21
How to configure oh-my-zsh on Windows

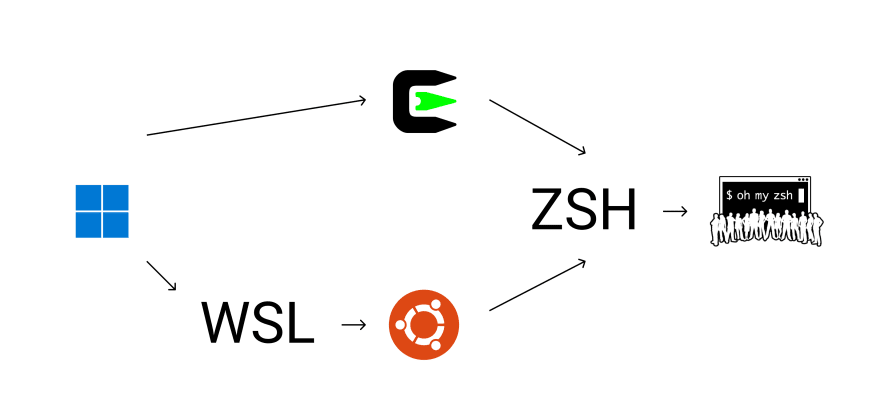
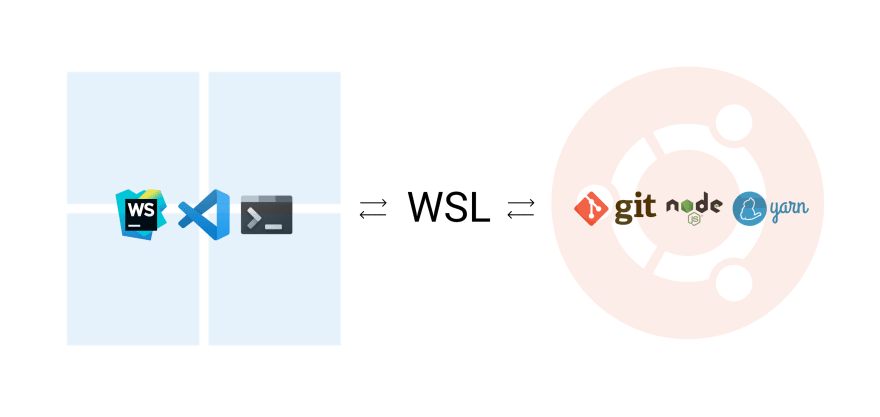
WSL (Windows Subsystem for Linux) is a Windows feature that lets developers run a GNU/Linux environment -- including most command-line tools, utilities, and applications -- directly on Windows, unmodified, without the overhead of a traditional virtual machine or dual-boot setup.
You have 2 file systems. The subsystem files can be accessed differently via local network drive / command line. It's less convenient for me to get those files from the Linux system - instead of one single system. The paths are different.
You use your windows apps and install some command line packages in the Linux side. Your code is stored in the Linux environment.
VSCode and Webstorm that are installed on your Windows can read/write your files from the Linux environment.
Every package you want to access with your Linux system's command line - should be installed on the Linux system. So this make you install tools like git, Node.js, Yarn and global packages on the Linux side too. If you want to develop sometimes on windows and sometimes on Linux - you will get some duplications.

 [WSL2] File changes made by Windows apps on Windows filesystem don't trigger notifications for Linux apps
#4739
[WSL2] File changes made by Windows apps on Windows filesystem don't trigger notifications for Linux apps
#4739
WSL2 is really close to being a perfect runtime environment for server apps being developed in Windows. Great job! One missing feature however is breaking a core part of the developer flow.
For sources stored on the Windows filesystem, any changes made by Windows applications such as Visual Studio do not trigger any file change notifications as far as Linux apps are concerned. This means that all "live rebuild"-type tools don't work (examples: webpack --watch, jekyll --interactive, and Tilt.dev) when running under WSL2. This unfortunately renders many modern dev workflows unviable.
Notes:
- I strongly expect this is already a known issue as hinted here. However I was unable to find any open GitHub issue that specifically tracks this. #1956 is about a different scenario, #4064 isn't specifically about change notifications, #4224 is closed, #4293 doesn't fix it.
- I'm aware the WSL team suggests that with WSL2 it's good to store your application sources inside the Linux filesystem instead of the Windows one. However I don't think that's a viable solution since the whole point of WSL (for me) is to be able to use Windows-based editors such as full VS with a Linux dev environment. If it was sufficient to use Linux-based editors, I'd just use Mac/Linux as my actual OS and would have no need for WSL.
- This did work great on WSL1
- Changing
fs.inotify.max_user_watchesdoesn't affect this, since the issue is about changes originating on the Windows side.
Bug report template
-
Your Windows build number: 10.0.19033.1
-
What you're doing and what's happening:
This applies to all tools that listen for file change notifications, but as an example take
webpack. Repro steps:- In your Windows filesystem, create an empty directory (example:
c:\repro), and then add these three files to it - In a WSL2 Ubuntu 18.04 environment, install Node and NPM:
sudo apt-get install nodejs npm - Still in WSL2, go into the directory from earlier:
cd /mnt/c/repro - Restore NPM dependencies:
npm i - Run Webpack in watch mode:
npm run build:watch. Wait a few seconds until it completes the first build. It will now be waiting for further changes to your source files. - In a Windows application (e.g., Notepad or Visual Studio), open
c:\repro\index.jsand save some change to it. For example, change'Hello, world'to'Hello, world 2'.
- In your Windows filesystem, create an empty directory (example:
-
What's wrong / what should be happening instead:
Expected behavior: Webpack should see the change and rebuild. That is, you'll see it log information about another build, and the output in
dist/bundle.jswill be updated.Actual behavior: Webpack doesn't respond at all, because there's no file change notification.
Finally I understand that the fix for this is likely to be "add file watch capabilities to the Plan9 server", and you may feel this is already being tracked by #4064. However #4064 describes a more obscure symptom of this missing feature and makes it sound like an intermittent issue. What I'm reporting here is not intermittent at all, and is a pretty mainstream scenario (using tools like webpack --watch). Thanks!
Cygwin is a large collection of GNU and Open Source tools which provide functionality similar to a Linux distribution on Windows.
C:\cygwin64
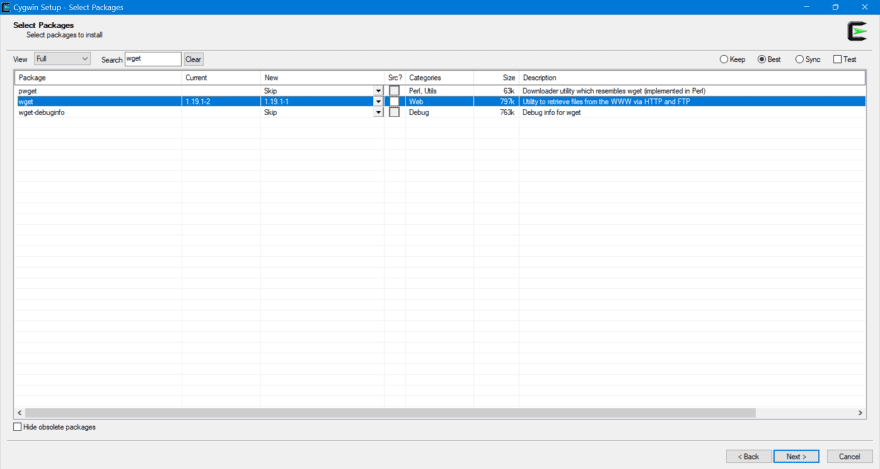
All under Web select latest version of it under bin of wget no need to select Source. Then Continue.

Finish Installing and launch the Terminal.
We are going to use Cygwin to Install Some Packages that will help to use Linux System on Windows. We will install apt-cyg which will work like apt-get and also install many other packages too like vim.
-
Run The following to download
apt-cygwithwget. Note you can prompt to installgdb,vimordos2unixif you want to use them or just remove them, you can install even more packages of your choice if you wish !
wget rawgit.com/transcode-open/apt-cyg/master/apt-cyg install apt-cyg /bin apt-cyg install zsh git gdb dos2unix openssh chere vim
cygwin64/etc/nsswitch.conf. You can do this in the text editor you just downloaded, or type explorer /etc to open the root directory to edit the file. Add this line to the bottom: db_home: windows
- git (from oh-my-zsh plugins)
- zsh-yarn-completions
- zsh-autosuggestions
plugins=(git zsh-yarn-completions zsh-autosuggestions)alias open=explorer.exesettings.json with the following profile:"defaultProfile": "{61c54bbd-c2c6-5271-96e7-009a87ff44ba}",
"profiles":
{
"defaults": {},
"list":
[
{
"background": "#282C34",
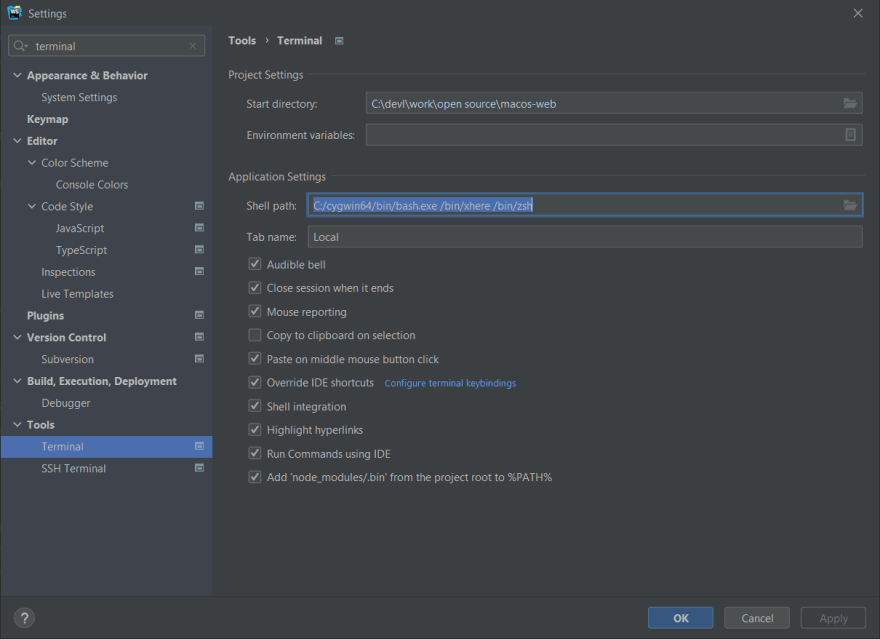
"commandline": "C:/cygwin64/bin/bash.exe /bin/xhere /bin/zsh",
"cursorColor": "#FFFFFF",
"foreground": "#DCDFE4",
"guid": "{61c54bbd-c2c6-5271-96e7-009a87ff44ba}",
"hidden": false,
"name": "Work",
"startingDirectory": "C://devl//work"
},
]
}settings.json add the following settings:"terminal.integrated.shell.windows": "C:\\Cygwin64\\bin\\bash.exe",
"terminal.integrated.shellArgs.windows": ["/bin/xhere", "/bin/zsh"],If you know some improvements to this setup - feel free to comment about.