #101 created a merge conflict and crushed the app, no data was being read and it was resolved by going back to the old version of the react calendar, and skipping the version with the drag and drop feature, that was previously pushed to main. The drag and drop feature is definitely something that will be fixed in the future
🎉 We had some big wins together
- We shipped our feature in record time. The Village Book Builders stakeholder was very pleased with our work
- We completed MVP and also worked on extra tasks
extra tasks - We killed at planning and understanding the problem we were trying to solve, which set us up for success. What can I say, planning is my favorite phase when doing a project.
📚 Meet the team
And now the people who made all this possible. You can find them on LinkedIn, they are amazing developers:
Altyn Berdiyeva - Project Team Lead
Danielle Koduru
Carlos Ramos
Peter Van Straaten
Priyanka Sarkar
Patrick Baldwin
Mychael Menges
Adela Zalewski - hi!
Siyuan Gao
Shipped features
- Built a react calendar application, that will brake down the schedule into daily and weekly view
- The calendar is based on location
- Built a way of checking students in for the mentorship session
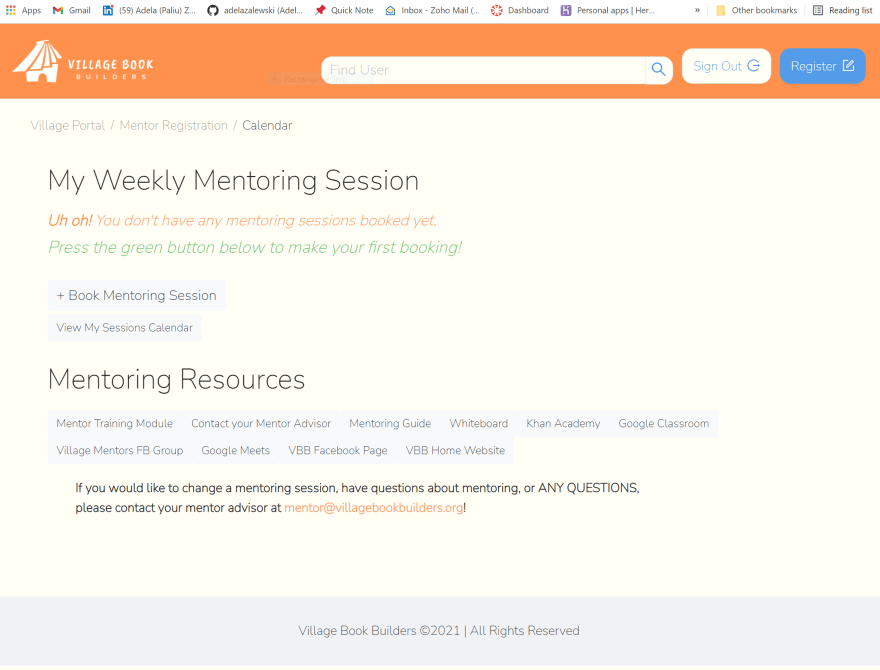
- Built a way to book mentorship sessions and assign students to available computers at school
- Built a user management system, the admin has the possibility now to admit/onboard new users to the platform and gather their information and they can manage those accounts as well
- Built a search bar that allows headmasters to search for students(displays a lost of the students he signed up on the platform) and/or mentors based on the headmaster's school location
- Headmaster has the ability to sign up new students to the platform, feature found in the search bar as well



Stakeholder demo video for those curious how that looks

Future Features
So what's next?
- Complete drag and drop feature for the react calendar
- Mentor/Mentee Matching - Headmasters should be able to view mentors' availability for mentorship sessions on a global availability calendar. Headmasters should then be able to assign available mentees to open mentor time slots via a list view
- Student Homepage - Upon logging in, students should see a homepage with a list of resources specified by the stakeholder
- UX Heatmap - Implement a UX heatmap to determine how headmasters are using the platform and determine their pain points
- User Onboarding Tutorials - After logging in for the first time, all user types should get a tutorial with a welcome page and initial tasks to complete before navigating to their dashboard
- Google Product Notifications - Headmasters and teachers should have icons in their dashboard corresponding to Gmail and Google Chat/Hangouts. Each icon should dynamically reflect whether there are unread emails/messages. Clicking the icon should link the user to that service
I wish future teams working on this great project, good luck and I can't wait to see the final product!
📓 Tips for a great team project
- Plan plan and plan some more. Take the time and design your components, put some thought in that user flow, ask tons of questions. A list will help you stay organized. Write down your questions, and take notes when you those stakeholder meetings. Post your note in a Slack channel you have for you team, so everyone can be on the same page. Never rush through this planning phase. It will count enormously
- Some tools/platforms that will help your team with the planning of it all, and staying organized: Trello(good for crating tasks and assigning people to tasks - helps your team to stay organized), Slack(perfect for team collaboration projects - messaging platform), Figma(UI design tool, project planning platform)
- We designed our user flow and our UI on Whimsical(UI and project design platform)
😮💨 Final thoughts
I felt so privileged to be a small part in this great, amazing work that Village Book Builders is putting out into the world.
This project was part of my Labs experience at Lambda School. It helped me gain real life job knowledge, and better prepared me for a web developer position.
I learned how to write a well descriptive PR and how to get a conversation going about my work, how to review a peer's work, how to use the proper git flow, and how to feel more prepared for my first job as a Web Developer.
25

