65
React and Material-UI Landing Page/Template Starter Kit — Kanban Taskboard WebApp
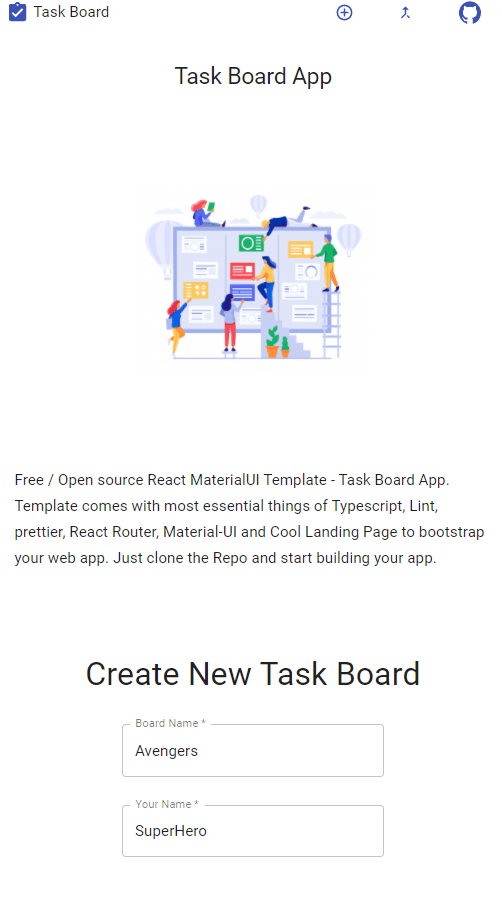
Are you looking for a good/responsive React landing/Template to bootstrap your app?. You are in the right place. This article will help you to get your web app up and running quickly. Ideal for any hackathon or innovation project!.

Live site: https://react-material-ui-template.web.app/
The ready-to-go template comes with the most essential tech-stack of
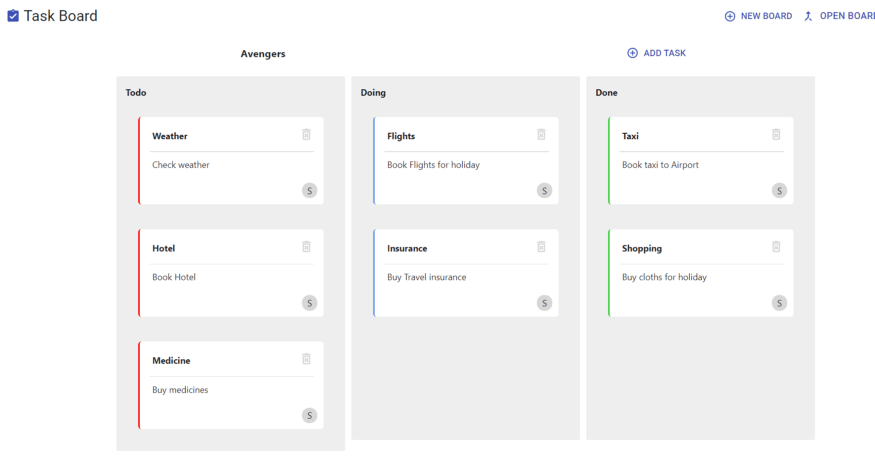
The app also has below basic features of creating a Taskboard and managing tasks using Kanban board.
The Landing page is responsive as well, built using material-ui grids.

You can run the app locally and see how it performs. Follow the below steps to run the app locally.
Hope you like this cool template and is of use to you!.
Good luck!.
Good luck!.
65