29
Learning to toggle Dark Mode through React Hooks
I recently revisited a project of mine and found a feature that I think I can recreate with the use of React Hooks.
My current goal is to try out things from React to deepen my familiarity of it and maybe others can relate or give tips to #codenewbies like myself about React Hooks. So if you have any resource suggestions, feel free to drop them in the comments below!
So for starters..
The app that I mentioned is called SplashGlam. It is powered by ReactJS and hosted through Heroku. Feel free to toggle the day and night mode using the button on the top navigator to see what are we working with.
I also have discussed how I built the toggling feature using LocalStorage on my other blog.(What is LocalStorage?) This time around, I wanted to try Hooks to recreate at least the toggling part.
I created a repo to test things out and feel free to check it out if you wanted to test it out on your own. Github repo


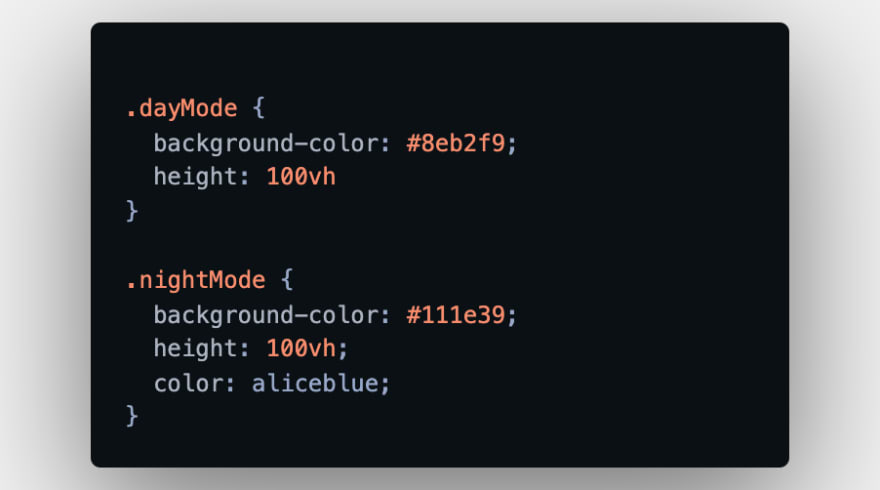
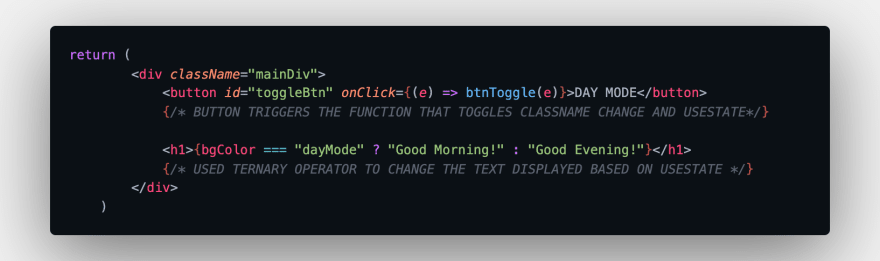
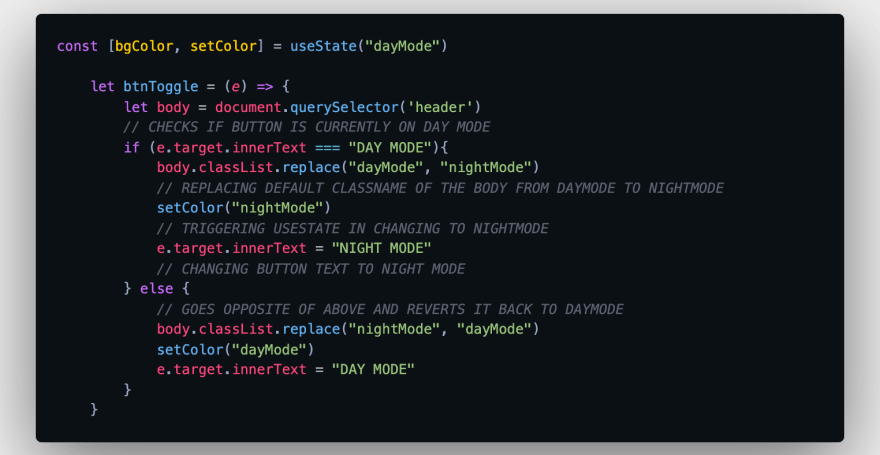
CSS! Now that we have our functions and elements all set. Remember our function has a line of code where we change/replace the className of the body from
dayMode to nightMode?

And that is pretty much it! I hope anyone that needs an example in using hooks to toggle day/night mode find this helpful!
29