32
Beautiful Portfolio Website with NextJS & ChakraUI

Website: https://teo-nextjs-portfolio.vercel.app/
Github: https://github.com/WenLonG12345/teo-nextjs-portfolio

After more than 2 months working in React Native, I was roughly understand how React works. Then, an idea came to my mind, why don’t I build myself a personal portfolio? It was a great thing to built to showcase all my skills and even good for presenting myself.
But mobile apps seems a bit burden as not everyone willing to download and install the apps into their phone just to understand your work right? People usually just want a click to reach their destination. Hence, website is my 1st choice!
- NextJS — popular React framework that offers many benefits without complex configuration.
- ChakraUI — beautiful and simple UI components library
- framer-motion — easy-to-use animation library for React
- Spotify Now Playing integration
- EmailJS — email service that send email directly with custom template. Vercel — platform used for deployment
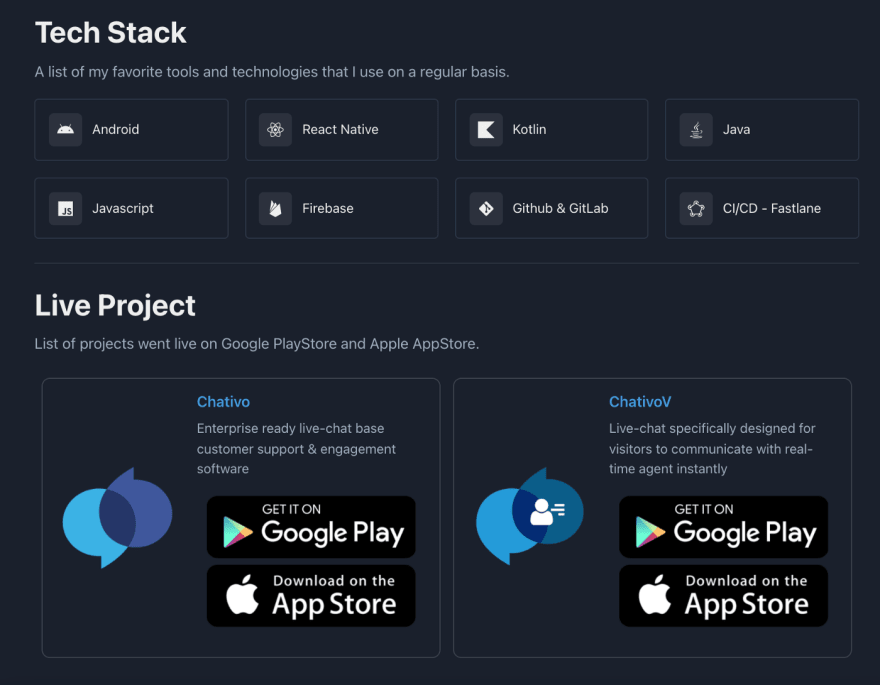
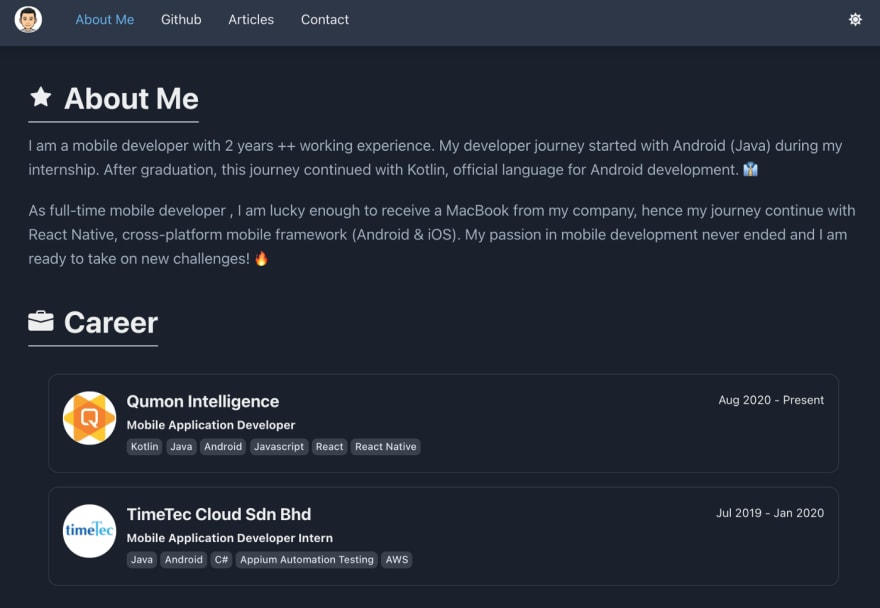
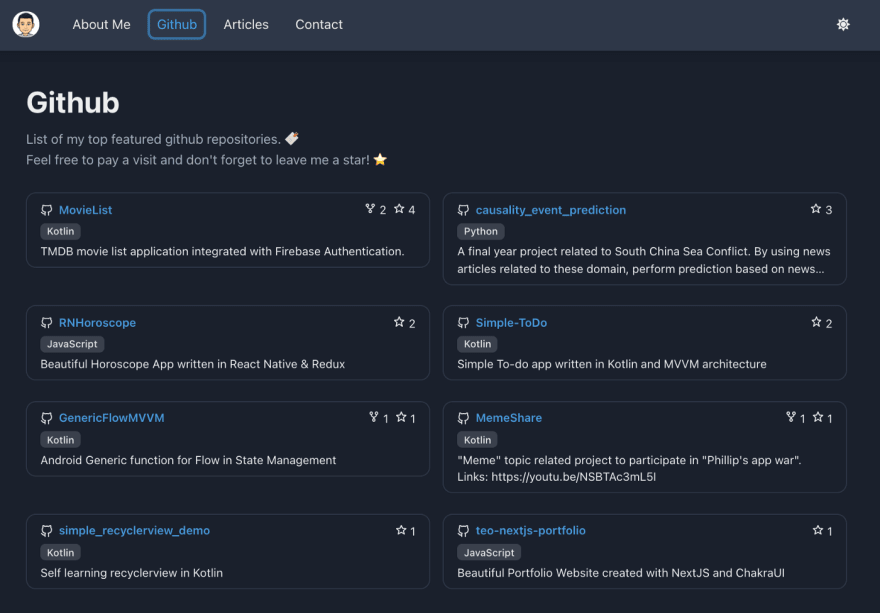
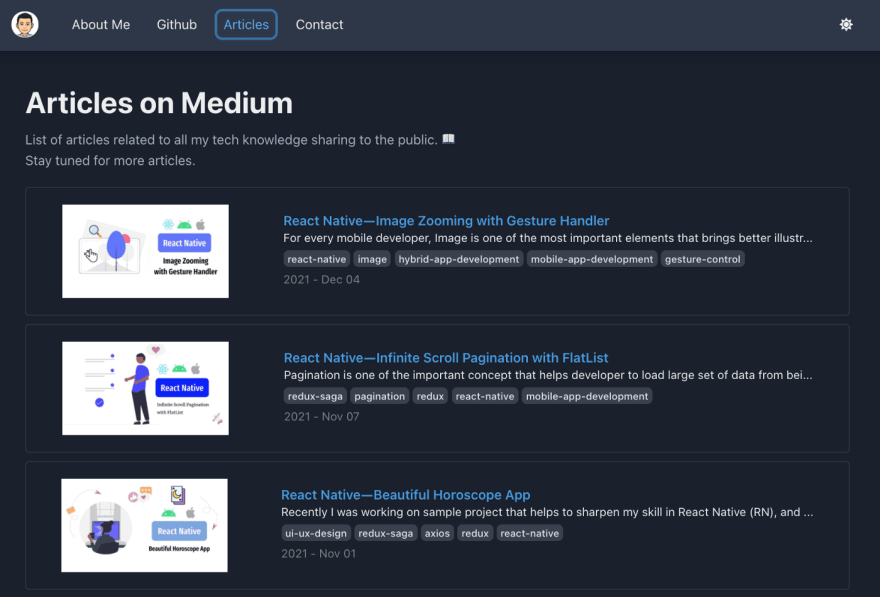
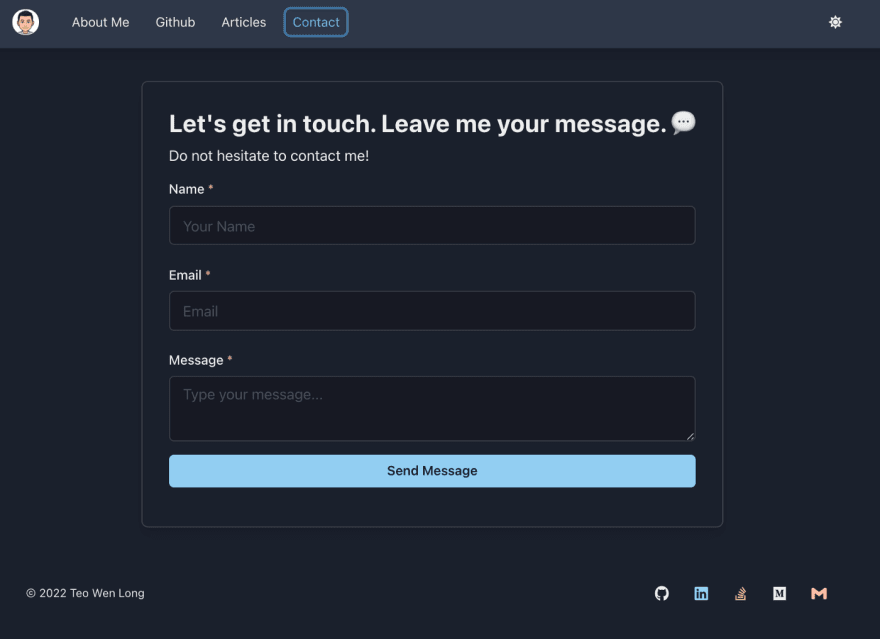
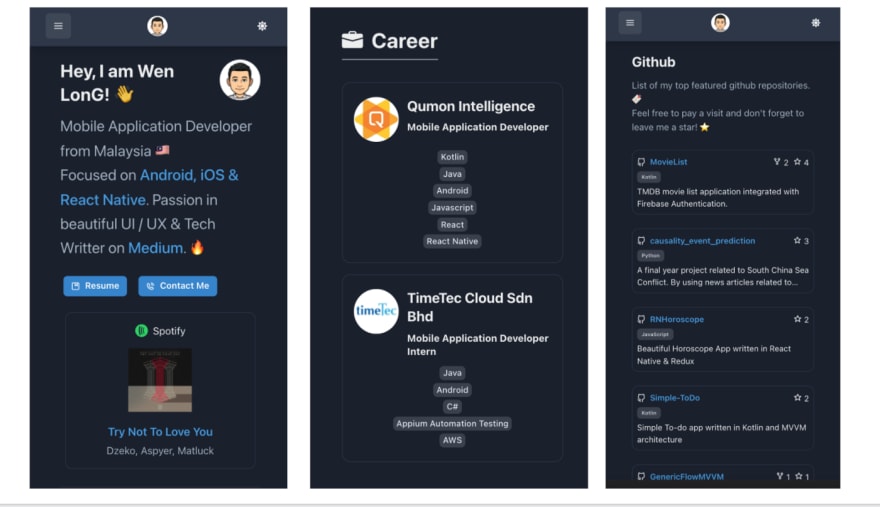
Here is some of the screenshot for the features.





Of course, with Chakra UI, it is very easy to setup both light & dark mode by using useColorModeValue(). (personally prefer dark mode).

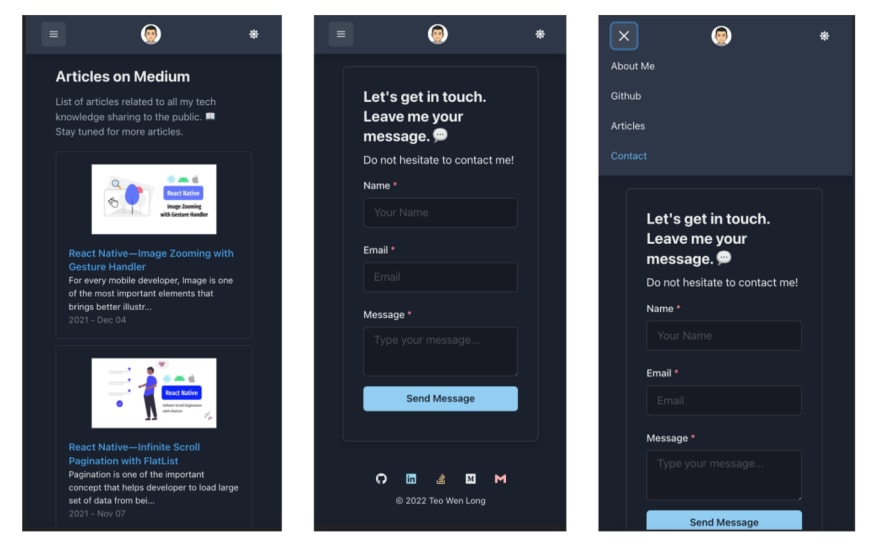
Also, I tried hard to cater all the screens to be mobile-responsive. Here is some screenshots to show.


It is my 1st time working on web development. My experience was amazing with all these beautiful UI and animation. The challenges I faced was screen size responsive. I work on many different solutions and eventually obtain the best value for each components.
Do give me any feedback if I made any mistakes in this project. But overall, I think it is a good practices for me as a developer and programmer to keep myself passionate on develop something for either myself or the community.
Thanks for your time in reading this. and let’s meet in the next article! 🧀
32
