37
Develop a Cryptocurrency Tracker on Android
Introduction
A cryptocurrency is a form of digital currency that uses cryptography, and its creation and transfer are based on open-source code. Cryptocurrencies had an initial boom in 2009 when Satoshi Nakamoto established the first cryptocurrency, Bitcoin. Since then it has become one of the most valuable types of cryptocurrencies accepted as payment for goods or services worldwide from businesses such as Amazon to Subway sandwich shops! There are now hundreds of types of cryptocurrencies available to trade online. Some popular ones include Ethereum, Ripple XRP (Ripple), Litecoin LTC (LiteCoin), Monero XMR (Monero), Dash DASH (Dash), and more.
In this age of the digital world, money is constantly changing and what has been popular in recent years are now being replaced by more advanced technologies. The payment industry especially feels these effects with how many people use cryptocurrencies for payments instead of traditional currencies backed up by governments. Japan, alone among other countries such as Venezuela who have also legalized it to some degree alongside others like Switzerland who offer cryptocurrency debit cards that provides access to both Bitcoin or Ethereum funds from your crypto wallet whether you're at home on a laptop or abroad using an ATM card connected over Bluetooth wireless technology without going through any banks whatsoever if they even exist where you currently happen to be located when wanting cash transactions back down south across borders not just domestically but internationally too while fiat currency can't
In this article, we will create a Bitcoin Tracker App Project in Android using Java and XML. Using a Bitcoin API, the application will display current Bitcoin rates in various regions. There are numerous free APIs accessible, and we will be using CoinMarketCap's API for this project. The API will return a JSON file, which we will parse to meet our requirements. In this app, there will be only one activity. A sample GIF is provided below to give you an idea of what we'll be doing in this article. Why should we confine ourselves to only code? Why not broaden it to include everyday utility chores for us?
In light of this, I've created the app to demonstrate the capabilities of tracking different cryptocurrencies in real-time on Android smartphones.
App Preview
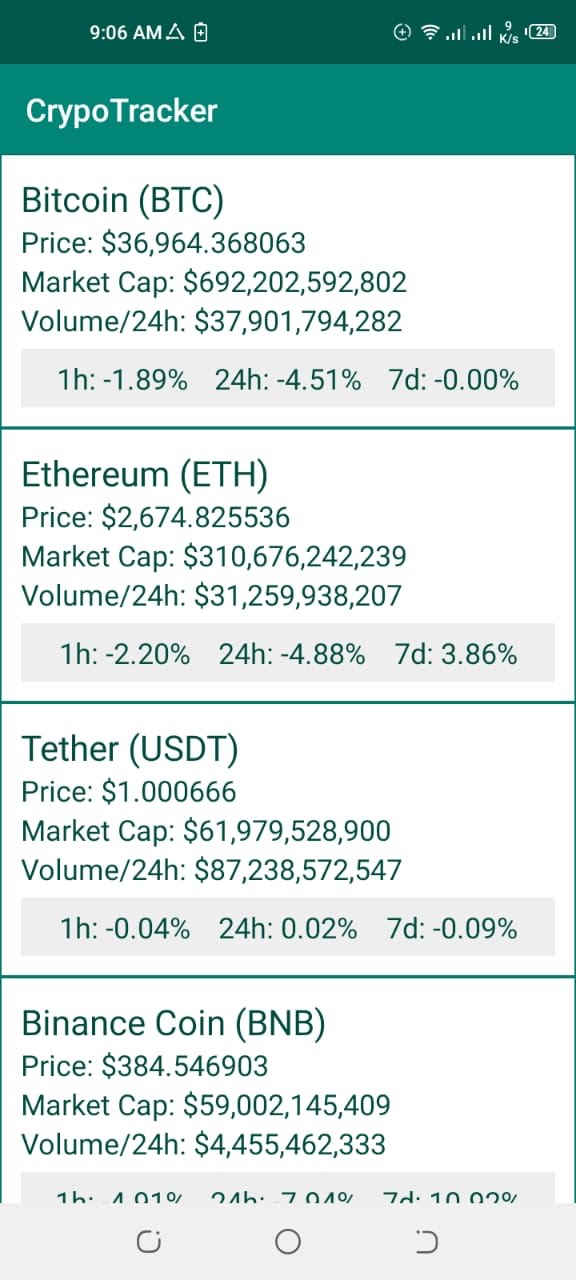
It's usually a good idea to have a visual and practical understanding of what you're doing and how it works, so check out the image below to see how this app works:
The GitHub repository for this project can be found here.
Glossary
Cryptocurrency is a digitized medium of trade that uses encryption techniques to regulate the generation of units and verify transactions as well as control the transfer of digital currencies. It's impossible to counterfeit, so it has become an attractive currency for many people who are wary of their local economy or want more privacy in their financial dealings. Today, there are over 1,000 different varieties of cryptocurrency in use, with Bitcoin being the most popular by far.
The CoinMarketCap API is an open-source project that provides a simple interface for retrieving market data. The API supports 38 exchanges, with more coming soon. Bitcoin (BTC), Ethereum (ETH), Bitcoin Cash (BCH), Ripple (XRP), Litecoin (LTC), and many other cryptocurrencies are currently supported. A list of all the coins can be found on this page.
If you are an Android developer and need to get cryptocurrency prices, the CoinMarketCap API is a great place to start. With this API, you can pull data from multiple exchanges and aggregators in one call. This enables developers to build apps that compare cryptocurrencies across markets or display pricing graphs over time for any currency pair.
Steps:
Before we start developing, it's a good idea to go over the technologies we'll be using so you don't become confused as we go.
After you've done creating a new project, install the technology's dependencies.
Install the dependencies for the technologies we discussed after you've finished building a new project. Add the following to your app-level build.gradle file:
Install the dependencies for the technologies we discussed after you've finished building a new project. Add the following to your app-level build.gradle file:
Step 1: Adding required dependencies
We'll add the following libraries:
Add the following dependencies to the project-level build to get started:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0-rc01'
implementation "com.android.support:support-core-utils:28.0.0-rc01"
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
implementation 'com.android.support:recyclerview-v7:28.0.0-rc01'
implementation 'com.google.code.gson:gson:2.8.2'
implementation('com.squareup.retrofit2:retrofit:2.1.0') {
exclude module: 'okhttp'
}
implementation 'com.squareup.retrofit2:converter-gson:2.3.0'
implementation 'com.squareup.okhttp3:logging-interceptor:3.9.1'
implementation 'com.squareup.okhttp3:okhttp:3.10.0'
}
Step 2: Adding permissions to the manifest
To use the above libraries, we must add the following permission to our AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET" />
Step 3: Creating the activity_main.xml file
In our layout format, we must first add the activity main.xml. This is the location where all of our models will be placed. Because this will span my entire operation, I've set the width and height to match_parent. You have the option of selecting the measurements that best suit your requirements. We're utilizing a RecyclerView, as you may have observed, so we'll need to develop a layout for the RecyclerView Item.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</android.support.constraint.ConstraintLayout>We have the detailed tutorial with code snippets available on Applozic blog for you to continue with your development!
37