32
7 Form Components For React Hook Form I Always Use
Building forms with validation is tedious and repetitive. So my friend and I created a library of form input components so we can just copy the code in every code base, styled minimally with all error validation message using Tailwind CSS and react-icons.

For the demo please visit rhf.clarence.link
I also made a validation using Yup, you can access it on https://rhf.clarence.link/yup along with the source code.
yarn add react-hook-form @tailwindcss/forms react-icons
optional
yarn add react-datepicker react-dropzone react-select
2. Configure tailwind.config.js to use @tailwindcss/forms
// tailwind.config.js
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/forms'),
// ...
],
}This is the default boilerplate, then you can insert the components inside the
formimport { FormProvider, useForm } from 'react-hook-form';
export default function Page() {
const methods = useForm();
const { handleSubmit } = methods;
return (
<>
<FormProvider {...methods}>
<form onSubmit={handleSubmit(onSubmit)}>Inputs Here</form>
</FormProvider>
</>
);
}
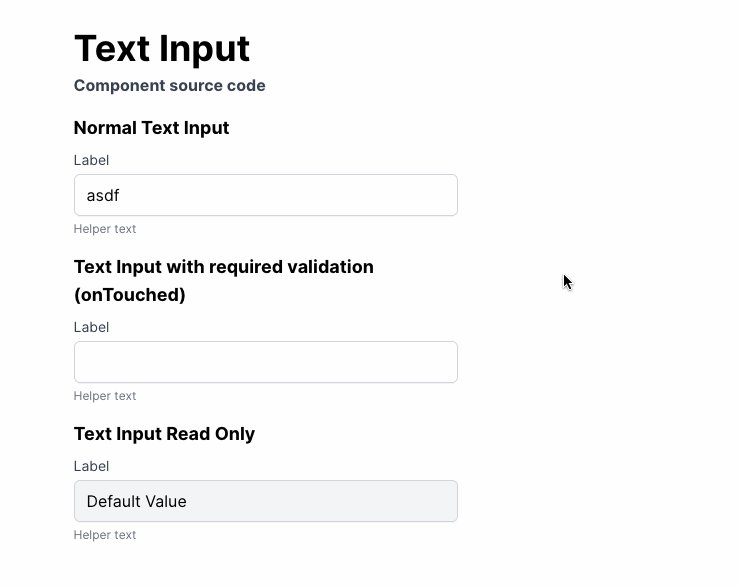
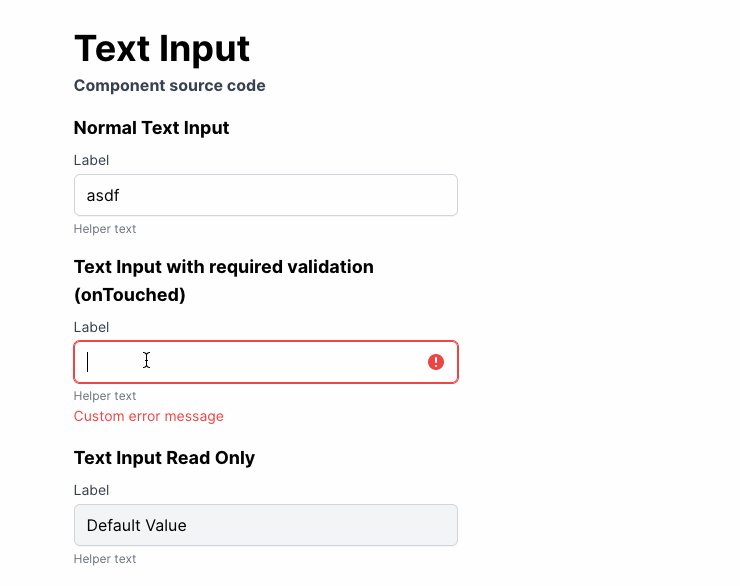
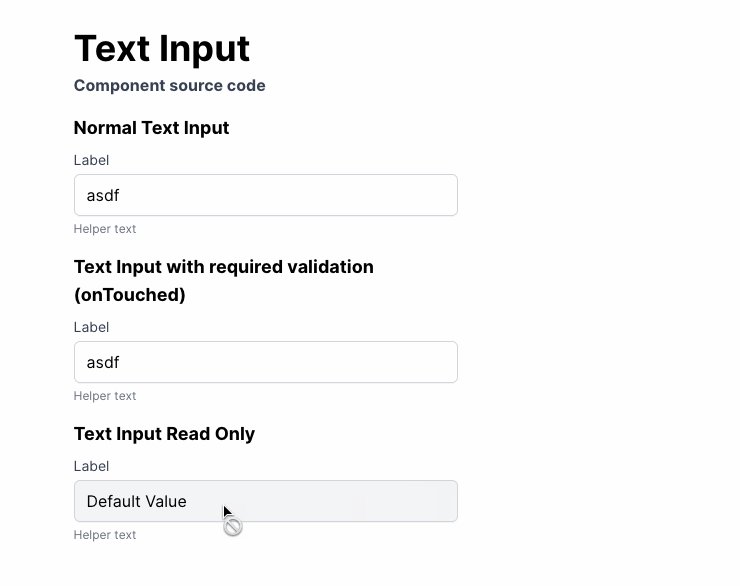
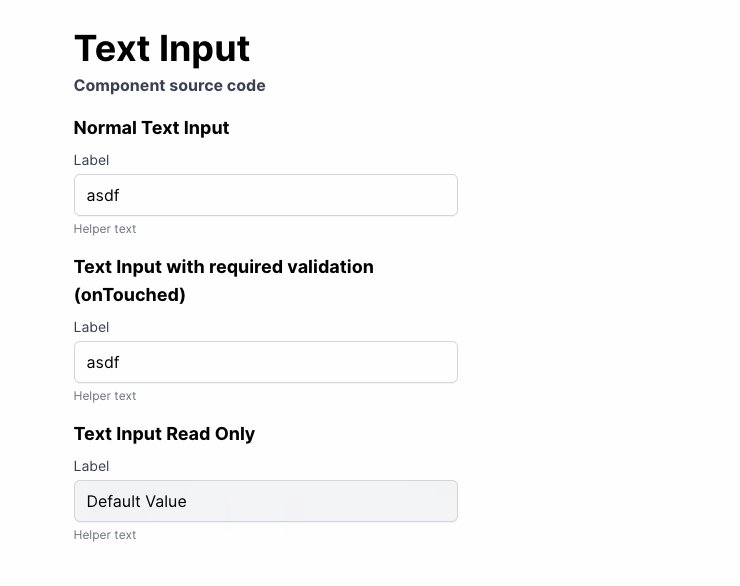
1. Text Input
Normal Text Input, with error validation

Password input with peek functionality

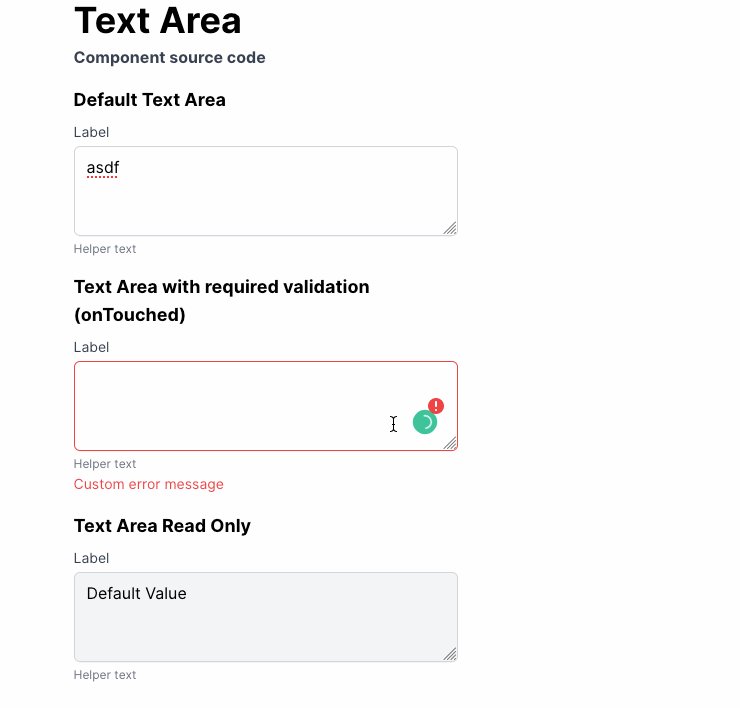
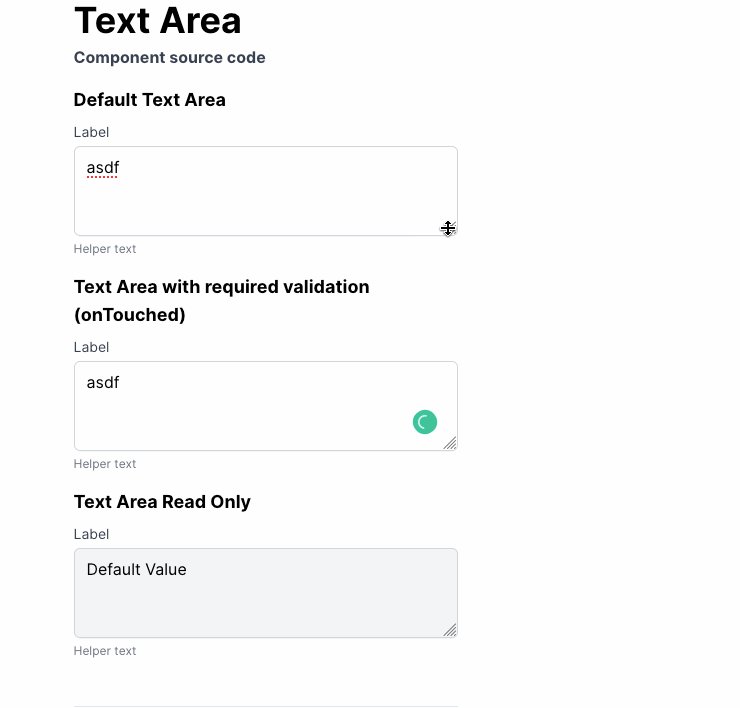
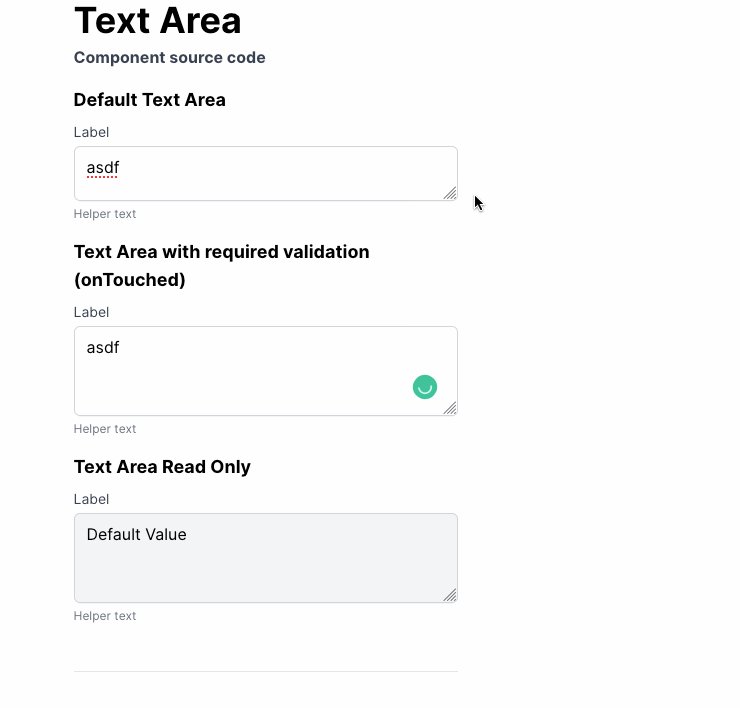
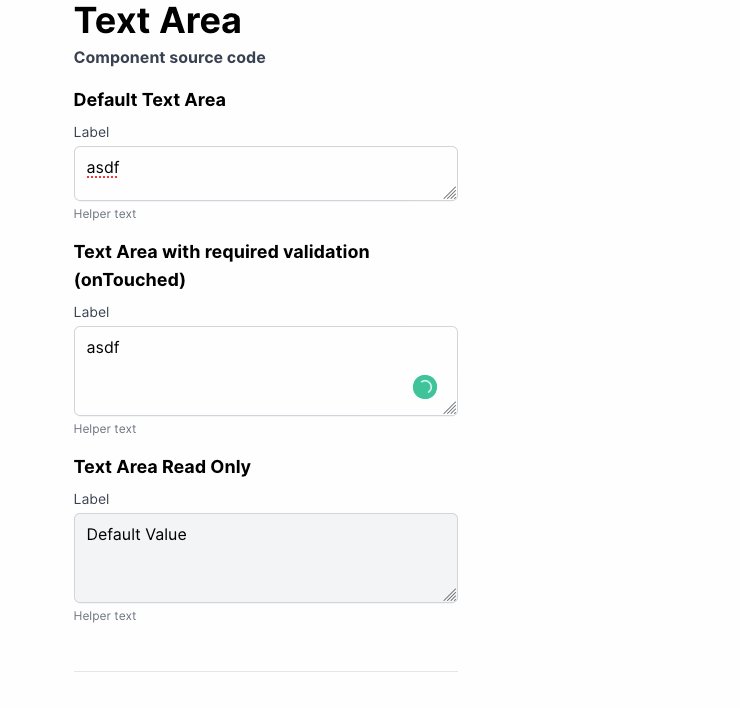
3. TextArea
Normal TextArea Input

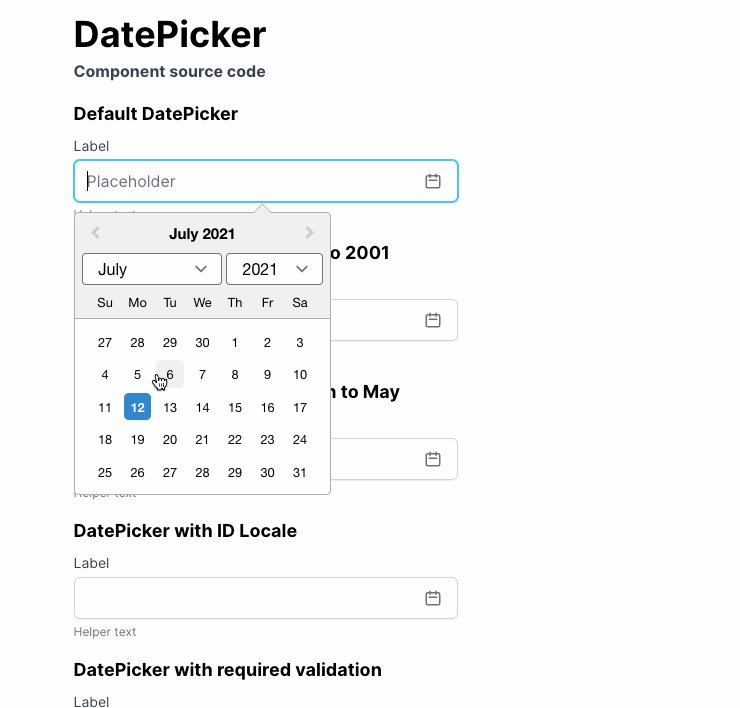
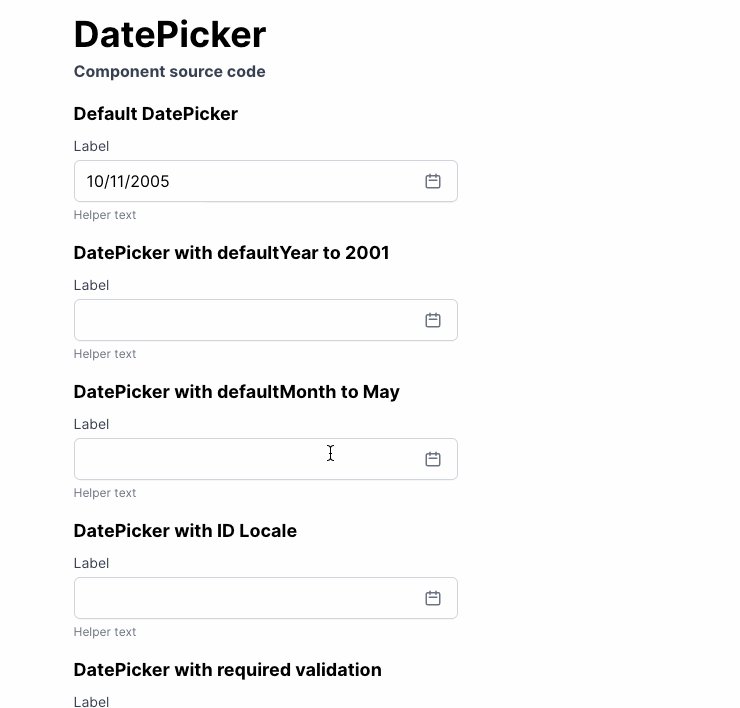
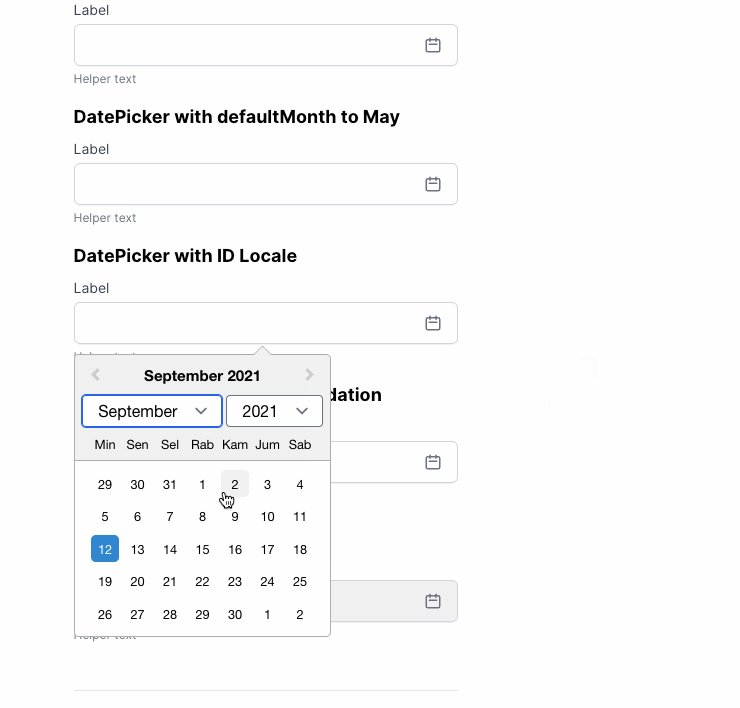
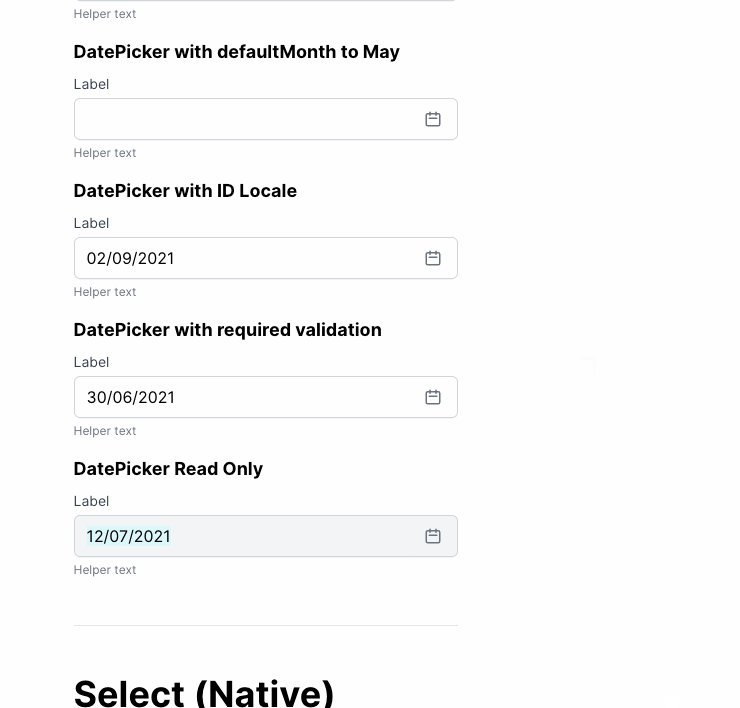
4. DatePicker
Using
react-datepicker library, provided with useful props like defaultYear, defaultMonth, locale lang
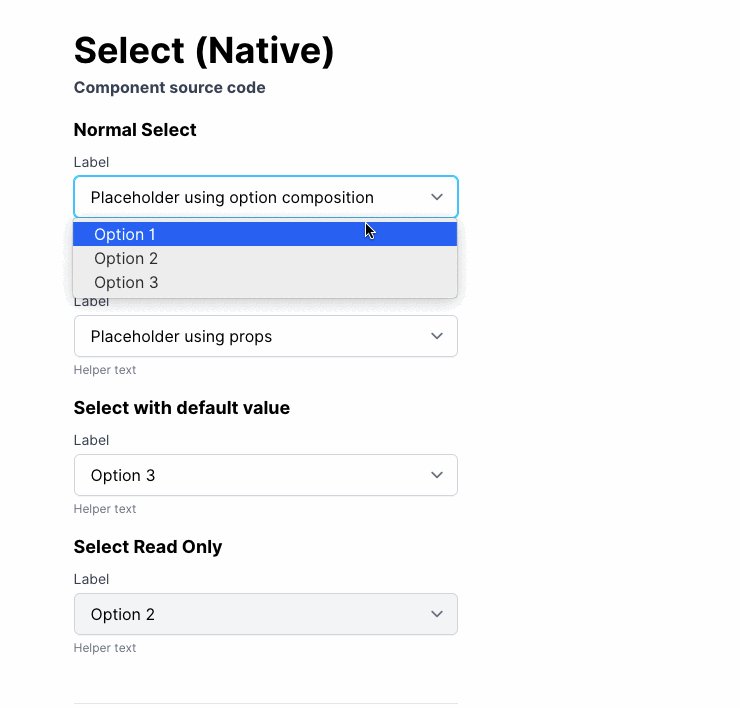
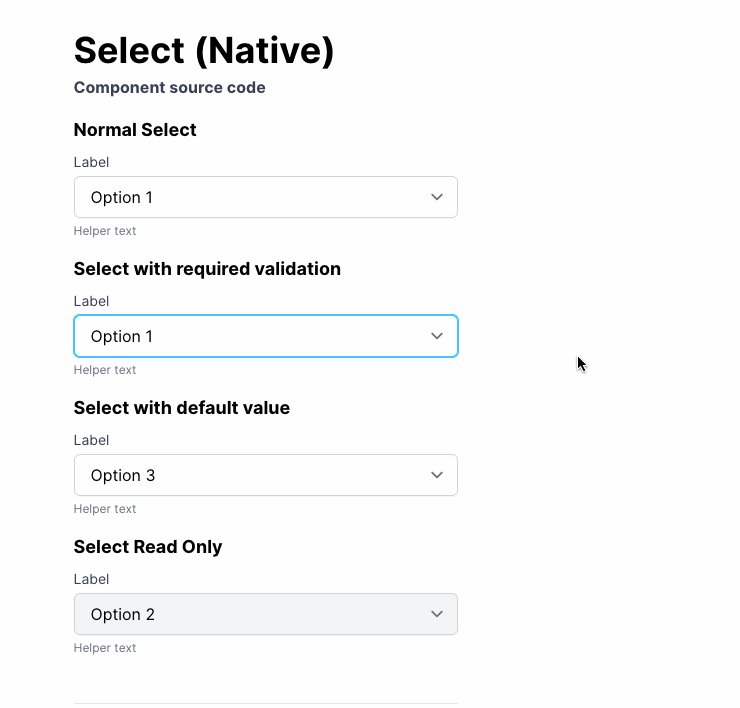
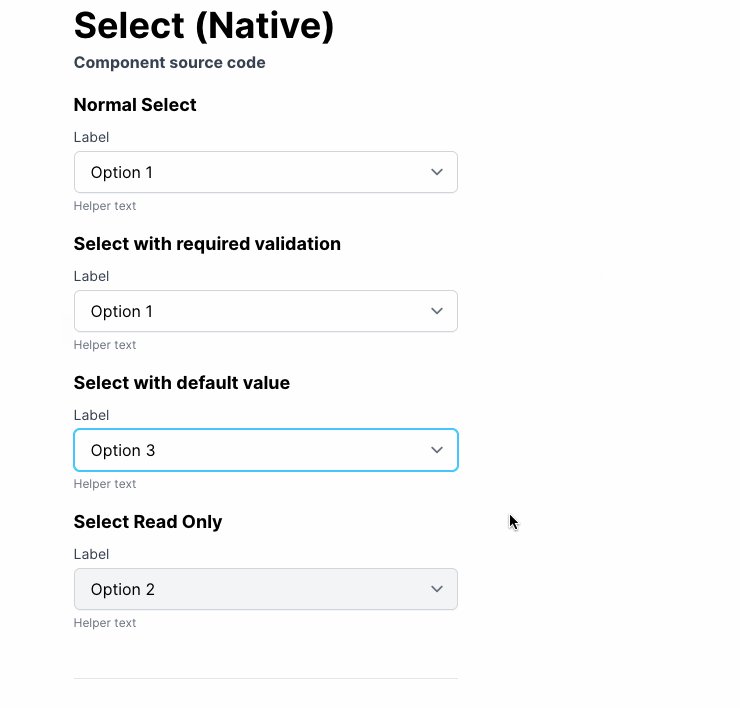
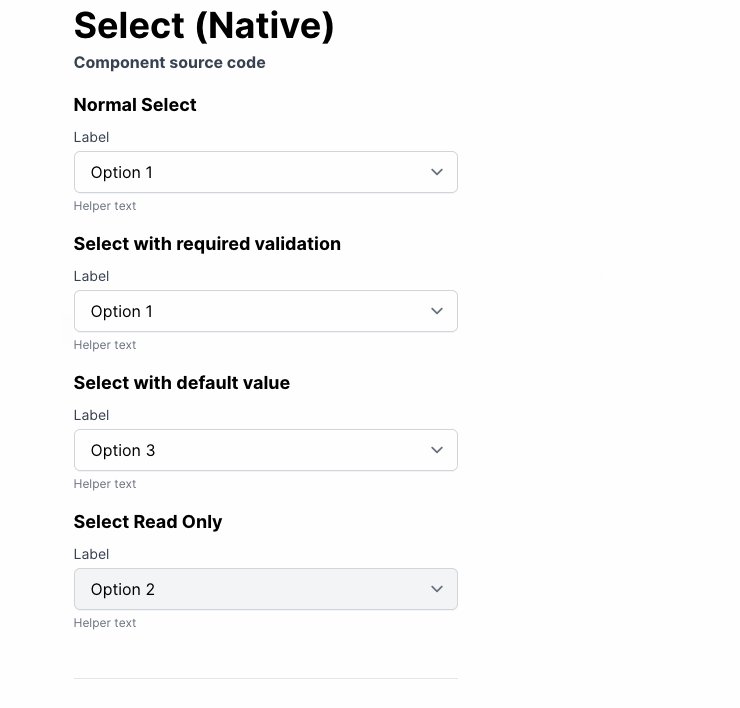
Select Input using composition

Using
react-dropzone library, we can specify selected file extension in the props
Using
react-select library, allowing us to search on the select input
Originally posted on my personal site, find more blog posts and code snippets library I put up for easy access on my site 🚀
32
