63
[WIP]SVG-based Python frontend lib
Hi, great DEVs!
This is my first post on dev.to, and it is translated from the following Japanese article (note: skipped lots of usage details):
I'm working on an SVG-based frontend library that can be written in Python (currently work in progress).
Please forgive me if this article is in poor English.
GitHub:
Documentation:
Since it is already registered with PyPI, you can quickly install it with pip as follows (Python 3.6 or later is supported):
$ pip install apyscIt can draw various SVG shapes such as rectangles, circles, and lines with lots of configurations:

For example, a rectangle can be drawn in the following way:
rectangle: ap.Rectangle = sprite.graphics.draw_rect(
x=50, y=50, width=50, height=50)In addition, each shape can be handled as a group with a container instance.
You can register mouse events such as click, mouse down/up, mouse over/out, move, etc to placed elements:

For instance, a click event can be set as follows:
def on_click(e: ap.MouseEvent, options: dict) -> None:
ap.trace('Clicked!')
...
rectangle.click(on_click)You can also update the value of each attribute of the generated SVG element. For example, to set the fill color to magenta and update the line width and line color later, use the following:
rectangle.fill_color = ap.String('#f0a')
rectangle.line_thickness = ap.Int(3)
rectangle.line_color = ap.String('#fff')Each attribute can animate, including easing settings.

Interfaces are unified with the prefix animation_, for example, the animation setting for x-coordinate is set as follows:
rectangle.animation_x(
x=100, duration=1000, easing=ap.Easing.EASE_OUT_QUINT).start()Code written in Python can be saved as HTML and displayed in a browser.
Alternatively, you can use it directly in the Jupyter notebook, JupyterLab or Colaboratory.

Notes: Jupyter on VS Code is currently not supported.
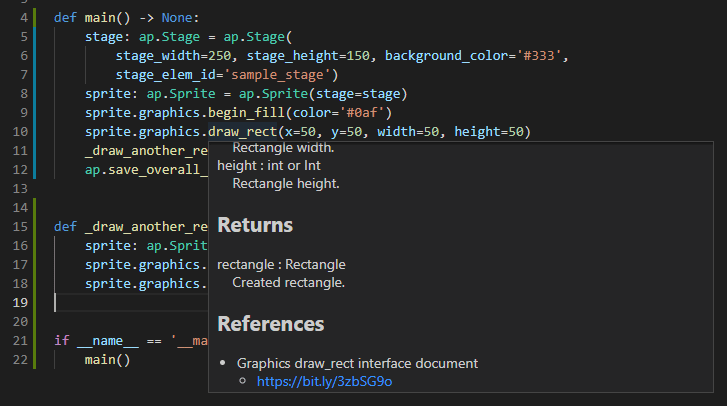
In the internal implementation of apysc, the code is passed through mypy's Lint as CI, and in the editor, the code is checked with Pylance (Pyright), so basically all the code is type-annotated and can benefit from it (for instance, type-checking or code completion).
Since the internal implementation of apysc sets Lint in the CI so that NumPy-style docstring settings are mandatory, you can develop while referring to docstrings in each interface.
In addition, the URLs of the documentation for each interface are included in the References section of the docstring, so you can easily check what the code output will look like when you run it.

- Since it's originally intended to be used on Django project, I'd like to add various implementations and interfaces for use with parameters and template tags in Django templates.
- When the basic classes are more complete, I'd like to add various components (widgets), including the charts interfaces.
- In the future, I'd like to study and incorporate other areas besides SVG (Canvas, Processing, 3D, etc.).
Please read the documentation for more detailed information:
If you think you'll like apysc or excited about its future, I'd be very happy if you'd click a start on GitHub!🥳🚀
63
