20
First Django App For Beginners Part 3(templates & static files)
Welcome Back!
- Start by creating a project called appointment
- Also create a app called app
- Register your app in your project folder
- And do your url config.
Pls Get the template folder we are going to be using fromLink to my Github Profile
Let's Get Started!
Template and Static files Settings.
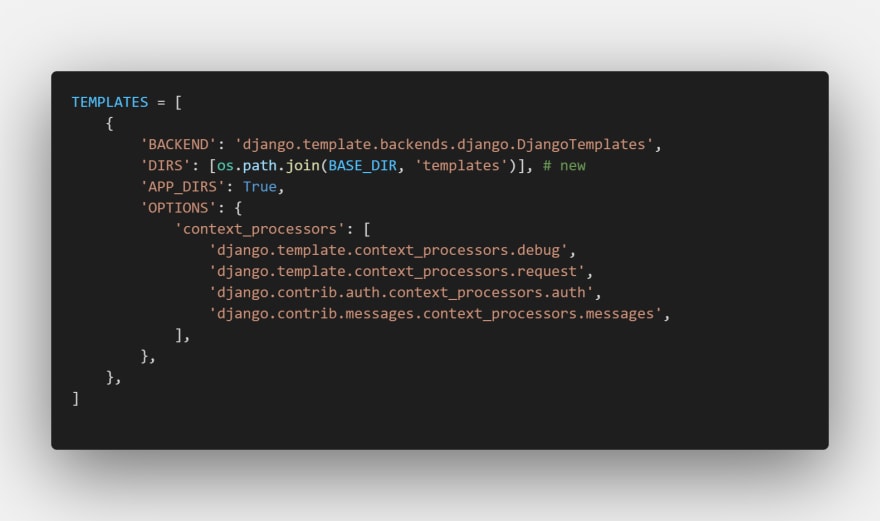
Step 1: after setting up your django application we will register our template files

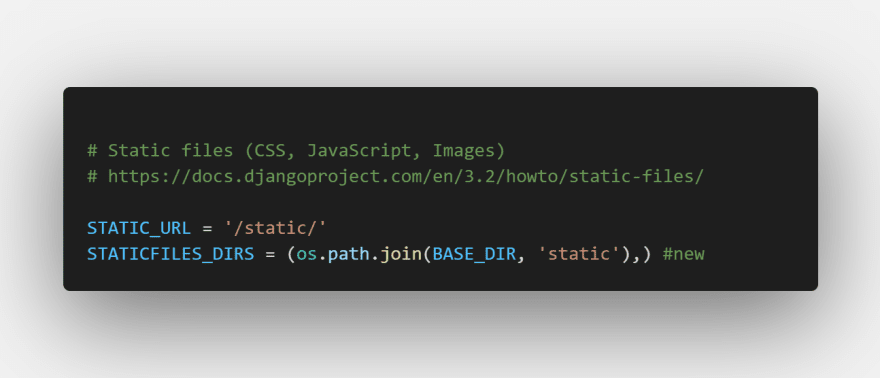
Step 2: Static Files

Urls and Views
I hope you have already set up your urls if you haven't set it up to see if you can do it if you encounter any error pls comment in the comment section!
Let's get started!
What is models.py:
Models.py is a file that allows us to completely define our database!
What is context in our views.py:
So we imported our models in line 2 of our code and we want to show something from our database so we use context manager to help us render models to view!
What did we do in urls.py?:
We imported our views file and used it to create our url
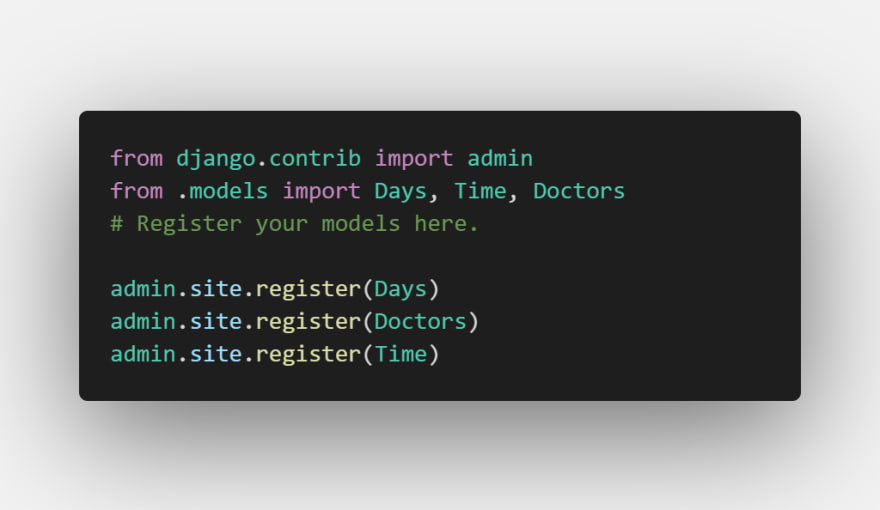
What just happened in the file:
we imported our model and register it so it can be viewed in the admin site
*Introduction to Django Admin Site *
What is Django admin?
Django Has a built-in admin site that handles the site management and to log in to the admin site we need to create a superuser to do that we use this command python manage.py createsuperuser it will throw an error because you haven't make your migrations
to do that we use this command python manage.py makemigrations the command will initialize your database and then this command python manage.py migrateto create the necessary tables and columns then you can crate your super user
now crate your superuser and runserver then go to /admin
you will discover a page saying login so you enter your superuser credentials and boom a dashboard

Add some models and play around with it
Pls Comment if you encounter any errors

Play Around With this Part 4 will contain user authentication and sending mails i hope we all have a great understanding of django
20