36
Diabetes Predictor App
Diabetes is a disease that occurs when your blood glucose, also called blood sugar, is too high. Blood glucose is your main source of energy and comes from the food you eat. Insulin, a hormone made by the pancreas, helps glucose from food get into your cells to be used for energy. Sometimes your body doesn’t make enough—or any—insulin or doesn’t use insulin well. Glucose then stays in your blood and doesn’t reach your cells.
Here is a Flutter app that will help to predict that whether user has diabetes or not.


For frontend Flutter is used and the language that is used in flutter is Dart.
For backend Deep learning model is used which is made by using pima Indians diabetes dataset and for the interface between backend and frontend Python CGI is used.
For hosting the backend AWS is used.
Created about and main page in flutter code you can see in GitHub
Created Python CGI Script to connect server with frontend

import 'package:http/http.dart' as http;
var url = Uri.parse('https://example.com/whatsit/create');
var response = await http.post(url, body: {'name': 'doodle', 'color': 'blue'});
print('Response status: ${response.statusCode}');
print('Response body: ${response.body}');
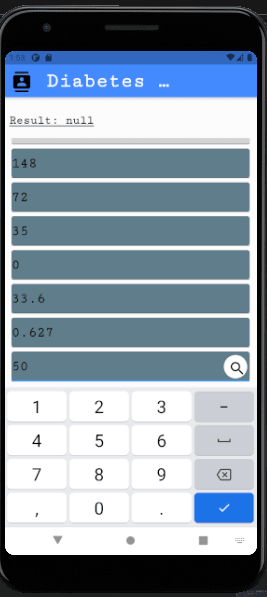
print(await http.read('https://example.com/foobar.txt'));Now we can enter the values so that app can predict whether user has diabetes or not.

Now as soon as we click in search icon, behind the scene values will go to server and process the values and output will be get by flutter and displayed in app.

here you can see the output "you have diabetes" this output was mentioned in CGI script, flutter get the output and displayed in the app.
So that's how we can use DL model and integrate it with app.
Thank you!!
36
