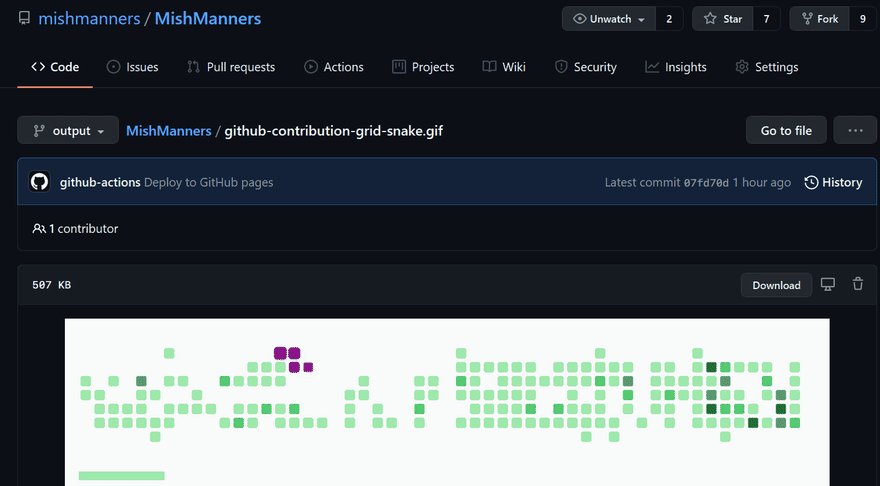
snk
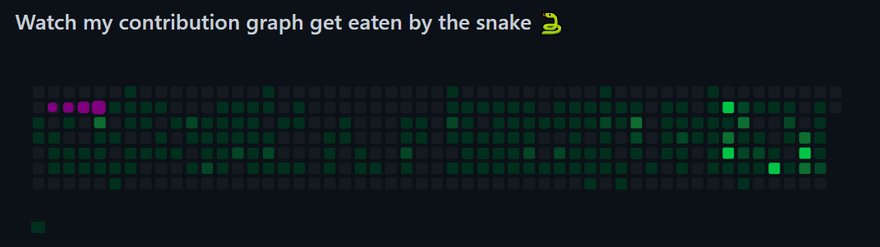
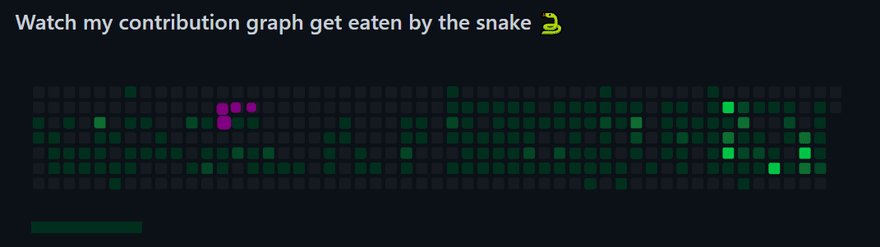
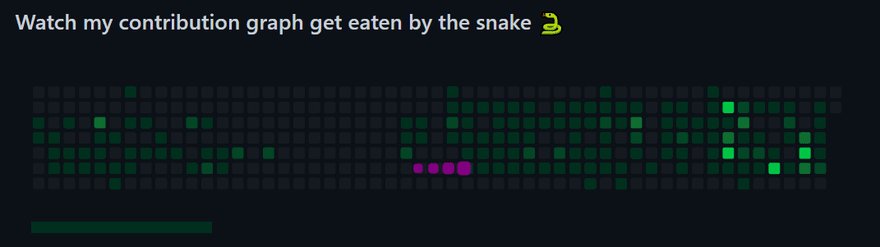
Generates a snake game from a github user contributions graph
Pull a github user's contribution graph Make it a snake Game, generate a snake path where the cells get eaten in an orderly fashion.
Available as github action. Automatically generate a new image at the end of the day. Which makes for great github profile readme
Usage
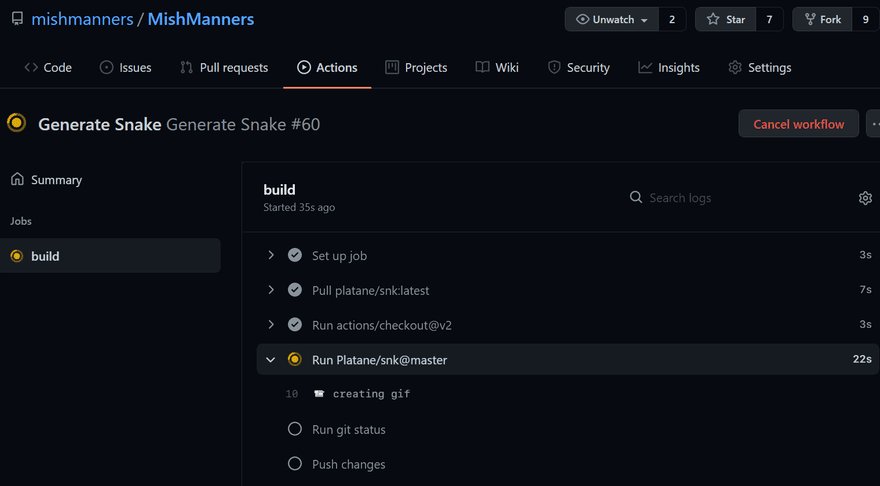
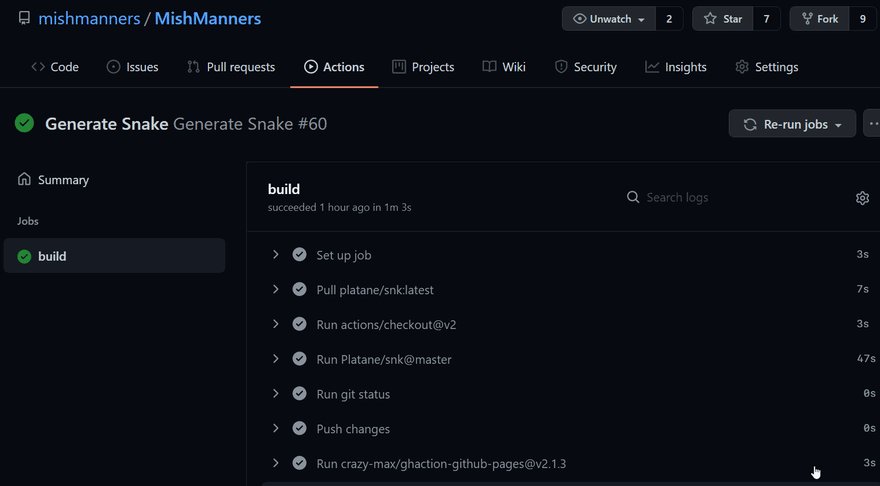
github action
- uses: Platane/snk@master
with:
# github user name to read the contribution graph from (**required**)
# using action context var `github.repository_owner` or specified user
github_user_name: ${{ github.repository_owner }}
# path of the generated gif file
# If left empty, the gif file will not be generated
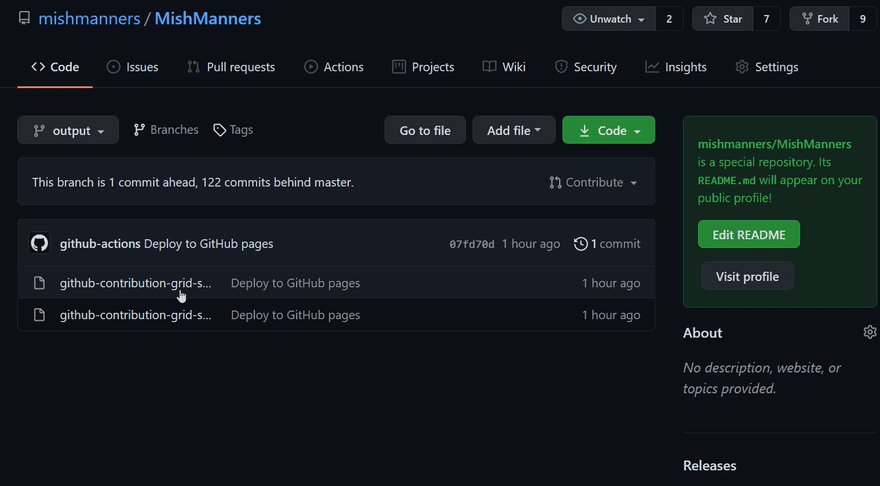
gif_out_path: dist/github-snake.gif
# path of the generated svg file
# If left empty, the svg file will not be generated
svg_out_path: dist/github-snake.svg
interactive demo

local
npm install
npm