Web Development Glossary Search is a web application that I created with the objective of taking part in the MongoDB Atlas Hackathon hosted by the DEV.to community.
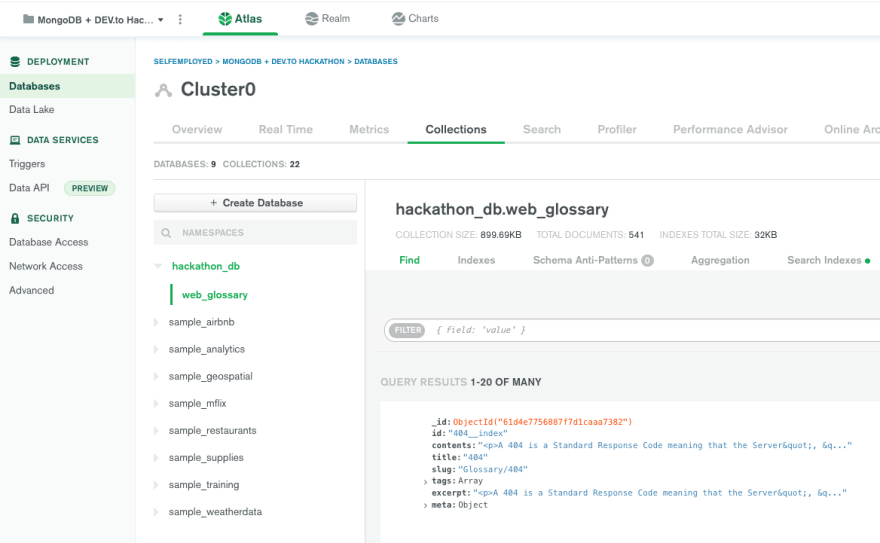
The app makes use of several MongoDB features:
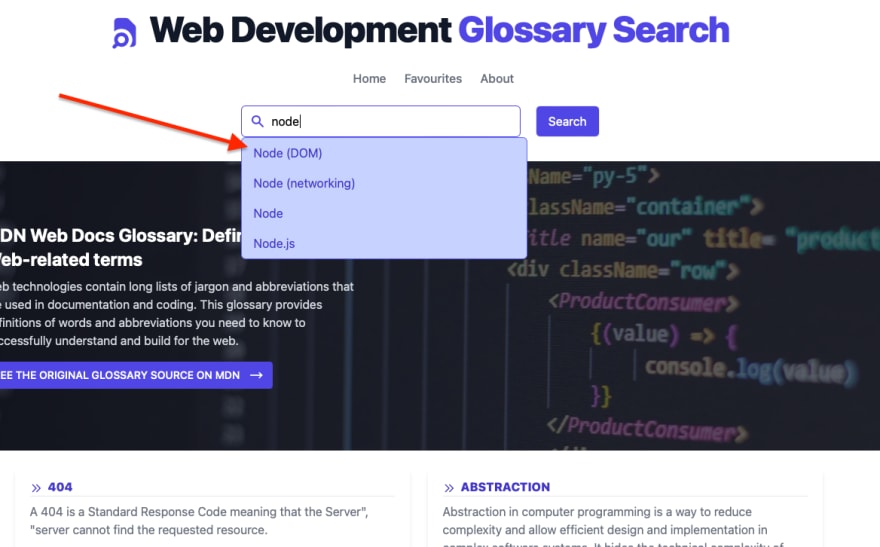
- Search indexing for auto-complete and normal searches using MongoDB Atlas.
- Serverless functions that are called to perform the actual auto-complete and search features using MongoDB Realm.
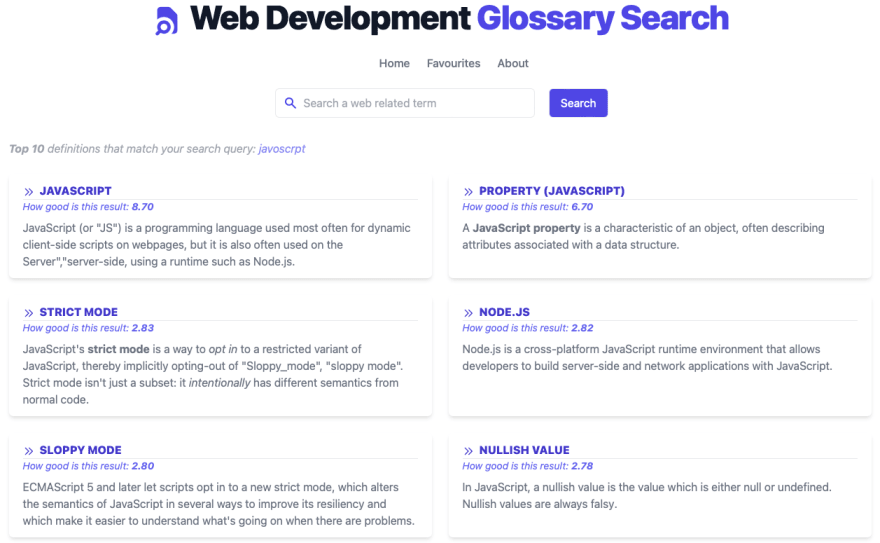
- The capacity to do a fuzzy search, querying the data for the top 10 closest matches to the search term.
In this project, I also implemented a save to favourites functionality using localStorage, and React pagination to browse through the multiple documents returned by MongoDB.
The app was developed using:
-
React for the front end with the following packages
-
realm-web: for the MongoDB connectivity and Realm access -
html-react-parser: for parsing the data contained in the documents -
react-paginate: to paginate the documents returned by MongoDB
-
- Next.js…