34
Dive into the new Glitch data starter apps
In this post, developer Sue Smith guides us on a dive into the new Glitch data starter apps and the tech behind them.
You can do a lot of cool stuff on Glitch, but what first drew me to the platform as a user was the ability to easily build and host APIs. I still can’t quite believe you can hit a button and immediately have a hosted API available for making client requests, backed by persistent data storage. If that isn’t enough, you can jump in and start editing in the browser, seeing the results straight away, with no deployment process whatsoever. 🤯
So needless to say, I’ve been having fun working on the new set of data apps I’ll talk a little about in this post. We’ll run through the available options, whether you’re hosting your data on Glitch or connecting to an external service. We’ll also take a look at our minimal no-frills version, and find out how you can switch to your own data provider, use your project as an API, or just tear it apart and turn it into whatever you like.
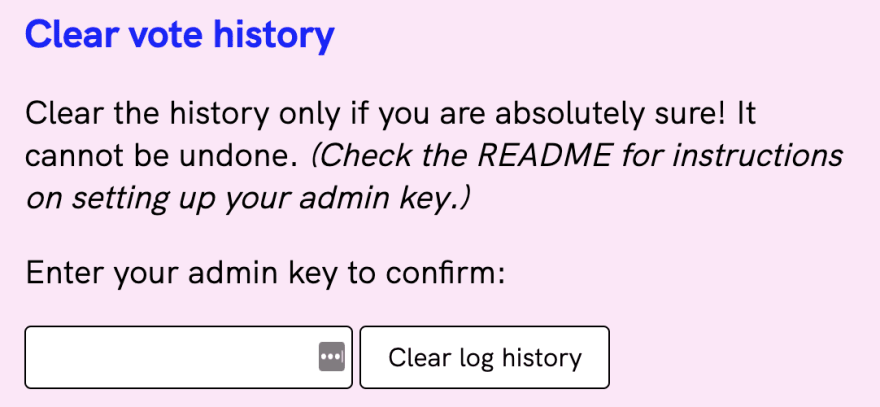
The app concept we’ve used in all of the Hello data projects is a user poll on favorite coding languages. The homepage lists the poll and presents results in a chart when the user casts a vote. An Admin page shows a log of votes, and allows deletion when you set up an admin key by following the steps in the README.
These projects are intended to follow on from Hello Node, using a similar pattern–a server script returning data to a user interface with Handlebars templating.
When you remix the Hello SQLite project, Glitch will build you a copy of the underlying database, making your app work out of the box with no setup steps.
The database files are placed in the .data folder, which you should use to securely store any data you add to your apps, as the folder is not copied when a project is remixed. The data starter projects also use the .env for secure storage of access keys: How do I store secrets, credentials, or private data?

What we’re going for here is coverage of the primary operations you’d need in a database backed app–queries, inserts, updates, and deletes. Authentication / authorization is a huge barrier when learning about anything data-related, so we wanted to introduce the idea of auth without wading knee-deep into a full auth flow, which is not only a pain, but frankly not the most fun part of working data when you’re just getting started.
A common pitfall in building demos for data is allowing the user to post without requiring auth. You can of course do whatever you like in your own remixes, but for the official Glitch apps we need to be mindful of the risks in allowing anonymous users to post data that other people in our lovely community will see. This is why we went for a poll, since you can only submit a vote for existing options. 😅

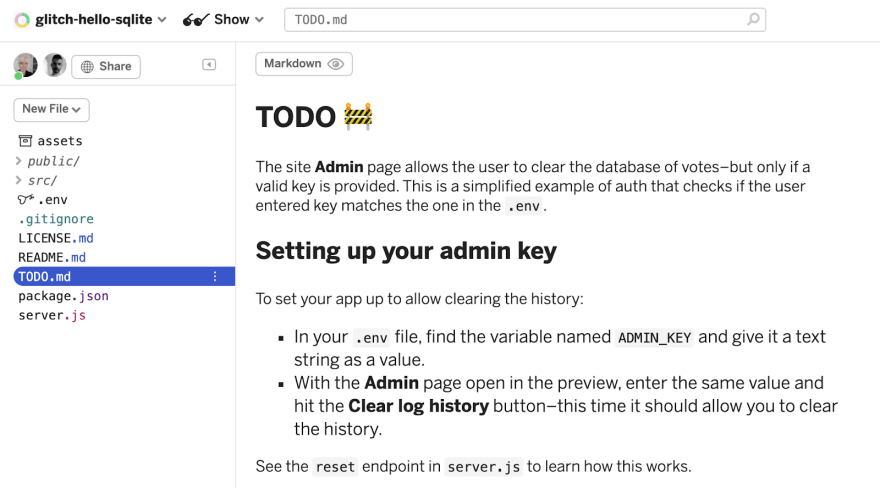
As with our recent series of core Hello apps, the data apps include next steps you can try out in TODO.md, so that you can get stuck into an edit straight away, and take it from there. 🚀
Hosted SQLite is handy for ease of setup, and lets us minimize learning barriers by keeping people within the Glitch environment, but as you work on real world projects, you’re likely to integrate data from a third-party service. This is where our Airtable and DataStax projects come into play.
Copy the base, grab your ID and API key, pop them into your Glitch project, and off you go.
We’ve been loving collaborating with the DataStax team on the Hello Astra project, which uses Astra DB, a persistent cloud database that gives you all the power of Cassandra but without the complexity of setting it up. For a distributed, highly scalable data service, there are remarkably few steps required to get started–each outlined in the README.
Expect to get your own database ready and connected to Glitch in the space of a few minutes.
Our Hello apps are primarily optimized for learning, with lots of bells and whistles demonstrating a variety of functionalities, plus a nice front-end so that you see something when you visit a project’s page. This is good for beginners, but for those who just want to get a project up and running with as little hassle as possible–we have blank versions of the starters.
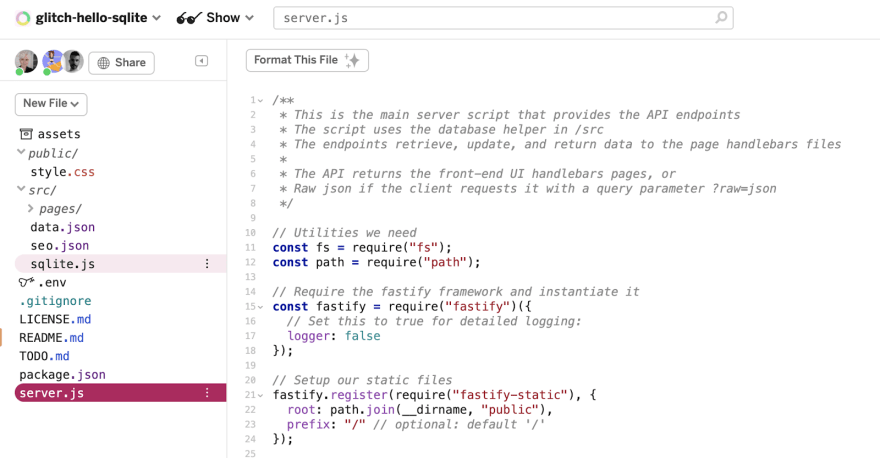
The blank SQLite project gives you a minimal outline of CRUD operations, with a sample data model representing a list of chat messages. This app has no front-end, so the home route just returns a list of the available endpoints (courtesy of Fastify hooks). The sqlite.js module handles managing the database, with server.js calling the methods available to retrieve, add, update, and delete (with endpoints returning JSON). To change the data model, alter the setup code in the SQLite script.
We’ve tried to build these projects in a modular fashion so that you can pull out whatever bits you want and bin or ignore the rest.
Our Hello data apps support sending and receiving raw JSON if you want to use them without the front-end. You can make requests to the endpoints from any client of your choice, supplying a query parameter: ?raw=json (try glitch-hello-sqlite.glitch.me/?raw=json in your browser or client to see it in action).

We structured these apps to handle the database operations in a dedicated module for the relevant provider. In the src folder you’ll see sqlite.js, airtable.js, or astra.js, with methods called by the server script whenever an endpoint receives a request.
This means that you can swap out an existing database for another one, just by replacing the data handler script. The server will continue to work as long as you provide the same methods in your data module, and include the script name in data.json, for the database property.
If you remix with a different database, let us know how you get on!
34
